In diesem Artikel zeige ich Dir die Installation sowie die Grundlagen der ioBroker jarvis Visualisierung.
Jarvis „just another remarable vis“ ist ein neuer Visualisierungs-Adapter für ioBroker, welcher auf dem Material UI Framework für Web-Entwicklung basiert. Die Visualisierung verfügt über eine eigene Struktur von Geräten und Modulen, wodurch die verschiedensten Geräte sowie auch allgemeine Datenpunkte flexibel in die Visualisierung integriert werden können. Über sogenannte Widgets können die Geräte dann einfach in die Visualisierung eingefügt werden. Ein weiterer Vorteil von jarvis ist das responsive Webdesign. Die Visualisierung kann dadurch auf den unterschiedlichsten Display-Größen dargestellt werden, da sie sich automatisch auf die aktuelle Größe des Displays einstellt.
Wir werden nun mit der Installation des Adapters beginnen. Hierzu ist es aktuell notwendig, den Verwahrungsort auf latest umzustellen.
Zudem muss aktuell die neueste Version des Adapters Web Server und socket.io installiert sein. Wenn wir alle Voraussetzungen erfüllt haben, können wir jetzt den Adapter installieren. Dazu wechseln wir in ioBroker in die Adapter-Liste uns suchen nach jarvis. Über die Plus-Schaltfläche können wir dann eine Instanz des Adapters hinzufügen.
Nach der Installation wird die Adapter-Konfiguration geöffnet. Aktuell stehen hier keine Einstellungsmöglichkeiten zur Verfügung. Über die hier gelb markierte Schaltfläche können wir jetzt die Visualisierung starten und dann im nächsten Schritt mit der Einrichtung und Konfiguration der Visualisierung fortfahren.
Die Visualisierung wurde nun geöffnet und direkt der Konfigurationsmodus gestartet, da noch keine Konfiguration der Visualisierung erstellt wurde.
Später kannst Du die Konfiguration der Visualisierung über das Zahnrad-Icon oben rechts in der Visualisierung starten.
Die Konfiguration besteht im wesentlichen aus den Bereichen Geräte, Layout und Einstellungen. Im Bereich Geräte können wir die verfügbaren Geräte der Visualisierung konfigurieren. Im Bereich Layout definieren wir das Aussehen der Visualisierung. Wir können hier Tab-Laschen, Spalten und Widgets einfügen und konfigurieren.
Über die Einstellungen können allgemeine Einstellungen angepasst werden.
In den nächsten Artikeln werden wir dann Geräte aus unserer ioBroker Installation einlesen sowie auch manuell hinzufügen. Zudem werden wir das Layout unserer Visualisierung erstellen.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
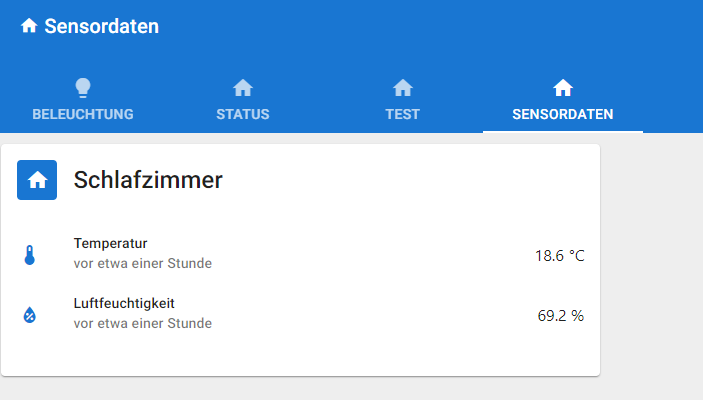
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂