In diesem Artikel zeige ich Dir, wie Du den Status von Tür-und Fensterkontakten auf Deiner jarvis Visualisierung darstellen kannst.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir, wie ich in unserer Visualisierung Türen und Fenster darstelle. Wir verwenden für die Anzeige das StateList Widget.
Ich verwende für meine Geräte (z.B. Tür- und Fensterkontakte) den LinkedDevices-Adapter. Derzeit müssen diese Geräte noch manuell in Jarvis hinterlegt werden, der Aufwand des manuellen Hinzufügens ist überschaubar und schnell erledigt. Falls Du den Adapter noch nicht nutzt oder kennst, schaue Dir gerne mal den folgenden Artikel dazu an:
Im ersten Schritt öffnen wir nun die jarvis Visualisierung. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.
Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.
Wir fügen nun die einzelnen Geräte zu der Liste der Geräte in jarvis hinzu. Klicke hier in im Bereich Geräte auf die Schaltfläche Gerät manuell hinzufügen.
Als Name habe ich mir mittlerweile angewöhnt, dass Gewerk vor den Namen zu schreiben. Dadurch stehen alle Geräte direkt beieinander und ich kann einfacher in der Geräteliste nach bestimmten Geräten suchen. Nach dem wir als Gewerk Tür ausgewählt haben, werden einige States bereits vordefiniert, bei denen wir dann nur noch die Datenpunkte für die Anzeige hinterlegen müssen. In meinem Fall benötige ich hier nur die States open und lowBattery. Den State lock habe ich daher entfernt.
Ich habe hier zudem im Feld Datenpunkt Stil (JSON-Format) die folgende JSON-Definition hinterlegt:
{"true":{"color":"#ff0000","fontWeight":"bold"},"false":{"color":"#00ff00"}}
Mit dieser Definition werden die Zustände für true (offen) und false (geschlossen) entsprechend formatiert in der Visualisierung dargestellt.
Nach dem Speichern des Gerätes für die Haustür habe ich im nächsten Schritt direkt unsere Terrassentür hinzugefügt.
Im nächsten Schritt habe ich noch unsere Fenster als weitere Geräte hinterlegt. Hier bin genauso vorgegangen wie bei den Türen.
Nach dem wir alle benötigten Türen, Fenster und z.B. auch Tore (Garagentor) in die Liste der Geräte aufgenommen haben, können wir im nächsten Schritt mit der Visualisierung beginnen.
Klicke daher jetzt auf den Bereich Layout und füge eine weitere Tab-Seite hinzu oder verwende eine bereits bestehende Tab-Seite.
In der Spalte fügen wir hier ein weiteres Widget hinzu.
In der Widget-Konfiguration habe ich zunächst den Titel des Widgets definiert. Im nächsten Schritt wählen wir hier als Modul-Typ die StateList aus.
Dann kannst Du in der Liste der zugeordneten Geräte die einzelnen Türen oder Fenster hinzufügen. In meinem Beispiel füge ich hier die Haustür und die Terrassentür ein. Als Body-Datenpunkt verwende ich den State open. Die restlichen Einstellungen habe ich so belassen.
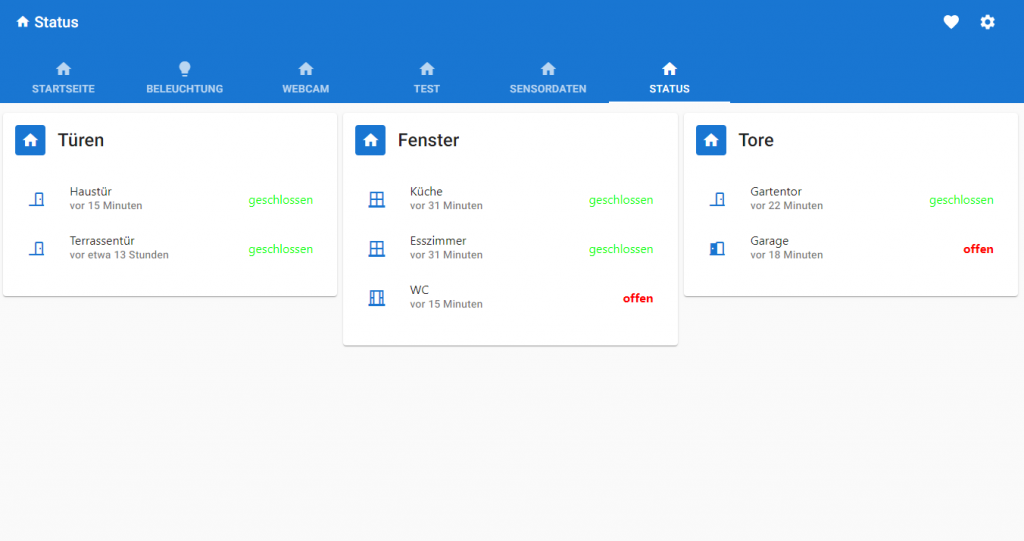
Wenn wir die Konfiguration nun speichern sehen wir die definierten Spalten mit den eingestellten Fenstern und Türen. Ich habe hier drei Spalten für Türen, Fenster und Tore eingefügt.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂