3.1 – Grafana – Visualisierung im Dashboard- Graph
In diesem Artikel werden wir uns die Visualisierung Graph genauer ansehen.
Nach dem wir die Installation der Datenbank und Grafana-Visualisierung abgeschlossen haben, können wir nun im nächsten Kapital mit den Visualisierungsmöglichkeiten beginnen. Ich habe das Kapitel daher zunächst in die einzelnen Visualisierungsarten unterteilt und wir werden am Ende des Kapitels dann gemeinsam eine komplette Visualisierung erstellen.
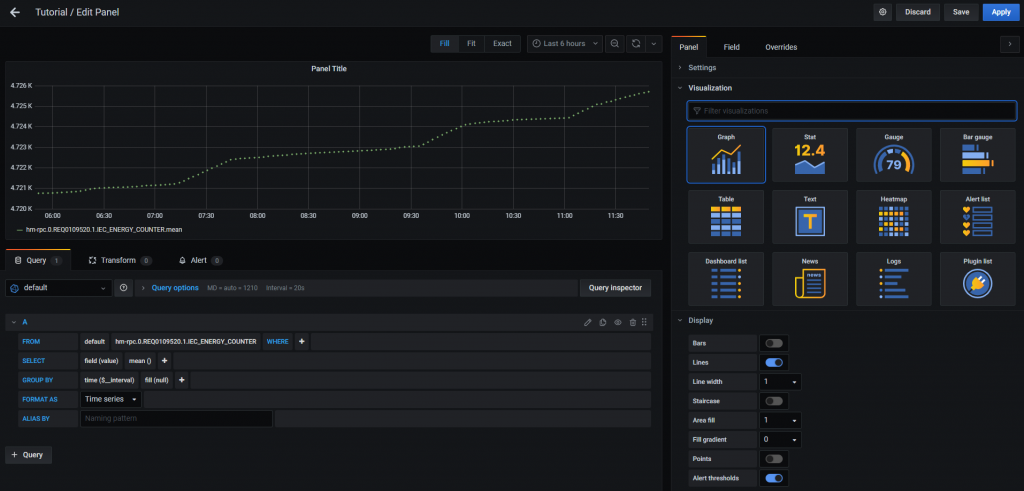
Im ersten Schritt haben wir ein neues Panel angelegt um dann ein Visualisierung hinzuzufügen. In der Auswahl links wählen wir dann die Graph Visualisierung.
Im nächsten Schritt wählen wir dann im Bereich FROM des Query-Editors den Datenpunkt aus, welchen wir über InfluxDB für die Visualisierung aktiviert haben. Als Ergebnis erhalten wir dann einen Graphen mit den einzelnen Sensorwerten in Form von Punkten.

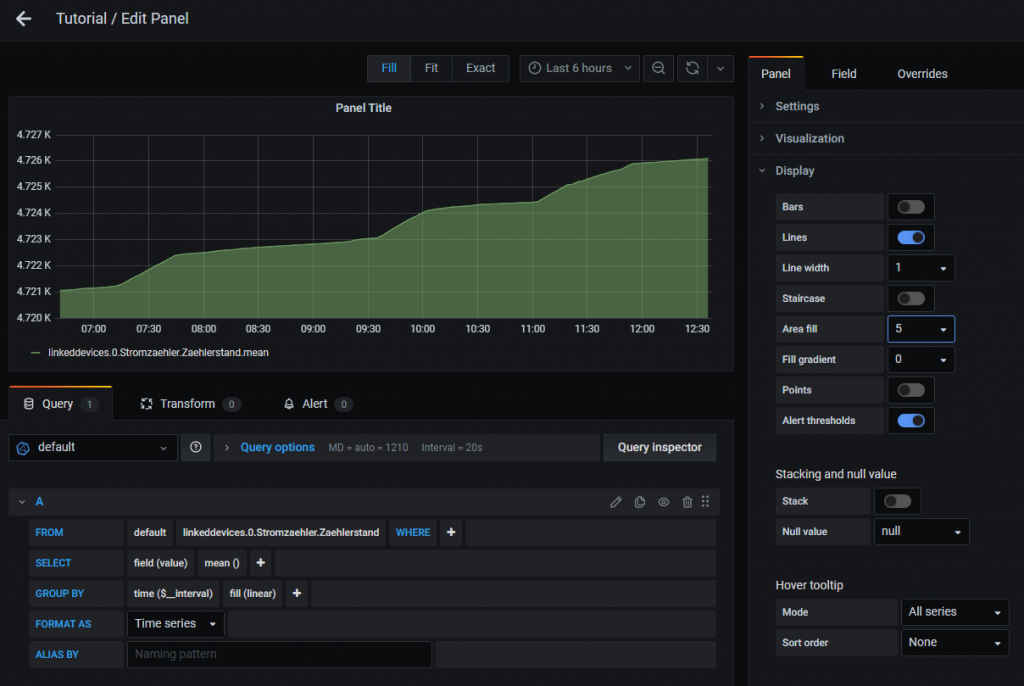
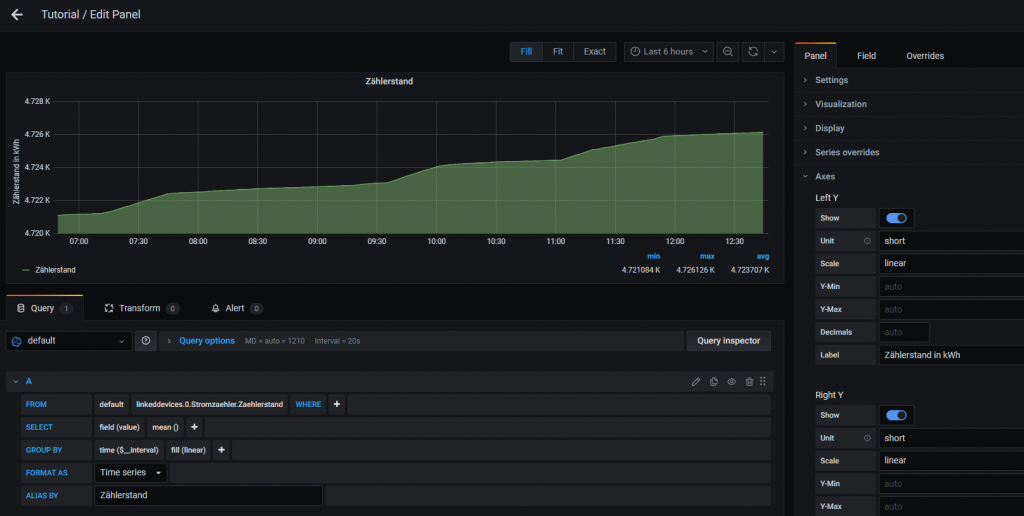
Im nächsten Schritt müssen wir daher die Punkte zu einer sauberen Linie führen. Dazu können wir im Query-Editor im Bereich GROUP BY mit der Fill-Anweisung (linear) die Punkte miteinander verbinden. Im folgenden Graphen habe ich zudem im Bereich Panel – Display die Eigenschaft Area fill höher gesetzt um somit eine gefüllte Fläche zu erhalten.

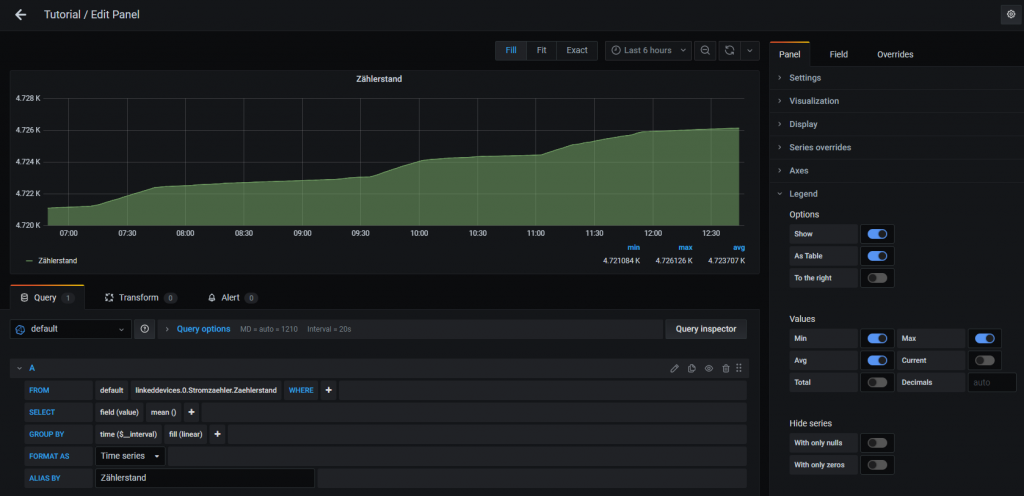
Der Graph verfügt zudem über eine konfigurierbare Legende, welche die Bezeichnung der Datenreihe sowie weitere Werte darstellen kann. Für die bessere Darstellung habe ich daher zunächst unter Legend – Options – As Table aktiviert. Zudem habe ich dann die Schaltflächen für Min (minimaler Wert), Max (maximaler Wert) und Avg (Durchschnittswert) für die Anzeige innerhalb der Legende aktiviert.

Im nächsten Schritt habe ich zudem noch Achsebeschriftungen für die Y-Achse hinzugefügt. Dazu habe ich in der linken Y-Achse ein Label gesetzt. Alternativ kann das Label auch auf der rechten Seite dargestellt werden. In der Achskonfiguration kann zudem der Minimal-und Maximalwert der Achse definiert werden.

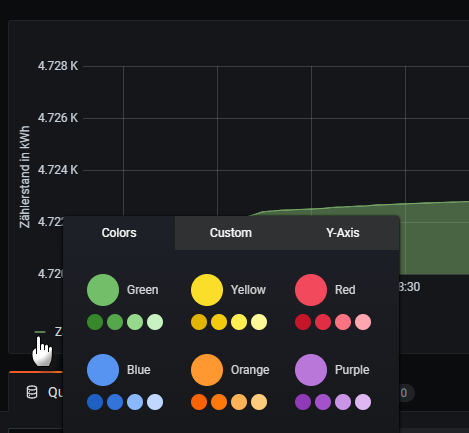
Im nächsten Schritt ändern wir zudem noch die Farbe der Datenreihe. Dazu klickst Du einfach in der Legende auf die grüne Linie der Achse. In der Farbauswahl kannst Du dann die Farbe entsprechend setzen.

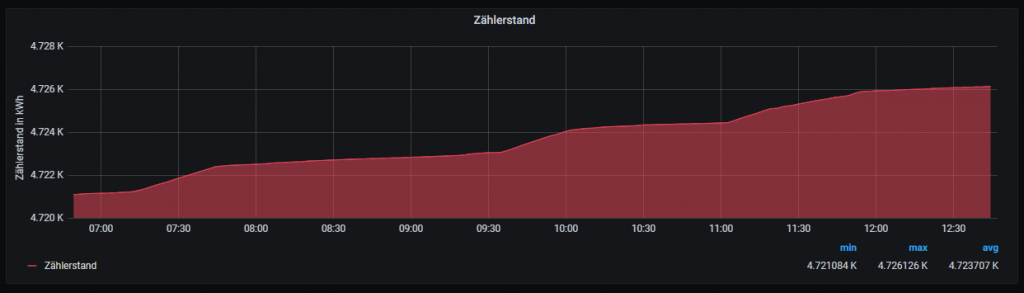
Im folgenden Beispiel haben wir die Farbe von Grün zu Rot geändert.

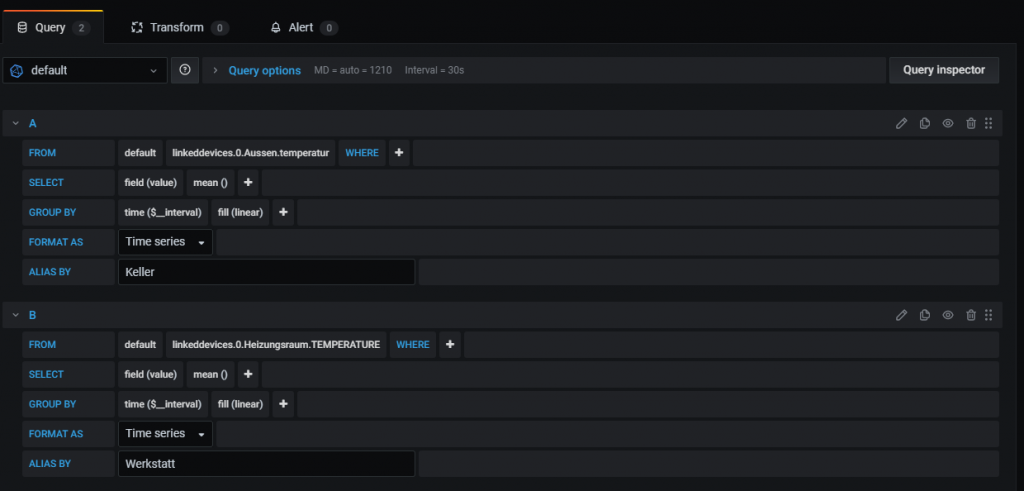
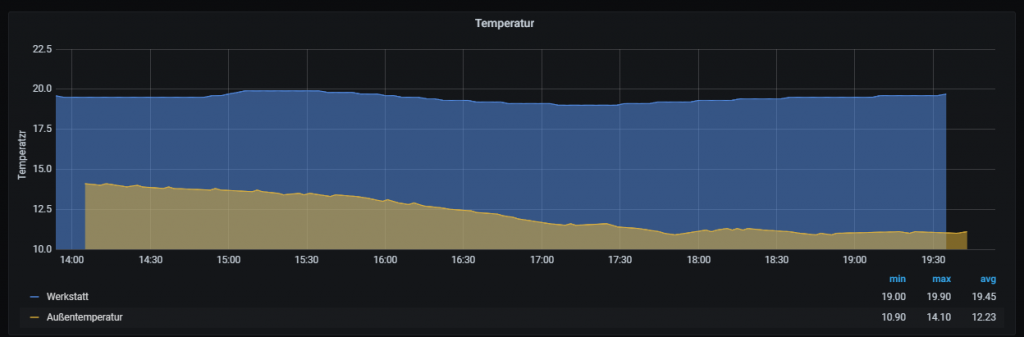
Im nächsten Schritt fügen wir dem Graph noch eine weitere Datenreihe hinzu. In meinem Beispiel betrachten wir so die Außentemperatur sowie die Temperatur im Keller.

Im folgenden Screenshot zeige ich Dir die Darstellung von zwei Datenreihen innerhalb von einem Graph.

- 1 - Einleitung
- 1.1 - Einrichtung eines neuen Proxmox Containers
- 1.2 - Installation von InfluxDB und Integration in ioBroker
- 1.3 - Installation von Grafana
- 1.4 - Alternative Installation auf einem Raspberry Pi
- 2 - Grundlagen von Grafana
- 2.1 - Aufbau der Software
- 2.2 - Hinzufügen einer neuen Datenquelle
- 3 - Visualisierung im Dashboard
- 3.1 - Graph
- 3.2 - Stat
- 3.3 - Gauge
- 3.4 - Bar gauge
- 3.5 - Plugin - Discret Panel
- 3.6 - Plugin - Clock Panel
- 4 - Weitere Dashboard Einstellungen und Funktionen
- 4.1 - Festlegung des Zeitraums
- 4.2 - Aktualisierung des Dashboards
- 4.3 - Playlists
- 5 - Anwendungsbeispiele
- 5.1 - Dashboard für Wetterdaten
- 5.2 - Dashboard für den Stromzähler
- 5.3 - Dashboard für die Internet Geschwindigkeit
- 5.4 - Gerät/Leuchtmittel History visualisieren
- 6 - Einbindung in andere Systeme
- 6.1 - Anpassung der Grafana Konfiguration
- 6.2 - Dashboard oder Panel freigeben
- 6.3 - ioBroker VIS Integration
- 6.4 - ioBroker Jarvis Integration
- 7 - Grafana-Cloud Einführung
- 7.1 – iobroker, InfluxDB Cloud und Grafana Cloud – InfluxDB Cloud Installation
- 7.2 – iobroker, InfluxDB Cloud und Grafana Cloud – Grafana Cloud Einrichtung
- 7.3 – iobroker, InfluxDB Cloud und Grafana Cloud – Einfaches Dashboard erstellen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂