In diesem Artikel beschäftigen wir uns mit dem JSON Table Widget.
Zu keinem anderen Widget habe ich mehr Fragen und Probleme gelesen, wie zu dem ioBroker VIS JSON Table Widget. Mit dem Widget kann eine JSON-Tabelle in der Visualisierung dargestellt werden. JSON-Tabellen werden häufig von Adaptern als zusätzliche Datenpunkte zur Verfügung gestellt, in denen weitere Informationen hinterlegt sind.
Für den Artikel verwende ich hier den Adapter „yr“, mit dem Wetterinformationen des norwegischen Meteorologischen Institut in ioBroker integriert werden können. Der Adapter stellt dabei die Wettervorhersage als einzelne Datenpunkte sowie als JSON-Tabelle zur Verfügung.
Die JSON-Tabelle des Datenpunkts yr.0.forecast.info.object hat dabei den folgenden Aufbau:
Im ersten Schritt öffnen wir nun die View, auf der die Tabelle eingefügt werden soll. In der Widget-Auswahl auf der linken Seite können wir nun das Widget „JSON-Table“ auf unsere View ziehen.
In den Eigenschaften des Widgets tragen wir nun den Datenpunkt der Tabelle in das Feld Table Object ID ein. In unserem Beispiel nehmen wir den Datenpunkt yr.0.forecast.info.object:
In der View wird die Tabelle nun wie folgt dargestellt.
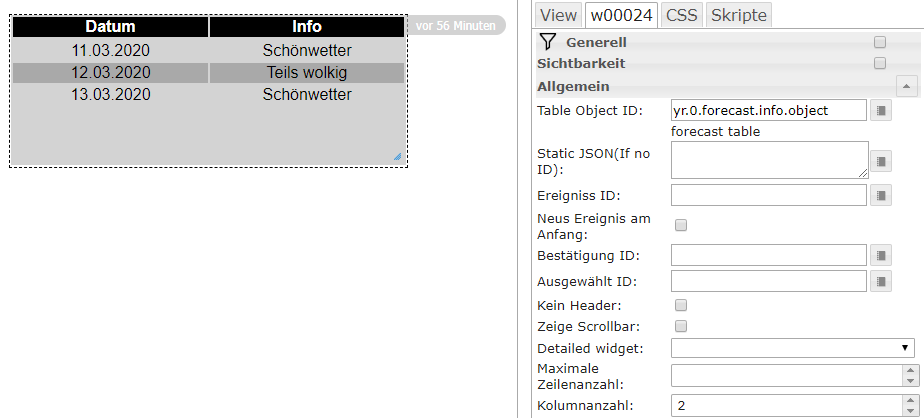
Gerade bei vielen Spalten wird die Tabelle natürlich schnell sehr unübersichtlich. Zudem werden in der Visualisierung meistens nur bestimmte und nicht alle Spalten benötigt. Daher werden wir im nächsten Schritt die Anzeige der Spalten konfigurieren. Im ersten Schritt legen wir nun die Anzahl von Spalten fest. Dazu habe ich nun die Anzahl im Feld Kolumnanzahl auf 2 gesetzt.
Nach dem wir nun die Anzahl von Spalten auf 2 gesetzt haben, können wir nun über die Eigenschaften des Widgets die beiden Spalten konfigurieren. Über die Eigenschaft Name wird die Spaltenüberschrift gesetzt. Die Breite der Spalte kann über die Eigenschaft Width festgelegt werden. Über die Eigenschaft Attribut in JSON wird der Feldname des anzuzeigenden Feldes konfiguriert. Hier muss auf die exakte Schreibweise geachtet werden.
In der Visualisierung wird die Tabelle nun wie folgt dargestellt:
Über die Eigenschaften des Widgets können zudem noch weitere Einstellungen gesetzt werden. Mit der Option Kein Header können die Spaltenüberschriften ausgeblendet werden. Mit der Eigenschaft Maximale Zeilenanzahl kann die Anzeige von Zeilen limitiert werden. Die weiteren Eigenschaften werde ich in einem zweiten Teil anhand eines Beispiels erklären.
An der Tabelle kann zudem der Zeitpunkt der letzten Änderung angezeigt werden. Hierzu muss die CheckBox Zeige letzte Änderung aktiviert werden. Mit dem Typ kann sowie dem Zeitformat kann zudem die Anzeige der letzten Änderung konfiguriert werden.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂