ioBroker Visualisierung mit lovelace – Teil 25 – Picture Elements Karte
In diesem Artikel zeige ich Dir, wie Du eine smarte Einkaufsliste mit Lovelace umsetzen kannst.
In den letzten Artikeln habe ich bereits einige Karten und Tipps und Tricks rund um iobroker lovelace vorgestellt. Mit dem neuen Update des Adapter kamen jetzt auch neue Karten und Funktionen hinzu, welche ich nun gerne in einem kleinen Artikel zeige. In diesem Artikel zeige ich euch die Picture Elements Karte, mit der Du Gebäudepläne / Grundrisse in Deine Visualisierung einfügen und darauf Lovelace Karten platzieren kannst.
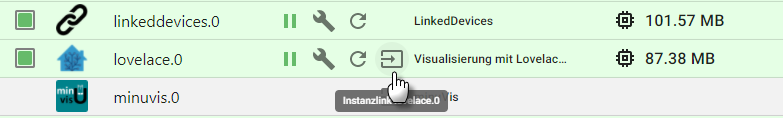
Im ersten Schritt öffnen wir zunächst im Bereich Instanzen die Adapter-Webseite. Mit dieser Webseite wird die Visualisierung dargestellt. Zudem wird hier auch direkt die Konfiguration erledigt.
Lovelace Konfiguration der Visualisierung

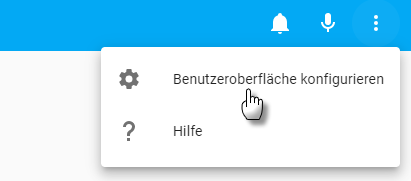
In der Visualisierung klicken wir dann oben rechts auf den Sandwitch-Button und dann auf die Schaltfläche „Benutzeroberfläche konfigurieren“. Nun öffnet sich die Konfiguration der Visualisierung.

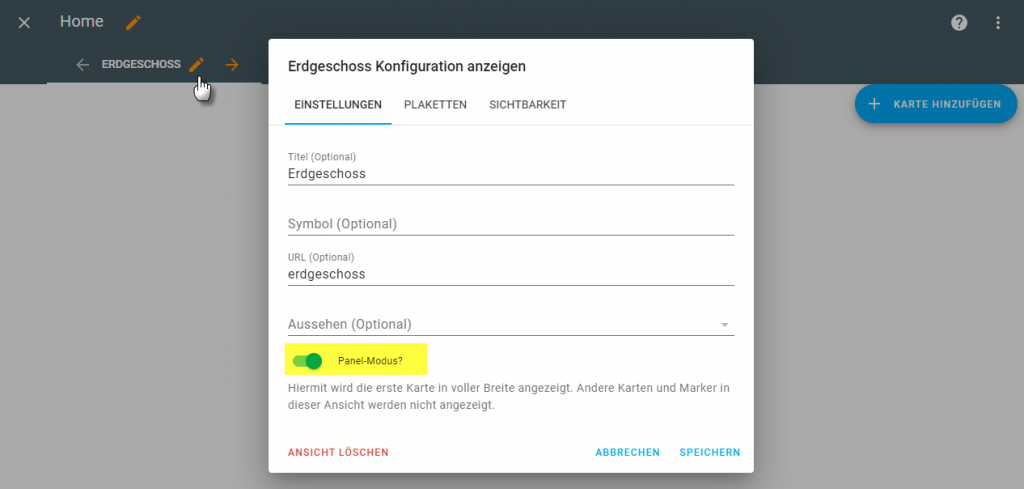
Im nächsten Schritt habe ich dann eine weitere Ansicht zu meiner Visualisierung hinzugefügt. Klicke dazu auf das Plus-Symbol in der Liste der Ansichten. Optional kannst Du auch eine bestehende Ansicht dafür verwenden. Wenn Du bereits über einen Grundriss verfügst, welcher größer als eine normale Karte ist, dann aktiviere auf der neuen Ansicht den Panel-Modus. Die 1. Karte der Ansicht wird dann komplett dargestellt. Für den Artikel verwende ich das Beispiel der Picture Elements Karte, daher habe ich den Panel-Modus der Ansicht nicht aktiviert.

Im nächsten Schritt können wir jetzt eine neue Karte zur Ansicht hinzufügen. Klicke dafür auf die Schaltfläche Karte hinzufügen.

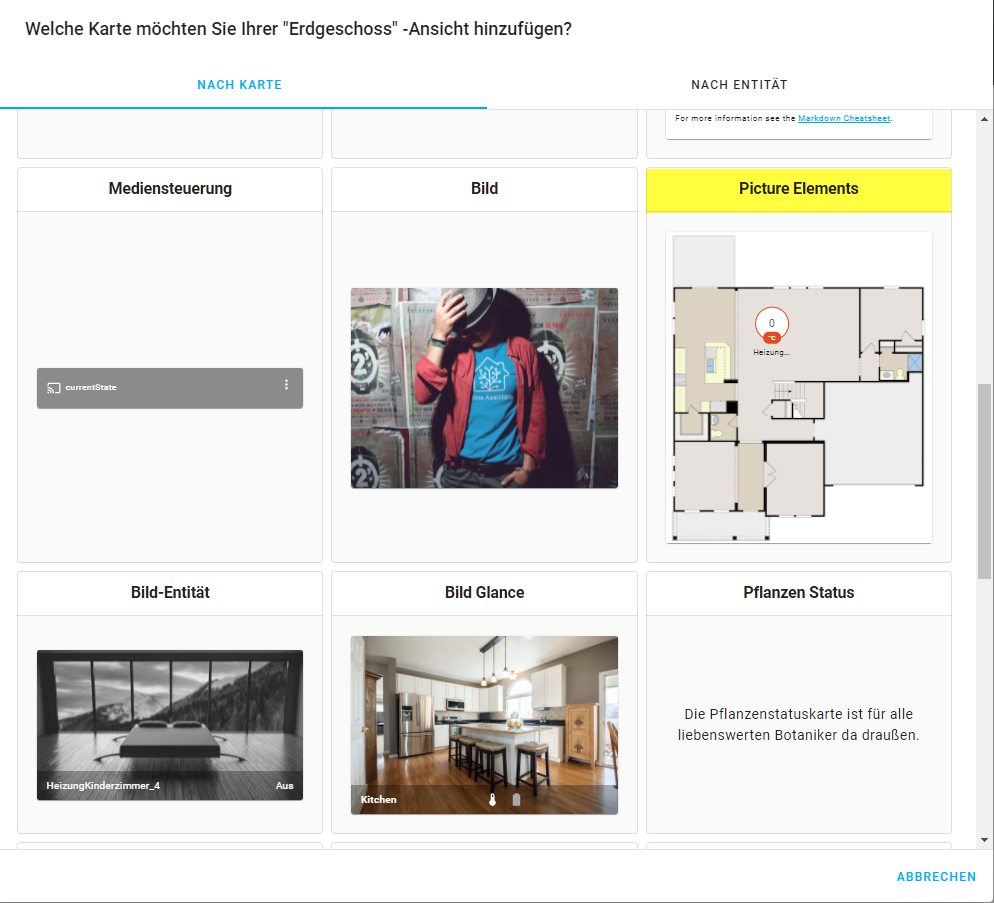
In der Auswahl der verfügbaren Karten suchst Du jetzt nach der Karte Picture Elements. Klicke auf die Karte um dann mit der Konfiguration zu beginnen.

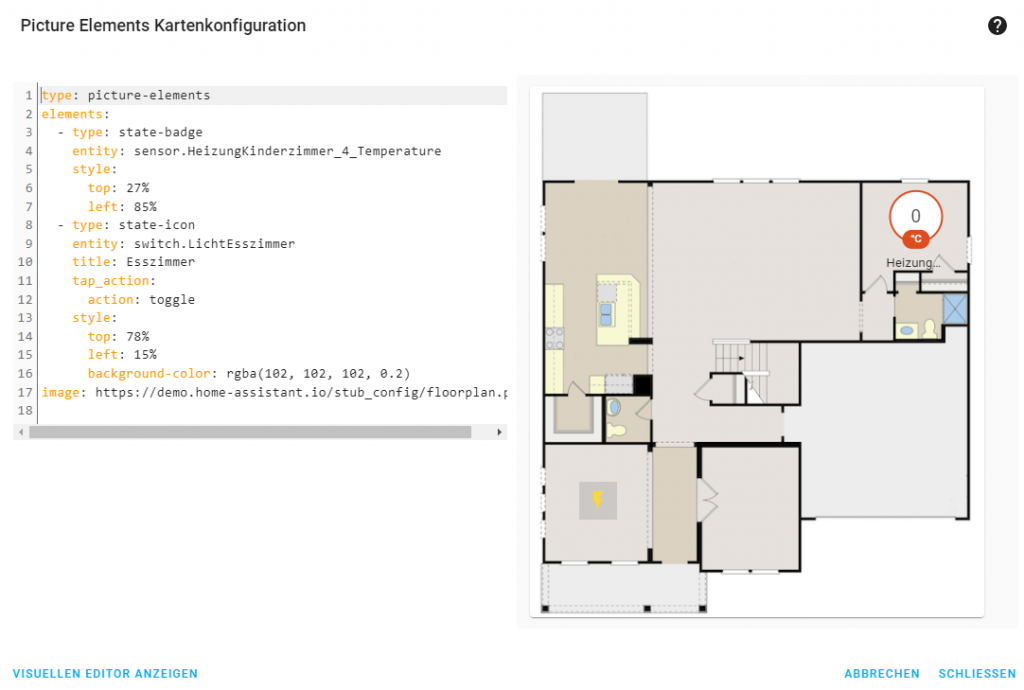
Die neu eingefügte Picture Elements Karte verfügt bereits über eine Kartenkonfiguration, welche wir uns nun genauer ansehen und erweitern können.

Über die Elements Auflistung der Karte werden die einzelnen Elemente innerhalb der Karte definiert. Folgende Typen stehen hier zur Auswahl
- state-badge
- state-icon
- state-label
- service-call-button
- icon
- image
- conditional
- custom
In meinem Beispiel habe ich hier zunächst eine Karte vom Typ state-badge hinzugefügt. Über die entity Eigenschaft wird der Datenpunkt aus der Lovelace Konfiguration gewählt. Dieser Datenpunkt wird später angezeigt. Ich verwende die Karte hier aktuell nur für die Anzeige der Temperatur. Optional kann hier auch das Thermostat gesteuert werden.
Über die style Eigenschaften kann die Position top und left der Karte gesteuert werden. Zudem können hier auch die Elemente per CSS gestylt werden.
Für die Steuerung eines Leuchtmittels habe ich im nächsten Schritt eine Karte vom Typ state-icon eingefügt. Auch hier wird wieder über die entity Eigenschaft der zu steuernde Aktor gewählt werden. Über die tap_action kann hier die Steuerung der Leuchtmittels vorgenommen werden. In meinem Fall verwende ich hier die Action Eigenschaft toggle. Mit dieser Eigenschaft wird das Leuchtmittel je nach aktuellem Zustand ein- oder ausgeschaltet. Zudem habe ich hier in den style Eigenschaften die Hintergrundfarbe (background-color) des Leuchtmittels verändert.
type: picture-elements
elements:
- type: state-badge
entity: sensor.HeizungKinderzimmer_4_Temperature
style:
top: 27%
left: 85%
- type: state-icon
entity: switch.LichtEsszimmer
title: Esszimmer
tap_action:
action: toggle
style:
top: 27%
left: 15%
background-color: rgba(102, 102, 102, 0.5)
- type: state-label
prefix: 'Außen '
entity: sensor.HeizungSensorOutdoor
style:
top: 10%
left: 50%
image: https://demo.home-assistant.io/stub_config/floorplan.png
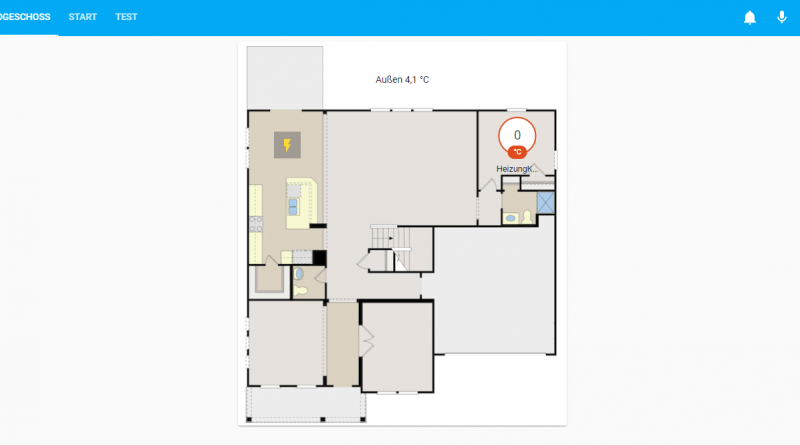
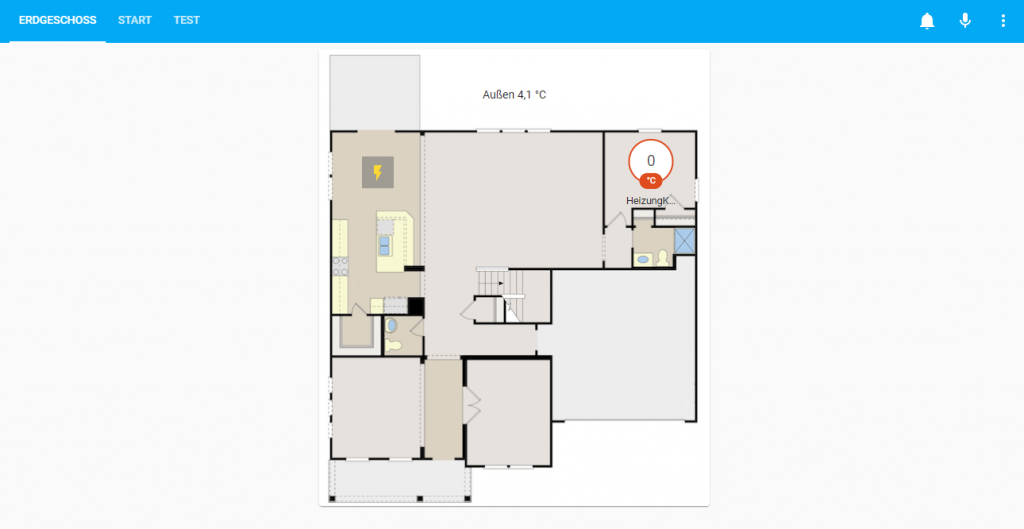
Nach dem Speichern der Konfiguration wird die Visualisierung dann wie folgt dargestellt.

Ich hoffe ich konnte Dir damit weiterhelfen und freue mich wie immer über Deine Fragen, Anregungen oder Kommentare zum Thema 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste