6.4 – Grafana – ioBroker Jarvis Integration
In diesem Artikel zeige ich Dir, wie Du ein in Grafana erstelltes Dashboard oder Panel in ioBroker jarvis integrieren kannst.
Im 6. Artikel der Grafana Artikelreihe haben wir bereits die Grafana Konfiguration für den Zugriff und das Einbetten von Dashboards in Fremdsysteme konfiguriert. Im Artikel 6.1 haben wir dann einen Link generiert, welchen wir nun in ioBroker jarvis über das iFrame Widget darstellen werden.
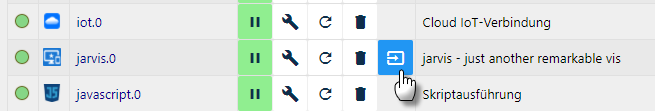
Im ersten Schritt öffnen wir nun die jarvis Visualisierung. Klicke dazu in der Liste der Instanzen auf das Adapter-Website Symbol des jarvis-Adapter.

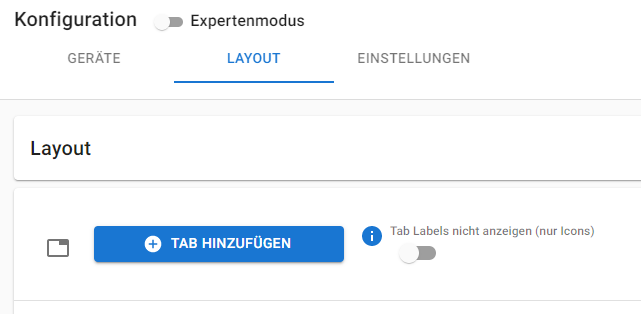
In der Konfiguration der Visualisierung können wir direkt in den Bereich Layout wechseln um hier eine neue Tab-Seite hinzuzufügen.

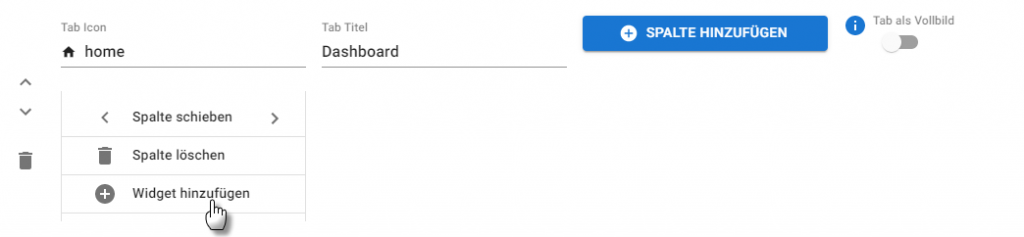
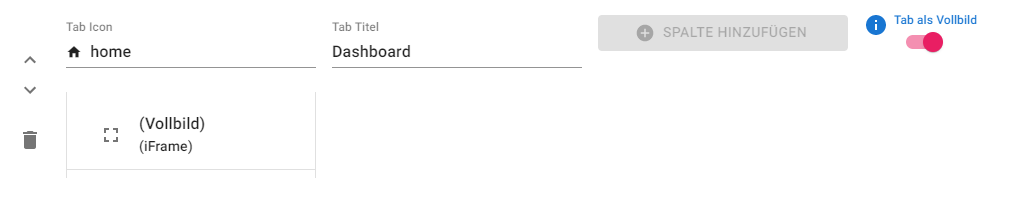
Du kannst jetzt den Titel des Tab-Seite wählen und im nächsten Schritt ein neues Widget zur ersten Spalte der Tab-Seite hinzufügen.

In der Widget Konfiguration habe ich zunächst die Option Inhalte als Vollbild aktiviert. Nach der Aktivierung dieser Option ist die Eingabe eines Titels für das Widget nicht mehr notwendig.

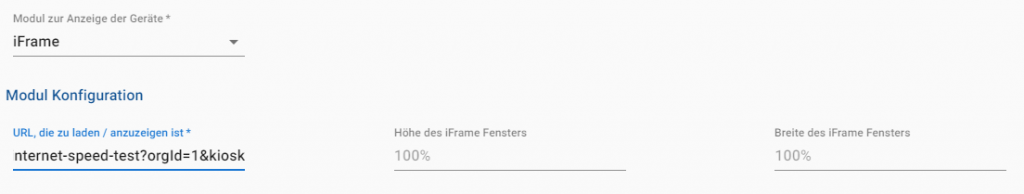
Im nächsten Schritt habe ich dann den Modul-Typ auf iFrame gesetzt und in der Modul-Konfiguration den vorher generierten Link aus Grafana eingefügt. Für die Anzeige des Dashboards im Kiosk-Modus (ohne Sidebar und Menüleiste) kannst Du hier auch wieder den Parameter &kiosk an den Link anhängen. Weitere Details zum Kiosk-Modus findest Du im Artikel 6.3 zur Integration in ioBroker VIS.

Nach dem wir das Widget gespeichert haben, können wir dann noch die Darstellung der Tab-Seite als im Vollbild-Modus aktivieren.

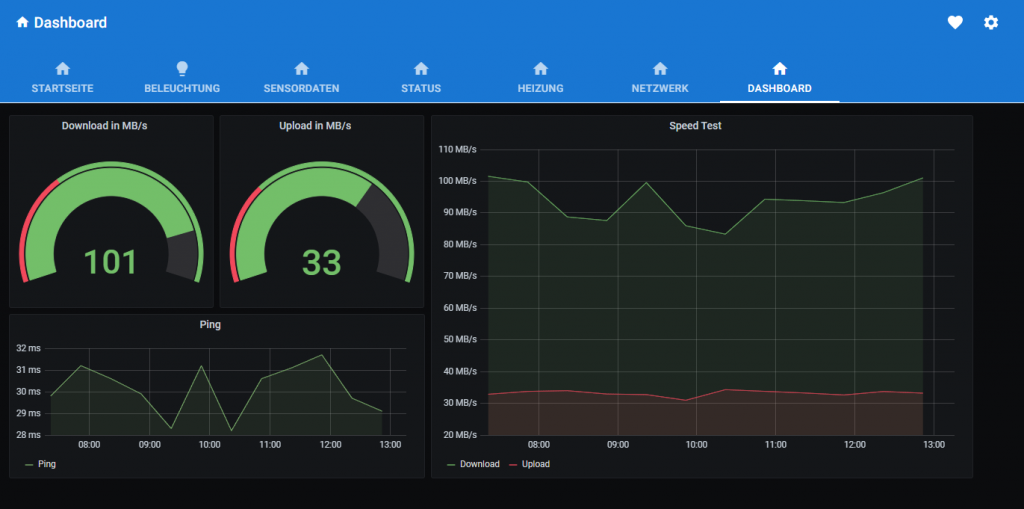
Wenn wir jetzt die Konfiguration speichern und die Visualisierung neu laden sehen wir auf der Tab-Seite Dashboard unser Grafana Dashboard. Je nach Breite des Bildschirms wird das Dashboard auch hier automatisch skaliert.

- 1 - Einleitung
- 1.1 - Einrichtung eines neuen Proxmox Containers
- 1.2 - Installation von InfluxDB und Integration in ioBroker
- 1.3 - Installation von Grafana
- 1.4 - Alternative Installation auf einem Raspberry Pi
- 2 - Grundlagen von Grafana
- 2.1 - Aufbau der Software
- 2.2 - Hinzufügen einer neuen Datenquelle
- 3 - Visualisierung im Dashboard
- 3.1 - Graph
- 3.2 - Stat
- 3.3 - Gauge
- 3.4 - Bar gauge
- 3.5 - Plugin - Discret Panel
- 3.6 - Plugin - Clock Panel
- 4 - Weitere Dashboard Einstellungen und Funktionen
- 4.1 - Festlegung des Zeitraums
- 4.2 - Aktualisierung des Dashboards
- 4.3 - Playlists
- 5 - Anwendungsbeispiele
- 5.1 - Dashboard für Wetterdaten
- 5.2 - Dashboard für den Stromzähler
- 5.3 - Dashboard für die Internet Geschwindigkeit
- 5.4 - Gerät/Leuchtmittel History visualisieren
- 6 - Einbindung in andere Systeme
- 6.1 - Anpassung der Grafana Konfiguration
- 6.2 - Dashboard oder Panel freigeben
- 6.3 - ioBroker VIS Integration
- 6.4 - ioBroker Jarvis Integration
- 7 - Grafana-Cloud Einführung
- 7.1 – iobroker, InfluxDB Cloud und Grafana Cloud – InfluxDB Cloud Installation
- 7.2 – iobroker, InfluxDB Cloud und Grafana Cloud – Grafana Cloud Einrichtung
- 7.3 – iobroker, InfluxDB Cloud und Grafana Cloud – Einfaches Dashboard erstellen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hey,
das hast du alles perfekt erklärt und funktioniert auch alles soweit, aber leider kann ich die Grafiken weder in die normale Vis, noch in Jarvis einbinden. Wäre wirklich sehr nett von dir, wenn du mir dabei helfen könntest. Es kommt immer die Fehlermeldung, dass die Verbindung abgelehnt wurde.
Moin Marcel, läuft bei Dir die Visualisierung oder Grafana mit https? Hast Du auch die Konfiguration für Grafana angepasst?
Die Anpassungen habe ich hier ausführlich beschrieben:
https://www.smarthome-tricks.de/grafana/6-1-grafana-anpassung-der-konfiguration/
LG Matthias
Hallo Matthias,
ich versuche gerade meine Grafana Dashbords in Jarvis einzufügen. Mein Problem ist, selbst wenn ich bei der Widget-Konfiguration die Option „Inhalte als Vollbild“ aktiviere. Wird das Widget nicht als Vollbild dargestellt. Über die Breite passt es, aber es wird nur ungefähr 1/4 der Bildschirmhöhe dargestellt.
Du schreibst auch in deinen Beitrag : Nach der Aktivierung dieser Option ist die Eingabe eines Titels für das Widget nicht mehr notwendig.
Ich muss aber ein Titel angeben.
Wo könnte das Problem liegen?
Gruß Peter
Das scheint ein Bug in der 2.2.0 zu sein. Bei 2.1.0 ging es bei mir noch (betrifft alle iFrames)
https://www.gitmemory.com/issue/Zefau/ioBroker.jarvis/655/787124638
Hallo Matthias,
erstmal ein Mega Dankeschön für Deine Mühe !!!!
Bin gerade fleißig am Lernen und hab schon ein wenig nach gebaut, jetzt habe ich das Problem dass das Layout von Grafana in dem iframe läuft jedoch aktualisieren sich keine Werte ????
Vielleicht hast Du mir ja einen Tip….Danke
und Grüße vom Bodensee
Heinz
Hallo Heinz,
hast Du Grafana wie im Artikel beschrieben freigegeben?
LG Matthias
Schon ein wenig her, aber falls noch jemand auf das Problem stößt:
Es wird im Grafana Freigabelink immer auch ein Zeitraum mit angegeben, den musste ich entfernen, um z.B. immer die aktuellen Werte in der Gauge anzeigen zu lassen.
Sieht ungefähr so aus, das muss also aus dem Link raus (nach „from“ und „to“ schauen:
&from=1699415977343&to=1699437577343