In diesem Artikel zeige ich Dir, wie Du das Widget Map auf Deiner Visualisierung im Vollbildmodus einsetzen kannst.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir das Widget Map, mit dem Du z.B. die aktuelle Position von Personen auf einer Karte darstellen kannst.
Für die Anzeige von Personen, Fahrzeugen oder anderen Dingen auf der Karte benötigst Du zunächst einen Datenpunkt, in dem die Position der GPS-Koordinate in folgendem Format gespeichert wird:
(latitude),(longitude)
Ich habe mir dazu einen eigenen Datenpunkt angelegt und aktualisiere den Wert dann über ein kleines JavaScript aus dem life360-Adapter.
Jetzt können wir mit der Konfiguration der Visualisierung beginnen. Dazu klicke wir oben rechts auf das Zahnrad-Icon.
In der Konfiguration im Bereich Geräte für wir zunächst ein Gerät manuell hinzu. Als Beispiel möchte ich hier meine aktuelle Position darstellen. In der Konfiguration habe ich zunächst den Titel angepasst sowie dann einen neuen Datenpunkt Bezeichner mit dem Namen position hinzugefügt.
Nach dem Hinzufügen des neuen Datenpunkts habe ich dann die Objekt-ID des Datenpunkts in das Feld Datenpunkt (Anzeige) kopiert um somit die Verbindung zum eigentlichen Datenpunkt zu schaffen.
Wir können das Gerät dann speichern und in den Bereich Layout wechseln. Hier habe ich auf dem Tab Startseite ein neues Widget für die Karte hinzugefügt.
In der Widget-Konfiguration habe ich den Modul-Typ auf Map gesetzt und einen Titel eingegeben. Die restlichen Einstellungen des Map-Moduls habe ich so belassen.
Jetzt fügen wir die Geräte zum Map-Widget hinzu. Dazu suchst Du unten in der Geräte-Liste das vorher erstellte Gerät aus und fügst es somit hinzu.
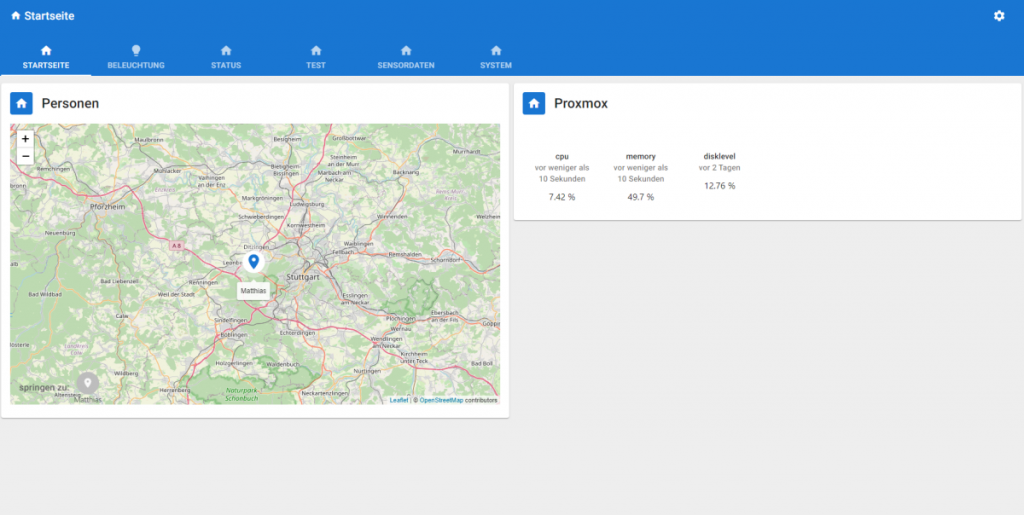
Wenn wir jetzt die Konfiguration speichern wird die Visualisierung wie folgt dargestellt.
In einem weiteren Artikel werde ich Dir später zeigen, wie Du die Karte und das Aussehen des Markers weiter anpassen kannst.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂