In diesem Artikel zeige ich Dir, wie Du deine Heizkörperthermostate über die iobroker jarvis Visualisierung darstellen kannst.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir anhand dem StateList Widget, wie einfach Du ein Heizkörperthermostat in Deiner Visualisierung integrieren kannst.
Ich verwende aktuell das folgende Homematic Heizkörperthermostat, hier funktionieren aber natürlich auch andere Produkte.
HomeMatic Smart Home Funk-Heizkörperthermostat, 105155, 1er
Preis: 69,95 €
Im ersten Schritt öffnen wir nun die jarvis Visualisierung. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol des jarvis-Adapter.
Nach dem die jarvis Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.
In der Konfiguration werden wir uns nun zunächst mit der Konfiguration der Geräte beschäftigen. Solltest Du die Geräte bereits importiert haben, kannst Du direkt in der Liste der Geräte schauen, ob hier Dein gewünschtes Thermostat bereits vorhanden ist. Bei mir war das so, da die Homematic-Geräte bereits importiert werden können. Falls Dein Gerät nicht importiert wurde, kannst Du die Konfiguration auch manuell vornehmen. Hierzu legst Du einfach ein neues Gerät an, definierst einen sprechenden Namen und wählst als Gewerk Heizung aus.
In der Liste der States werden nun die folgenden States angelegt:
- unreach
- lowBattery
- temperature
- setTemperature
- boost
Du kannst dann an den entsprechenden States die jeweiligen Datenpunkte für die Anzeige hinterlegen. Für die meisten States benötigst Du hier nur die Datenpunkte für die Anzeige.
Bei den Datenpunkten zur Steuerung des Thermostats musst Du hier im Bereich Datenpunkt (Trigger) noch den entsprechenden Datenpunkt hinterlegen. Damit kannst Du dann die gewünschte Temperatur setzen oder den Boost-Modus der Thermostats aktivieren.
Damit haben wir auch schon die Konfiguration des Thermostats im Bereich Geräte abgeschlossen. Wir wechseln daher jetzt in den Bereich Layout und beginnen mit der Konfiguration der Visualisierung.
In meinem Beispiel habe ich für die Thermostate eine eigene Tab-Seite hinzugefügt, auf dem später alle Thermostate sowie noch zusätzliche Informationen zur Heizung dargestellt werden sollen.
Nach dem wir die neue Tab-Seite hinzugefügt haben, fügen wir nun in der ersten Spalte ein neues Widget hinzu.
In der Widget-Konfiguration habe ich zunächst einen Titel für das Widget vergeben und dann als Modul-Typ StateList gewählt.
In der Modul-Konfiguration habe ich dann das vorher angelegte Heizungsthermostat in der Liste ausgewählt und eingefügt. Als primären Datenpunkt für die Anzeige habe ich die Temperatur gewählt, als sekundären Datenpunkt den Batterie-Status.
Über die Konfiguration des sekundären Datenpunkts kannst Du zudem mehrere Datenpunkte wählen, die dann mit Komma getrennt dargestellt werden. So könntest Du auch die Soll-Temperature ( setTemperature) sowie den Batterie-Status (lowBattery) kombiniert darstellen.
In der Visualisierung sieht meine oben gezeigte Konfiguration dann wie folgt aus:
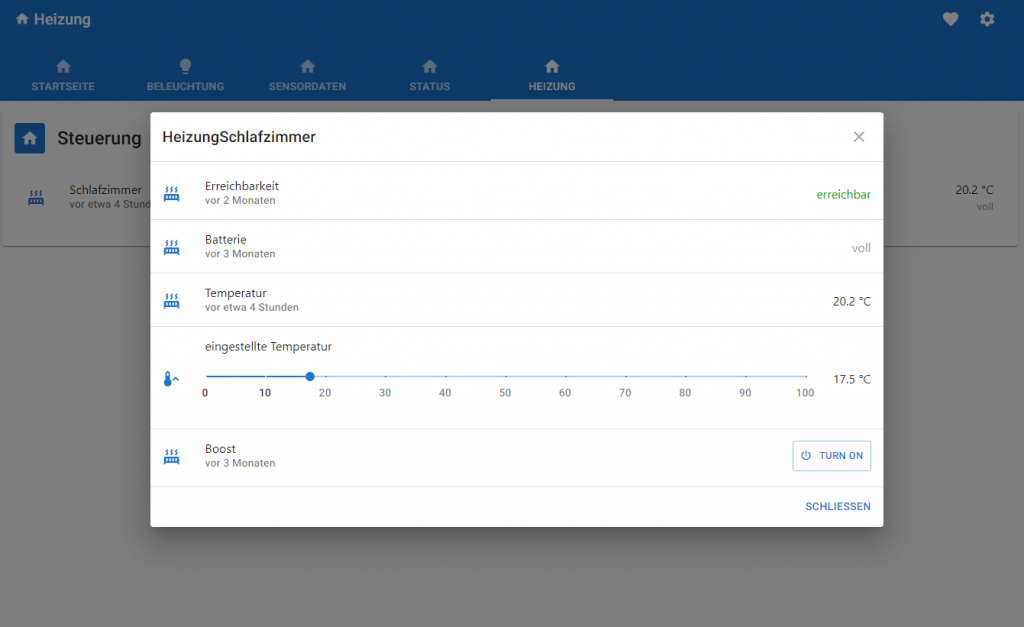
Mit einem Klick auf das Gerät siehst Du zudem alle konfigurieren States in einer Liste dargestellt. Zudem kannst Du hier die auch die Steuerung vornehmen.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂