In dieser Artikelreihe zeige ich Dir, wie Du eine Visualisierung mit lovelace UI erstellen kannst.
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. In der aktuellen Version funktionierten noch nicht alle Widgets vollständig, eine einfache Visualisierung kann aber ohne Probleme erstellt werden. In der Artikelreihe werde ich die Grundlagen sowie die Möglichkeiten der Visualisierung darstellen. Im zweiten Teil werden wir nun unsere ioBroker Datenpunkte für die Integration in lovelace vorbereiten. Zudem werden wir die ersten Widgets zur Steuerung von Aktoren und zur Anzeige von Sensor-Informationen einbinden.
Der ioBroker Lovelace Adapter unterstützt bei der Objekt (Entität) Anbindung zwei verschiedene Vorgehensweisen:
- Automatischer Modus (Entitäten werden aufgrund von Räumen und Gewerken aufgelistet)
- Manueller Modus (Datenpunkte werden manuell gekennzeichnet und somit in lovelace bereitgestellt)
Bei mir waren einige Entitäten bereits über die Zuordnung zu Räumen und Gewerken verfügbar, leider aber nicht alle. Aus diesem Grund müssen wir nun die entsprechenden Datenpunkte für lovelace aktivieren. Im ersten Schritt wechseln wir nun in die Objekte und klicken hinter dem zu steuernden Datenpunkt auf die Einstellungen.
In den Einstellen sehen wir nun den Bereich für lovelace. Um den Datenpunkt für lovelace bereitzustellen aktivieren wir zunächst die CheckBox und wählen dann den entsprechenden Entity-Type aus. Für das Beispiel hier habe ich den Typ „light“ ausgewählt. Im nächsten Schritt vergeben wir der Entität noch einen eindeutigen Namen.
Wichtiger Hinweis:
Der Name unterstützt derzeit wohl keine keine Leer- oder Sonderzeichen.
Nach dem Speichern der Datenpunkte würde ich den lovelace-Adapter einmal neustarten, sodass alle Objekte neu initialisiert werden können. Ich würde daher im ersten Schritt alle Datenpunkte eines Gewerkes entsprechend für lovelace aktivieren und dann erst mit der Konfiguration beginnen.
Zurück in der lovelace-Konfiguration können wir nun mit dem Hinzufügen von Widgets beginnen. Dazu wählen wir den gewünschten Bereich in der Navigation und klicken auf das Plus-Symbol zum Hinzufügen von Widgets.
In der Liste der Widgets habe ich „Entities“ gewählt. Mit diesem Widget können wir eine Liste von Entitäten in einem Widget anzeigen.
In der Konfiguration können wir im ersten Schritt einen Titel für das Widget hinterlegen. Zudem können wir über die Einstellung „Show Header Toggle“ definieren, ob wir mit einem Schalter alle Aktoren ein- oder ausschalten möchten. In der Liste der Entitäten können wir einfach über die DropDownBox die entsprechenden Entitäten auswählen und in der Liste einfügen.
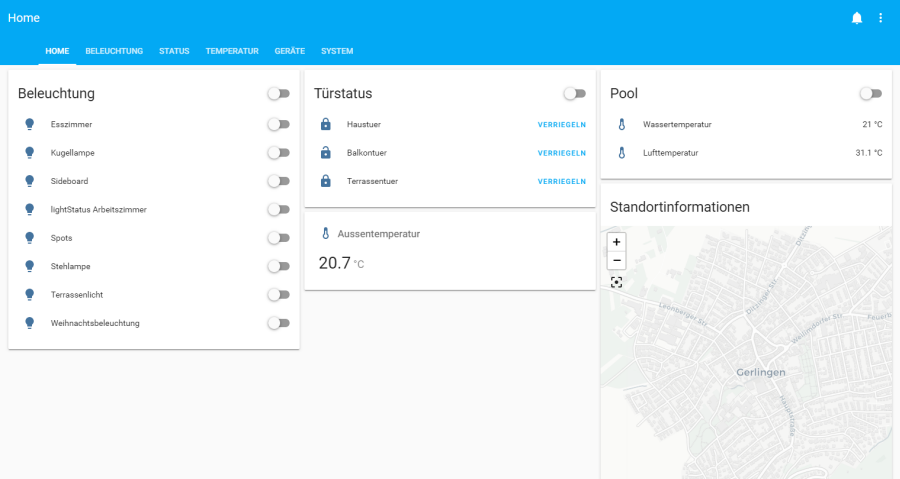
Hier siehst Du nun die Anzeige des Widgets auf der Oberfläche.
Eine weitere Möglichkeit zur Bearbeitung des Widgets ist der sogenannte YAML-Mode. Hier kannst Du das Widget per XML ähnlicher Auszeichnungssprache bearbeiten.
Nach dem wir nun das Widget gespeichert haben schaut die Anzeige in der Visualisierung nun so aus:
So können wir jetzt relativ einfach unsere Beleuchtung steuern (an- und ausschalten). In einem späteren Artikel werden wir noch RGB-Steuerungen und Dimmer verwenden. Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer.
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste