In dieser Artikelserie zeige ich Dir die ioBroker VIS-Inventwo Widgets. Im Artikel schauen wir uns das Switch-Widget genauer an.
Das Switch-Widget visualisiert einen einfacher Schalter. Der Schalter schaltet dabei standardmäßig den verknüpften Datenpunkt mit true und false. Zudem kann das Widget so konfiguriert werden, dass andere Werte für das Steuern des Datenpunktes verwendet werden.
Im ersten Schritt fügen wir nun das Switch-Widget auf unserer Visualisierung ein. In der Widget Auswahl wird der Switch in zwei Varianten dargestellt (normaler Switch und eine Small Version). Die beiden Widgets unterscheiden sich hierbei nur in der Höhe des Widgets.
Wenn wir das Wiget in der View markieren, können wir nun die Eigenschaften bearbeiten. Im ersten Schritt definiere ich die Objekt ID. Mit dieser Eigenschaft wird der Datenpunkt eingestellt, welchen wir steuern möchten. Im nächsten Schritt können wir die Beschriftung des Widgets konfigurieren. In meinem Fall habe ich hier für die beiden Zustände (wahr und falsch) unterschiedliche Texte gewählt.
Als Typ belasse ich hier boolean, da das Widget true und false in den Datenpunkt schreiben soll. Alternativ kann hier aber auch Wert ausgewählt werden. Mit der Option Wert können wir anstatt true oder false auch eigene Werte in den Datenpunkt schreiben.
Im nächsten Schritt können wir das Aussehen des vanpassen. Hierzu hat der Adapter in den Objekten unter vis-inventwo.0.CSS drei Datenpunkte angelegt, mit denen die Darstellung der Switches komfortabel über das Object-Binding verändert werden können. In den Datenpunkten kannst Du die Farbe der Switches sowie der Beschriftung steuern. Mit dem Datenpunkt Button kannst Du die Hintergrundfarbe eines Switches festlegen. Der Datenpunkt Active legt die Farbe eines einschalteten Switches fest. Über den Datenpunkt Text wird die Schriftfarbe konfiguriert.
In den Eigenschaften des Buttons können wir nun die Datenpunkte in geschweifter Klammer einfügen.
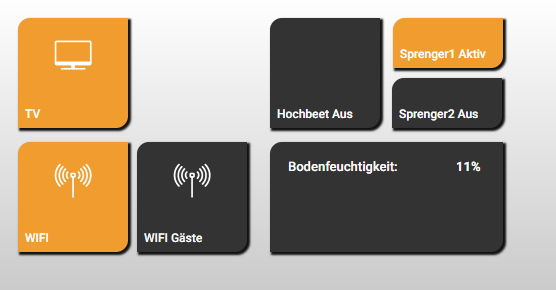
Im nächsten Beispiel habe ich nun die Visualisierung des Switch über das Button Bild gelöst, hierbei habe ich die Beschriftung bei falsch und wahr gleich eingestellt und nur unterschiedliche Bilder für falsch und wahr eingestellt.
Im folgenden Screenshot siehst Du das Ergebnis, die Bild sowie die Hintergrundfarbe des Buttons werden nun unterschiedlich dargestellt.
Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar oder Fragen zum Thema 🙂