In diesem Artikel zeige ich Dir, wie Du einen Kalender in die jarvis Visualisierung integrieren kannst.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir anhand dem Calendar Widget, wie Du deinen Kalender direkt in die jarvis Visualisierung integrieren kannst.
Im ersten Schritt öffnen wir nun die jarvis Visualisierung. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.
Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.
Für die Anzeige des Kalenders benötigen wir kein Gerät, wir können daher direkt in den Bereich Layout wechseln.
Erstelle Dir jetzt eine neue Tab-Seite oder verwende eine bestehende. In meinem Fall verwende ich die bereits bestehende Tab-Seite für mein Startseite.
Klicke hier in der Spalte auf die gelb markierte Schaltfläche Widget hinzufügen.
In der Widget Konfiguration habe ich dann einen Titel für das neue Widget definiert und den Modul-Typ auf Calendar gesetzt. Wenn Du bereits eine ical Instanz konfiguriert hast, werden die Kalender-Daten direkt aus dem Adapter übernommen und hier hinterlegt.
Alternativ kannst Du hier auch eine eigene Kalender-URL (ics) sowie die Anmeldedaten hinterlegen. In meinem Fall verwende ich einen Google Kalender. Über die Schaltfläche Add Calendar kannst Du zudem weitere Kalender hinzufügen und somit mehrere Kalender in einem Kalender-Widget darstellen.
Über die Einstellungen Aktualisierung in Minuten kannst Du hinterlegen, wie oft sich der Kalender automatisch aktualisieren soll. Ich habe den Wert auf 60 Minuten gesetzt. Über die Einstellungen zeige vergangene und zukünftige Ereignisse kannst Du die Auswahl der Daten für die Listenanzeige konfigurieren. Ich habe beide Werte auf 2 Tage gesetzt.
Zudem kannst Du die Anzeige der Termine in Form einer Liste, als Grid oder als Popup konfigurieren. Gerade bei einer geringen Auflösung oder zu wenig Platz auf der Visualisierung ist die Darstellung in Form eines Popups zu empfehlen. Bei einem Klick auf den Kalendertag werden die Termine dann in einem separaten Popup-Fenster dargestellt.
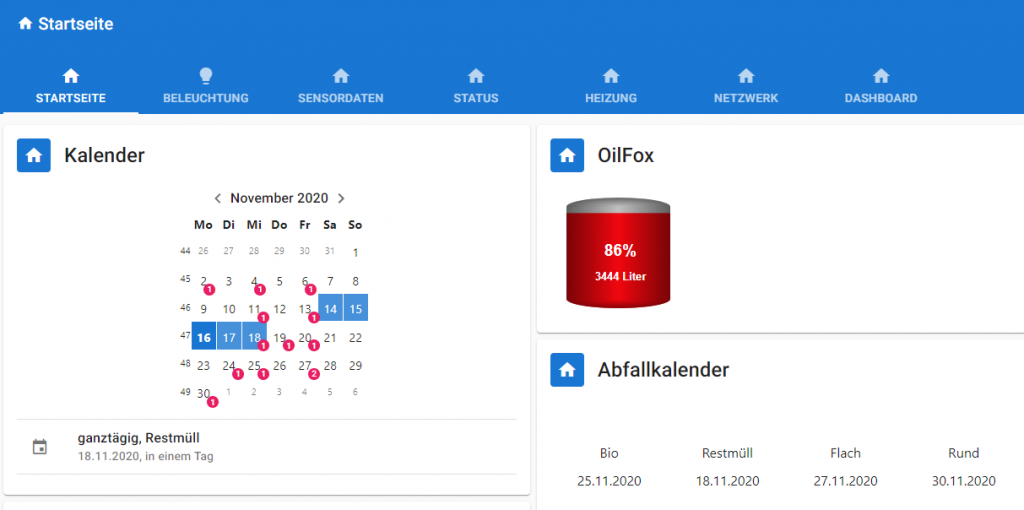
In der Visualisierung wird der Kalender jetzt wie folgt dargestellt.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂