In diesem Artikel zeige ich Dir, wie Du die VIS Material Widgets für deine Visualisierung einsetzen kannst.
Im ersten Schritt müssen wir den Adapter mit den Material Widgets installieren. Dazu öffnen wir den Bereich Adapter und geben oben in der Suchfeld „material“ ein. Der Adapter Material Design Widgets kann jetzt über die Plus-Schaltfläche installiert werden.
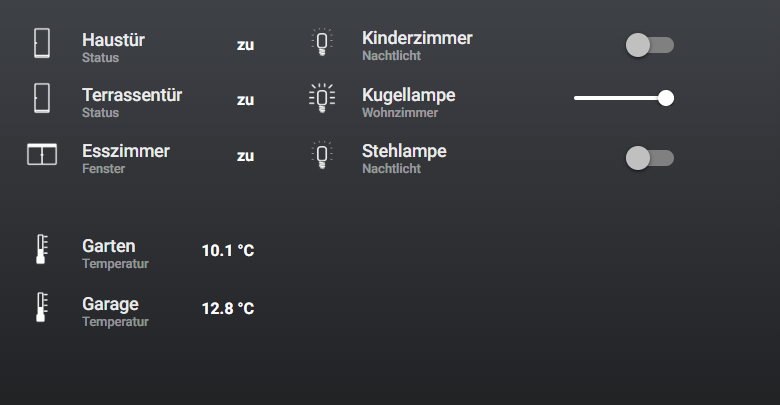
Nach der Installation des Adapters können wir nun wieder VIS starten. Ich habe im ersten Schritt über Views -> Plus-Schaltfläche eine neue View angelegt. Im nächsten Schritt können wir in der Liste der verschiedenen Widgets-Kategorieren die Kategorie „material“ auswählen. In dieser Kategorie stehen uns nun folgende Widgets zur Verfügung:
- ListDoor
- ListWindow
- ListTemp
- ListLight
- ListLightDim
Wir beginnen nun mit dem Widget „ListDoor“. Mit diesem Widget können wir den Status einer Tür darstellen. Dazu ziehen wir uns das Widget auf die View. Im Bereich „Allgemein“ der Widget-Einstellungen auf der rechten Seite können wir nun die Object ID der Tür auswählen. Zudem können wir einen Titel sowie Untertitel definieren. Ich habe als Titel „Haustür“ und als Untertitel „Status“ gewählt.
Über das bereits bekannte Auswahlfenster können wir nun die entsprechende Object ID auswählen. Für meinen eingesetzten HomeMatic Tür- und Fensterkontakt wähle ich hier den Datenpunkt „…. .STATE“ aus.
Wir sehen nun direkt im Editor die Anzeige des Widgets. Das Icon des Widgets ändert sich je nach Zustand. Auf der rechten Seite steht zudem der Status in Textform (zu, auf).
Im nächsten Schritt setzen wir das Widget „ListWindow“ für die Visualisierung eines Fensters ein. Dazu ziehen wir uns wieder das Widget auf die View und definieren in den Einstellungen des Widgets den Datenpunkt Object ID sowie den Titel und Untertitel.
Wir verlassen nun den Bereich der Status-Widgets und schauen uns als nächstes die Darstellungen von Temperaturen an. Dazu können wir direkt das Widget „ListTemp“ auf unsere View ziehen. Im Widget definieren wir wieder die Object Id des Datenpunktes, in dem die Temperatur gespeichert wird. Zudem können wir auch bei diesem Widget Titel und Untertitel definieren.
Was hier noch fehlt ist die Anzeige von Luftfeuchtigkeit und Luftdruck-Werten. Diese können wir heute leider noch nicht als fertiges Widget darstellen. Alternativ können wir hier in VIS nun mit dem Number oder HTML-Widget eine ähnliche Darstellung erzeugen.
Für die Steuerung der Beleuchtung stehen zwei Widgets zur Auswahl. Mit dem Widget „ListLight“ können einfache Leuchtmittel (an / aus) gesteuert werden. Dazu muss nur die Object Id sowie der Titel und Untertitel definiert werden.
Mit dem Widget „ListLightDim“ können dimmbare Leuchtmittel gesteuert werden. Dazu müssen wir hier die Object Id mit dem Dimmwert definieren.
Ich finde diese Form der Visualisierung kann sich sehen lassen, es fehlen zwar noch einige Widgets, ich denke dass diese aber nach und nach erweitert werden.
Ich hoffe Dir gefällt der Artikel ? Ich freue mich über Deinen Kommentar!