In diesem Artikel zeige ich Dir, wie ich das life360 GPS-Format für jarvis konvertiert habe.
In der aktuellen Version von jarvis wird das GPS-Positionsformat im folgenden Format benötigt:
(lat),(lng)
Da der life360-Adapter die Positionsdaten aber nur als JSON-String oder als getrennte Latitude und Longitude Datenpunkte zur Verfügung stellt, müssen wir hier mit einem kleinen Script die Positionsdaten in das verwendete Format umwandeln. Da zu diesem Thema einige Rückfragen kamen, möchte ich das hier natürlich auch kurz erklären.
Im ersten Schritt habe ich mir einen eigenen Datenpunkt im Bereich userData angelegt, in dem dann die formatierte Position für jarvis für die einzelnen Personen abgelegt wird. Als Format habe ich hier eine Zeichenkette gewählt.
Im nächsten Schritt erstellen wir uns nun ein JavaScript, welches die Positionswerte in das gewünschte Format konvertiert.
Im Script-Editor fügen wir nun den folgenden Script-Code ein, und passen die Object-ID des mit X überschriebenen Datenpunkt GPS-Coordinates entsprechend an Deinen eigenen Benutzer an.
function saveGPSposition(personObjectId, gpsJsonString) {
var jsonData = JSON.parse(gpsJsonString);
var gpsString = jsonData.lat + "," + jsonData.lng;
setState(personObjectId,gpsString);
}
on({id: 'life360.0.people.XXXXXXXXXXX.gps-coordinates', change: "ne"}, function (obj) {
var value = obj.state.val;
saveGPSposition("0_userdata.0.Visualisierung.jarvis.Position.Matthias",value);
});
Im Script definieren wir zunächst die Funktion saveGPSposition. Dieser Funktion wird die Object-ID der Person im Bereich userData sowie der die GPS-Position als JSON-String übergeben. Die Funktion parst dann den JSON-String mittels der JSON.parse() Funktion und extrahiert damit die Latitude- und Longitudewerte aus der JSON-Zeichenfolge. Anschließend wird die neue Zeichenkette per setState() in den übergebenen Datenpunkt geschrieben.
Im On() Trigger der jeweiligen Person übergebe ich dann den Datenpunkt der Person sowie die neue GPS-Zeichenkette an die Funktion saveGPSposition.
Um die GPS-Position für weitere Personen zu speichern muss dann nur ein separater Datenpunkt im Bereich userData sowie ein weiterer Trigger auf den jeweiligen gps-coordinates Datenpunkt angelegt werden.
Mit dieser Vorgehensweise kann ich jetzt relativ einfach das Format anpassen. Über die Verwendung der JavaScript Funktion wird die Formatierung gekapselt und kann einfach für weitere Personen eingesetzt werden.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
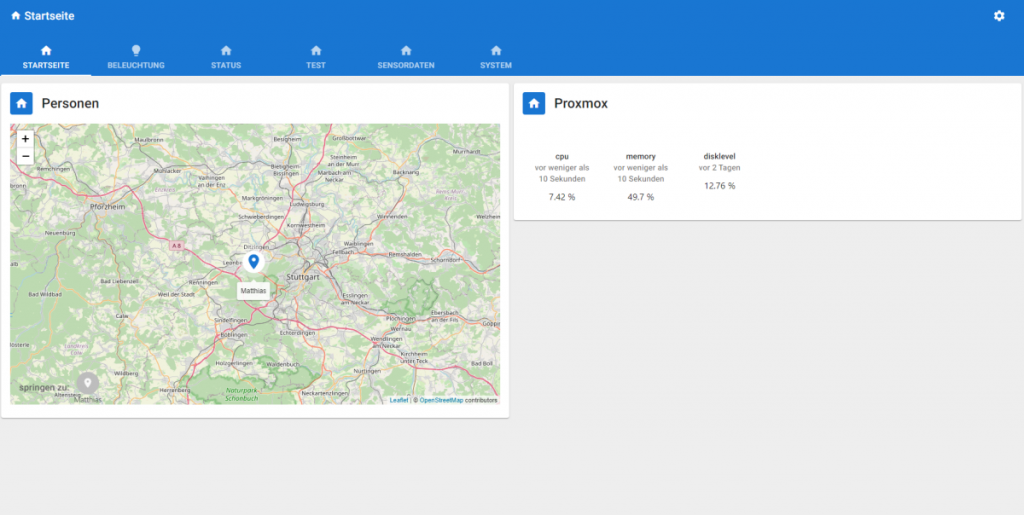
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂