In diesem Artikel zeige ich Dir, wie Du mit dem ioBroker Adapter E-Charts eigene Diagramme erstellen kannst.
Neben dem Flot-Editor wurde nun ein weiterer Adapter in ioBroker implementiert, mit dem eigene Diagramme erstellt werden können. Zum Zeitpunkt der Artikelerstellung war der Adapter bereits im Stable-Repo verfügbar. Als Adapterversion habe ich Version 0.3.7 verwendet. Im Artikel werden wir gemeinsam die Installation des Adapters vornehmen und ein eigenes Diagramm mit einem Temperaturverlauf erstellen. Zudem zeige ich Dir, wie Du das Diagramm z.B. in ioBroker VIS integrieren kannst.
Wir beginnen jetzt mit der Installation des neuen Adapters. Öffne hierzu in ioBroker den Bereich Adapter und suche am besten nach dem Begriff „e-chart“. Damit solltest Du auch direkt den Adapter E-Charts angezeigt bekommen. Über die Plus-Schaltfläche kannst Du dann den Adapter installieren und somit eine Instanz hinzufügen.
Der Adapter erstellt in der Modul-Auswahl links einen neuen Eintrag mit dem Namen ECharts. Setze hier einfach den Haken und schon wird das Modul in der Modulliste links eingeblendet.
Damit haben wir auch schon die Installation und Grundeinrichtung abgeschlossen. Im nächsten Schritt klickst Du auf das neue Modul, um mit der Diagramm-Erstellung beginnen zu können.
In der rechten Liste des Moduls findest Du die verschiedenen für History oder z.B. InfluxDB aktivierten Datenpunkte. Mit einem Klick auf den Datenpunkt siehst Du das dazugehörige Diagramm. Über die ToolBar kannst du hier den Diagramm-Zeitraum sowie die Darstellungsform (Auto, Linie, Scatter, Schritte, Split) wählen. Zudem gibt es die Möglichkeit eine automatische Aktualisierung des Diagramms zu aktivieren. Mit dieser Funktion kannst Du z.B. schnell den Verlauf eines Wertes (Temperatur, CPU-Usage, etc.) einblenden.
Im nächsten Schritt zeige ich Dir, wie Du dir ein eigenes Diagramm erstellen kannst, welches dann später z.B. auch in ioBroker VIS oder jarvis integriert werden kann. Im ersten Schritt klicken wir dazu auf die Plus-Schaltfläche.
Jetzt wird ein eigenes Diagramm-Preset angelegt (Voreinstellung). Das Diagramm habe ich im ersten Schritt umbenannt, und hier einen sprechenden Namen vergeben.
Nach dem wir uns ein leeres Diagramm angelegt haben, müssen wir im ersten Schritt die Datenanbindung herstellen. Dafür wechselst Du auf den Bereich Datenquellen. Nach der Anlage eines neuen Diagramms hier bereits eine leere Datenquelle vorhanden, welche wir direkt verwenden können. Im ersten Schritt wählst Du hier die Instanz aus, in der die historischen Daten gespeichert werden. In meinem Fall ist das die history Instanz. Nach der Auswahl der Instanz können wir dann über die Datenpunkt-Auswahl den gespeicherten Datenpunkt wählen. Nach der Datenanbindung können wir dann für jede Datenquelle den Diagramm-Typ und die Farbe sowie den Namen der Datenquelle definieren.
In meinem Fall sieht die Konfiguration der Datenquellen wie folgt aus:
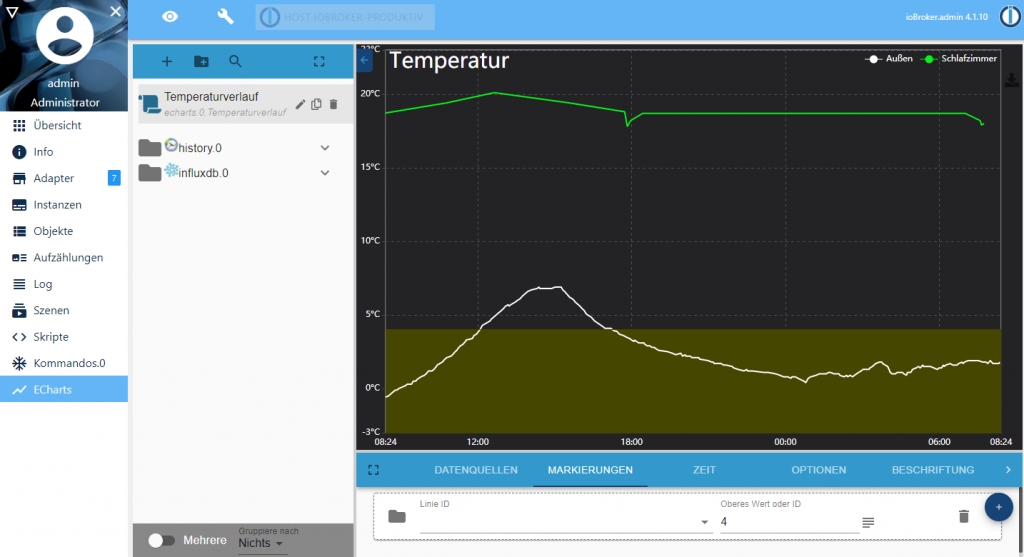
Im Bereich Markierungen können wir einen oder mehrere Bereiche hinterlegten, welche dann im Diagramm farblich hervorgehoben werden sollen. In meinem Fall habe ich hier einen Bereich von 4 bis -4 °C markiert.
Im Bereich Zeit können wir den Zeit Horizont des Diagramms festlegen. Über die Einstellung Typ können wir relative oder statik wählen. Bei der relativen Einstellung kann ein relativer Zeitstrahl vom jetzigen Zeitpunkt bis zum Endzeitpunkt eingestellt werden. Der Statik-Typ lässt die Konfiguration eines festen (statischen) Zeitraum zu. Ich verwende bei der Auswertung von historischen Daten häufig die relative Darstellung. Zusätzlich können hier noch Aggregationen und das Zeitformat hinterlegt werden.
In den Optionen des Diagramms können die Position der Legende sowie Farbeinstellungen hinterlegt werden. Zudem können weitere Optionen der Legende und Diagramms konfiguriert werden (Hover-Details, Nachkommastellen, Zoom und Einblendung des Export-Buttons).
In den Beschriftungseinstellungen kann eine Diagramm-Beschriftung sowie die Position und die Farbe festgelegt werden. Zudem kann hier die Schriftgröße der Beschriftung definiert werden.
In den Einstellungen Erscheinung können einige Theme und Farbeinstellungen des Diagramms konfiguriert werden. Zudem kann die Größe des Diagramms konfiguriert werden. Ich verwende hier in der Regel prozentuale Werte (100%), da ich das Diagramm so einfach in die Visualisierung integrieren kann. Zudem können hier die Gitter-Einstellungen konfiguriert werden.
In der Diagramm-Vorschau wird das Diagramm jetzt wie folgt dargestellt.
Um das Diagramm z.B. in einem neuen Browser-Fenster oder später in der Visualisierung einblenden zu können, kannst Du auf die im Screenshot markierte Schaltfläche klicken.
Das Diagramm wird jetzt in einem neuen Browser-Tab geöffnet. Die im Screenshot gelb markierte URL kannst Du jetzt in Deiner Visualisierung per iFrame Widget verwenden.
Auf mich macht der neue E-Chart Adapter bereits in der frühen Version einen sehr guten Eindruck. Mit viele Funktionen und Anpassungsmöglichkeiten kann so eigentlich fast jedes Diagramm dargestellt werden.
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂