In diesem Artikel zeige ich Dir, wie ich die Steuerung von Szenen über die jarvis Visualisierung implementiert habe.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir anhand dem StateList Widget, wie ich meine definierten Szenen (z.B. für die Beleuchtung) über die Visualisierung aktivieren kann.
Bevor wir nun mit der Konfiguration von jarvis beginnen können, müssen wir zunächst prüfen, ob mindestens Version 2 installiert wurde. Gehe dazu in die Adapterliste und suche nach jarvis.
Sollte noch eine ältere Version installiert sein, dann bitte entweder normal updaten oder über Github die beta-Version installieren.
Im ersten Schritt öffnen wir nun die jarvis Visualisierung. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.
Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.
In der Konfiguration erstellen wir uns zunächst ein neues Gerät für die Szenensteuerung. Die erstellten Szenen aus dem Szenen-Adapter werden aktuell nicht automatisch als Gerät angelegt. Daher klicken wir hier auf die Schaltfläche Gerät hinzufügen.
In der Geräte-Konfiguration habe ich hier den Namen auf Szenen gesetzt. Als Gewerk habe ich Licht ausgewählt.
Im nächsten Schritt habe ich alle bereits angelegten States der Szene Licht gelöscht und die folgenden neuen States für die States Abendlicht und Party angelegt.
Damit haben wir bereits die Konfiguration der Geräte abgeschlossen und können im nächsten Schritt das Layout definieren. Ich möchte dazu auf der Tab-Seite Beleuchtung eine neue Spalte einfügen, in der über das StateList Widget die Szenen aktiviert werden können. Dazu klicken wir zunächst auf die Schaltfläche Spalte hinzufügen.
In der neuen Spalte klicken wir dann auf den Menü-Eintrag Widget hinzufügen.
In der Widget Konfiguration habe hier zunächst den Titel des neuen Widgets gesetzt. Zudem habe ich als Modul-Typ StateList gewählt.
In der Modul-Konfiguration habe ich über die Geräte-Liste die beiden States des Gerätes Szenen in die Liste eingefügt. Den Body-Datenpunkt habe ich hier entfernt und das Geräte-Label gesetzt. Zudem werden bei beiden States die Trigger Elemente aktiviert und als Trigger-Element die ButtonAction gewählt.
Über das Schraubenschlüssel-Symbol rechts neben der ButtonAction habe ich dann noch das Button Label auf aktivieren gesetzt und die Anzeige des Datenpunkt Werts deaktiviert.
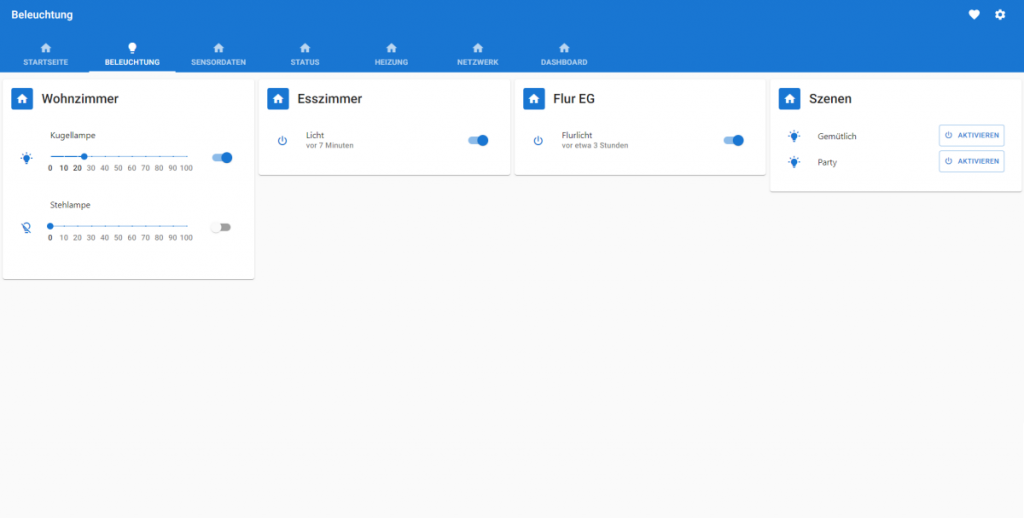
In der Visualisierung kann ich dann die beiden Szenen über die jeweilige Schaltfläche aktivieren.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂