ioBroker LED-Status-Display Prototyp
In diesem Artikel zeige ich Dir, wie Du Dir dein eigenes LED-Status-Display bauen kannst. Fertige Status-Displays für Homematic oder andere Smart-Home Hersteller kosten schnell an die 100 Euro und sind dann leider immer an einen Hersteller gebunden. Da bei uns mittlerweile mehrere Systeme von verschiedenen Herstellern im Einsatz sind, und diese zentral über ioBroker gesteuert werden können, habe ich mir mit einfachen Mitteln ein eigenes Display aufgebaut. Hier nun zunächst die Liste der verwendeten Materialien:
Der Materialwert beläuft sich auf nicht einmal 10 Euro 🙂 Alternativ können hier natürlich auch LED Strips (WS2812) kompatibel eingesetzt werden, ich fand die Panel aber geschickter. Die LED-Panel können einfach in Reihe geschaltet werden, um so mehr als 8 LEDs adressieren zu können. Ich habe für unser Objekt 4 Panels gewählt, so habe ich noch Reserve für weitere Datenpunkte, welche ich Software-technisch dann einfach aktivieren kann.
Alternatives LED-Strip (WS2812 kompatibel, verschiedene Längen und LED-Abstände):
1. Vorbereitungen in ioBroker
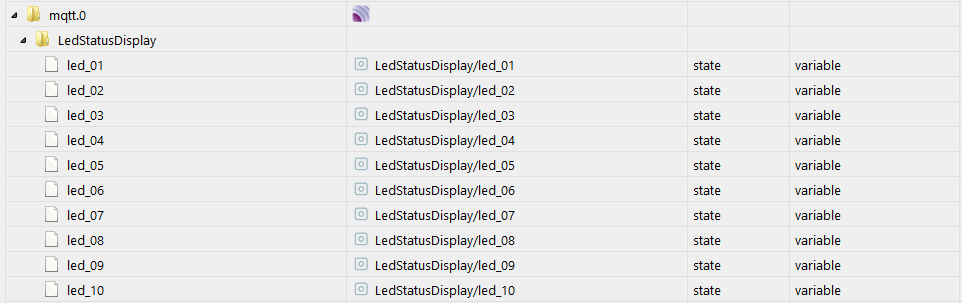
Im ersten Schritt beginnen wir nun mit den Vorbereitungen in ioBroker. Wir legen hier zunächst im mqtt Adapter neue Datenpunkte an. In meinem Fall habe ich 4×8=32 neue Datenpunkte, welche den Zustand einer LED darstellen. Für die Datenpunkte habe ich einen weiteren Ordner angelegt und somit für mehr Ordnung gesorgt. Evtl. kommt ja später ein weiteres Display dazu… Die Datenpunkte werden vom Typ Zeichenkette angelegt, da wir hier die Bezeichnung der Farbe speichern, welche die LED annehmen soll.

2. Skripte für Objektüberwachungen und LED StatusColor
Im nächsten Schritt schreiben wir uns im Ordner Scripte ein Script, mit dem wir bei Objektänderungen den jeweiligen Farbwert setzen. Ich habe dazu auch im Bereich Skripts einen weiteren Ordner angelegt und hier das Skript erstellt.
function UpdateLEDStatus()
{
var StatusColor = "green";
// Status EG Eingangstür
StatusColor = "green";
if ( getState("hm-rpc.0.OEQ0167091.1.STATE").val == true ) { StatusColor = "red"; }
setState('mqtt.0.LedStatusDisplay.led_02', StatusColor );
// Status EG Terassentür
StatusColor = "green";
if ( getState("hm-rpc.0.NEQ1835804.1.STATE").val == true ) { StatusColor = "red"; }
setState('mqtt.0.LedStatusDisplay.led_03', StatusColor );
// ... weitere Sensoren/Aktoren
}
Die Funktion UpdateLEDStatus() überprüft nun die definierten States der einzelnen Aktoren und setzt den entsprechenden Farbwert (StatusColor). Hier kann zudem eigene Logik für das Display hinterlegt werden. Die Funktion wird mittels folgendem Skript direkt bei einer Objektänderung aufgerufen:
on({id: "hm-rpc.0.OEQ0167091.1.STATE", change: "ne"}, function (obj) { UpdateLEDStatus(); });
on({id: "hm-rpc.0.NEQ1835804.1.STATE", change: "ne"}, function (obj) { UpdateLEDStatus(); });
Wenn sich jetzt der Status eines Aktors ändert, sollte direkt der hinterlegte StatusColor-Wert geschrieben werden. Ich habe für die LEDs folgende Farbbezeichnungen vorgesehen: (red, green, blue, yellow, white und off). Die Auflösung der Farbbezeichnung in die RGB-Werte erfolgt dann später auf dem ESP8266.
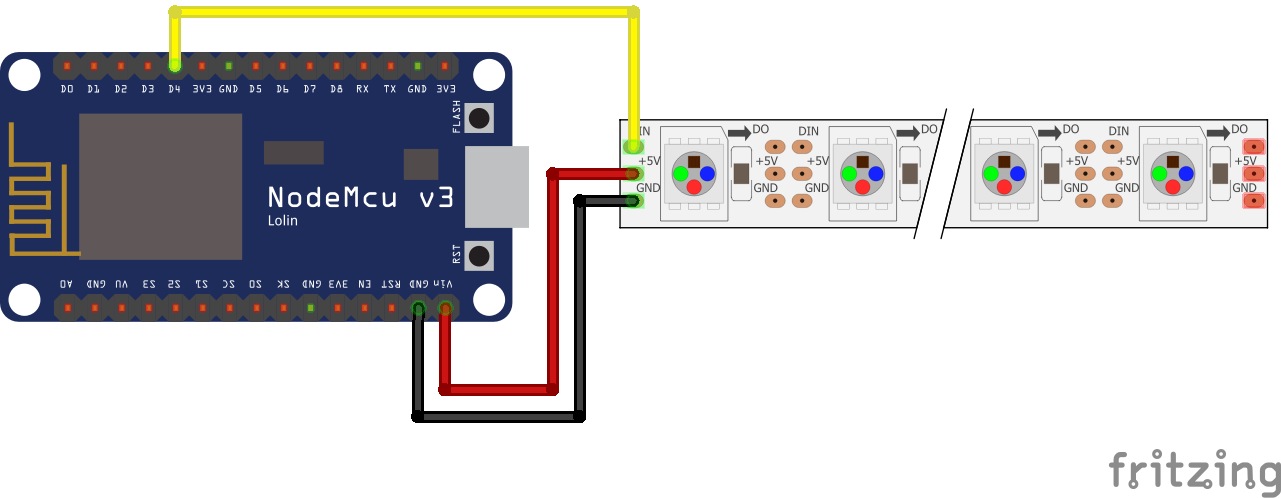
3. Aufbau des Prototyps
Für einen ersten Test habe ich die LED-Panels in Reihe geschaltet (out-in, gnd und vin Pins entsprechend verbunden) und zudem dem ersten LED-Panel Stecker für das Breadboard angelötet. Der GND-Pin wird mit Ground auf dem Board verbunden. Der 4-7 VDC mit dem 3,3V oder 5V Pin. Der DIN-Pin wird mit D04 auf dem Board verbunden.

4. ESP8266 Arduino Sketch
Im nächsten Schritt implementieren wir den ESP8266. Im Sketch erstellen wir zunächst eine WLAN-Verbindung, initialisieren das LED-Display und verbinden uns dann mit dem MQTT-Server. Um Veränderungen der ioBroker Datenpunkte direkt zu erhalten werden zudem die 32 Datenpunkte der einzelnen Status abonniert. Der Zugriff auf die einzelnen LEDs erfolgt null-basiert (LED 0-31). Daher müssen wir unsere Datenpunkte noch entsprechend anpassen. Alternativ kann natürlich aber auch direkt mit der LED 0 begonnen werden. Ich denke der restliche Code ist selbsterklärend.
#include <Adafruit_NeoPixel.h>
#include <ESP8266WiFi.h>
#include <PubSubClient.h>
#define PIN D4
#define NUMPIXELS 32
const char* ssid = "WLAN_SSID";
const char* password = "WLAN_PWD";
const char* mqtt_server = "192.168.2.90";
WiFiClient espClient;
PubSubClient client(espClient);
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
void setup_wifi() {
delay(10);
// We start by connecting to a WiFi network
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
randomSeed(micros());
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
void MQTTCallback(char* topic, byte* payload, unsigned int length) {
Serial.print("Message arrived [");
Serial.print(topic);
Serial.print("] ");
Serial.println(" ");
String ColorName = "";
for (int i = 0; i < length; i++) { ColorName = ColorName + (char)payload[i]; }
Serial.println(ColorName);
String TopicName = topic;
TopicName.replace("LedStatusDisplay/led_","");
int LedIndex = TopicName.toInt();
LedIndex = LedIndex - 1;
if (ColorName.equals("red")) { pixels.setPixelColor(LedIndex, pixels.Color(255,0,0)); }
if (ColorName.equals("green")) { pixels.setPixelColor(LedIndex, pixels.Color(0,255,0)); }
if (ColorName.equals("blue")) { pixels.setPixelColor(LedIndex, pixels.Color(0,0,255)); }
if (ColorName.equals("yellow")) { pixels.setPixelColor(LedIndex, pixels.Color(255,255,0)); }
if (ColorName.equals("white")) { pixels.setPixelColor(LedIndex, pixels.Color(255,255,255)); }
if (ColorName.equals("off")) { pixels.setPixelColor(LedIndex, pixels.Color(0,0,0)); }
pixels.show();
}
void reconnect() {
while (!client.connected()) {
Serial.print("Attempting MQTT connection...");
// Create a random client ID
String clientId = "ESP8266Client-";
clientId += String(random(0xffff), HEX);
// Attempt to connect
if (client.connect(clientId.c_str())) {
Serial.println("connected");
client.subscribe("LedStatusDisplay/led_01");
client.subscribe("LedStatusDisplay/led_02");
client.subscribe("LedStatusDisplay/led_03");
client.subscribe("LedStatusDisplay/led_04");
client.subscribe("LedStatusDisplay/led_05");
client.subscribe("LedStatusDisplay/led_06");
client.subscribe("LedStatusDisplay/led_07");
client.subscribe("LedStatusDisplay/led_08");
client.subscribe("LedStatusDisplay/led_09");
client.subscribe("LedStatusDisplay/led_10");
client.subscribe("LedStatusDisplay/led_11");
client.subscribe("LedStatusDisplay/led_12");
client.subscribe("LedStatusDisplay/led_13");
client.subscribe("LedStatusDisplay/led_14");
client.subscribe("LedStatusDisplay/led_15");
client.subscribe("LedStatusDisplay/led_16");
client.subscribe("LedStatusDisplay/led_17");
client.subscribe("LedStatusDisplay/led_18");
client.subscribe("LedStatusDisplay/led_19");
client.subscribe("LedStatusDisplay/led_20");
client.subscribe("LedStatusDisplay/led_21");
client.subscribe("LedStatusDisplay/led_22");
client.subscribe("LedStatusDisplay/led_23");
client.subscribe("LedStatusDisplay/led_24");
client.subscribe("LedStatusDisplay/led_25");
client.subscribe("LedStatusDisplay/led_26");
client.subscribe("LedStatusDisplay/led_27");
client.subscribe("LedStatusDisplay/led_28");
client.subscribe("LedStatusDisplay/led_29");
client.subscribe("LedStatusDisplay/led_30");
client.subscribe("LedStatusDisplay/led_31");
client.subscribe("LedStatusDisplay/led_32");
}
else
{
Serial.print("failed, rc=");
Serial.print(client.state());
Serial.println(" try again in 5 seconds");
// Wait 5 seconds before retrying
delay(5000);
}
}
}
void setup() {
pixels.begin(); // Initialisierung der NeoPixel
pixels.setBrightness(255);
Serial.begin(115200);
setup_wifi();
client.setServer(mqtt_server, 1883);
client.setCallback(MQTTCallback);
}
void loop()
{
if (!client.connected())
{
reconnect();
}
client.loop();
}
Wenn wir jetzt den Status eines Aktors ändern, wir das Skript ausgeführt und im nächsten Schritt der entsprechende Datenpunkt aktualisiert und damit auch das Display via MQTT aktualisiert.
Im Prototyp habe ich nun über die LED-Panel ein beschriftetes Papier gelegt. Im nächsten Teil des Artikels wird das Projekt dann in ein entsprechendes Gehäuse verbaut.







Klasse Projekt! Würd’s demnächst mal nachbauen wollen, allerdings bin ich nicht so der Coder.
Habe im Hinterkopf, das bei Dunkelheit oder dunkleren Lichtverhältnissen die Helligkeit der LEDs ne Rolle spielen könnte. Würde man in der Variablen-Liste im IOBROKER noch nen „Brightness“ Wert abbilden können, der alle LEDs bei Änderung auf eben jene Helligkeit anpasst? Dann könnte man via IOBROKER Zeitenabhängig (oder Helligkeit) die Helligkeit der LEDs anpassen.
Danke 🙂 Gute Idee, das könnte man natürlich noch implementieren, die Helligkeit der LEDs lässt sich problemlos steuern.
wie denn?
Habe ich auf dem Aufgabenplan für einen extra Artikel. Ich denke in den nächsten 1-2 Wochen.
Super, ich warte mal ab.
Aufbau fertig und wartet auf den Einsatz 🙂
Die Bauteile sind bestellt, bald baue ich es nach 🙂
Habe den Bilderrahmen dafür schon parat. Dann gibt es eine schöne kleine Anzeige, die immer den Status der Lampen, Heizung, Waschmachine, Spülmaschine etc. anzeigt.
Danke für die Anleitung
Moin Paul,
danke für Dein Feedback, viel Erfolg und Spaß beim Nachbau 🙂
Viele Grüße,
Matthias
Hi,
tolles Projekt, das erfreulicherweise sehr einfach gehalten ist, ohne webserver und sonstigen (für dieses Projekt) unnötigen Schnickschnack.
Dennoch möchte ich gerne 3 Verbesserungsvorschläge anbringen:
1. 1x 1000µF Elko zwischen 5V und GND vor der 1. LED-Leiste
2. 1x 470Ω Widerstand zwischen Out-PIN und 1. LED-Leiste
(Beides entspricht der offiziellen Beschaltungsempfehlung für die WS28xx LED-Bauteile)
3. als Out-PIN empfehle ich statt dem D4 den D2, da der D4 eigentlich die interne LED des NodeMCU ist.
Falls jemand Probleme mit der „D“-Benennung der Out-PINs hat:
D2 = PIN 4 in original-Arduino und
D4 = PIN 2 in original-Arduino.
Ausserdem noch ein Tipp: Den 5V statt an Vin besser an VU (=VUSB) abgreifen, denn wenn man den Strom praktischerweise über die USB-Buchse bezieht hat, Vin keine 5V, VU aber schon.
VG
Ralf
Hallo,
ich bekomme es leider nicht hin die erzeugten Datenpunkte in einen „Ordner“ zu bekommen, sie werden alle direkt unter mqtt gelistet. Hast du einen Tipp für mich?
Zeige mal bitte den Code-Ausschnitt, wie Du den publish machst.
Hallo Matthias,
könntest Du das IOBriker-Script mal ins gesamt posten, irgenwie tut es bei mir nicht…
Moin,
mehr Code als den aus dem Artikel gibt es leider nicht. Die Funktion UpdateLEDStatus() befüllt je nach Status die MQTT-Datenpunkte. Aufgerufen wird die Funktion über die on(…) Subscription (on change….) der Aktoren. Was genau funktioniert denn nicht?
Hallo Matthias,
habe heute das Script wieder aktiviert, und wie von Geisterhand läuft es. Hatte es temporär deaktiviert und mir eins in Blockly geschmiedet (läuft auch gut), da ich leider nicht der begnadete Coder bin.
Vielen Dank für deine Rückmeldung und vor allem für dieses tolle Projekt. Kommt in einen der allseits beliebten Bilderrahmen eines skandinavischen Einrichtungshauses.
VG
Willi
Hallo Wili,
super, danke für Deine Rückmeldung 🙂
Viele Grüße,
Matthias
Hi,
könntest Du Dein Blockly Skript zur Verfügung stellen?
VG
Hallo,
ich bin ganz neu auf dem Gebiet mit Arduino und hab versucht mal Script auf das 8266 Modul hochzuladen.
Leider scheitere ich wahrscheinlich an kleinen Problem was jeder weiss wenn er sich damit mal befasst hat.
Ich hab noch keine LEDs angeschlossen ist nur das 8266 am Mac angeschlossen, oder muss erst LED angeschlossen sein ?
Mein Fehler ist folgender :
[URL=https://www.bilder-upload.eu/bild-1c1efd-1549573144.jpg.html][IMG]https://www.bilder-upload.eu/thumb/1c1efd-1549573144.jpg[/IMG][/URL]
https://www.bilder-upload.eu/bild-1c1efd-1549573144.jpg.html
hoff der Link mit Bild geht hier.
Über eine Hilfe würde ich mich sehr freuen.
Danke
Moin,
welches Board hast Du denn ausgewählt?
Bitte prüfe mal ob Du ein ESP8266 Generic oder NodeMCU eingestellt hast.
Hallo Matthias,
ich finde deine Projekte echt super, vielen Dank dafür macht richtig Spass durchzuschauen und nachzubauen.
Jetzt hätte ich eine Frage und hoffe Du kannst mir helfen. Ich habe mir diese NodeMCU und die LED Streifen gekauft. Im ioBroker und im Serial Monitor von der Arduino Software läuft soweit alles.
Was jetzt nicht geht sind die LED’s, das leuchtet nichts, weisst Du was ich da falsch machen könnte?
Gruss Oli
Hallo Oli,
wie schaut denn deine Stromversorgung aus?
Nutzt Du die 5V vom ESP? Falls ja, das ist das Problem. Du brauchst hierfür das LED-Band eine extra Stromversorgung über ein externes Netzteil.
Viele Grüße,
Matthias
…und wie muss diese ext. Spannungsversorgung geschaltet werden?
Hey,
erstmal danke für die Veröffentlichung deines Projektes.
Ich bastel zwar echt viel aber irgendwie scheitere ich hier.
1. Habe beide Scripte unter /common/LedStatusDisplay hinzugefügt.
Beide Scripte lassen sich problemlos starten.
2. Die LED Ansteuerung über die Datenpunkte funktionieren Problemlos. Stelle ich den Datenpunkt auf RED wird auch die entsprechende LED rot.
3. nun kommt mein Problem.
Habe versuchsweise nur einen Kontakt hinzugefügt.
Wird dieser Kontakt geschaltet kommt folgendes:
23:19:46.959 error javascript.0 at Object. (script.js.common.LedStatusdisplay.Statusänderung:1:79)
Zeile 1:79 weißt auf die Funktion: „UpdateLEDStatus“ die nicht vorhanden ist.
Irgendwie steige ich da nicht durch 🙂
Moin,
danke für Dein Feedback 🙂
Hast Du die UpdateLEDStatus Funktion aus dem Artikel eingefügt?
Grüße,
Matthias
Guten Morgen 🙂
ja habe ich, bzw als Javascript eingefügt.
Script1:
„function UpdateLEDStatus()
{
var StatusColor = „green“;“ ……………
Script2:
„on({id: „hm-rpc.0.OEQ0167091.1.STATE“, change: „ne“}, function (obj) { UpdateLEDStatus(); });“ ……..
natürlich mit angepassten IDs der Aktoren.
Wenn ich nur ein Script erstelle und dort die Aktoren / Datenpunkte direkt abfrage bzw schreibe geht es wohl gemerkt:
„on({id: ‚fhem.0.MAX_17864e.onoff‘, change: „ne“}, function (obj) {
setState(„mqtt.0.LedStatusDisplay.led_01“, (getState(„fhem.0.MAX_17864e.onoff“).val ? ‚red‘ : ‚green‘));“
Ach als Info für deinen Beitrag, die Datenpunkte werden beim ersten Start des Wemos automatisch erstellt 🙂
Also LedStatusDisplay.led_01 – 32.
Müssen hals nicht händisch eingetragen werden. Bzw wenn das ArduinoScript auf zB 16LED beschränkt wird natürlich auch nur LED 1-16.
VG
Mirco
Hast du schon eine Lösung, ich habe das gleiche Problem.
Gruss Torsten
hatte ich auch. Funktion habe ich in einem global script. Nachdem die javascript instanz restartet wurde wird die funktion auch in anderen scripts gefunden.
Hoffe das hilft jemandem…
Hallo Matthias,
auch mir gefällt dieses Projekt super und habe es gleich nachgebaut.
Es funktioniert super, eine Idee hätte ich noch damit das Display nicht immer an ist, möchte ich es mit einem Bewegungsmelder einschalten. Kann man noch einen Bewegungsmelder in das Script aufnehmen?
Ist es möglich per MQTT dann den Status an ioBroker zu senden?
Gruss Oli
Hallo Oli,
klar, das geht auf jeden Fall 🙂 Lässt sich wunderbar verknüpfen, mache ich vielleicht noch ein Update 🙂
Viele Grüße,
Matthias
Gibt es das Gehäuse schon als 3D-Datei zum ausdrucken?
Von mir gibt es in die Richtung leider noch nichts neues.
Hi,
mein MQTT ist mit Benutzername und Passwort geschützt.
Wie muss ich hier den Code entsprechend anpassen, dass eine Verbindung möglich ist?
Vielen Dank für die Hilfe.
Moin Philip,
Du musst dann den folgenden Aufruf der connect Methode verwenden:
client.connect(clientId,username,password)
Hier einfach hinten den Benutzername und das Passwort des MQTT-Dienstes anhängen.
Hallo zusammen,
sehr cooles Projekt. War genau das was ich gesucht in wahrscheinlich selbst nie hinbekommen hätte 😀
Ich hätte noch die Idee ein „blinken“ (an/aus oder FarbeA,/FarbeB) zu realisieren.
Da komm ich aber aktuell noch an meine Script Grenzen. C++ bzw Arduino Syntax ist mir noch ziemlich fremd 🙂 .
In Vorbereitung dessen hab ich das Script aber zumindest schon mal so umgebaut, dass ich komplett frei mit den RGB Werten arbeiten kann und evtl. auch eine zweite Farbe mit geben könnte. Dazu nutze ich im iobroker jetzt einen JSON String.
###########
#include
StaticJsonDocument doc;
String json = (String)ColorName;
DeserializationError error = deserializeJson(doc, json);
if (error) {
Serial.print(F(„deserializeJson() failed: „));
Serial.println(error.c_str());
return;
}
int cA1 = doc[„colorA“][0];
int cA2 = doc[„colorA“][1];
int cA3 = doc[„colorA“][2];
pixels.setPixelColor(LedIndex, pixels.Color(cA1,cA2,cA3));
pixels.show();
delay(150);
###########
Im ioBroker übergebe ich dann z.B. {„colorA“:[26, 26, 5]} als Wert.
Funktioniert ziemlich gut. Vorteil daran ist, man kann darüber auch die individuelle Helligkeit regulieren.
Ein Problem hab ich aber und das besteht egal welche Variante ich umsetze.
Auf kam es gefühlt als ich dem original Script weitere Farben über neue „if“ hinzugefügt habe.
Es kommt gelegentlich vor, das irgendeine andere LED auf einmal mit leuchtet, die Farbe ist dabei meist blau kann aber auch anders sein. Mal ist es die (vor-)Letzte aber mal auch irgendeine mitten drin.
Daher hab ich das delay(150) eingesetzt, da ich irgendwo was zu einem Timing Problem gelesen hatte und die Schaltzeit wohl bei ca. 150ms liegt. Das hat das Problem deutlich entschärft.
Manchmal hab ich das Gefühlt, es passiert erst, nach längerer Laufzeit. Aber nichts wirklich greifbares und meine Elektrotechnik Kenntnisse sind doch eher überschaubar 🙂
Jemand zufällig eine Idee?
Hallo
Ich habe ein kleines Problem. Die Scripte funktionieren einwandfrei.
Sobald ich eine Farbe ändere wird sie über mqtt an den node weitergeleitet.
Bei ersten Durchlauf werden auch alle 32 Datenpunkte erstellt.
Jetzt ändere ich die Farbe.
Im Arduino Code Zeile 59 erfolgt aber keine Umwandlung von String (z.B. LedStatusDisplay.led_01) in eine Intergerzahl, so dass der LedIndex = -1 (Sollte 0 sein) ist und somit wird nix angezeigt wird.
Code habe ich Original übernommen.
Was mache ich falsch.
Ich hoffe du kannst helfen.
LG Daniel
Hi Daniel,
komisch, in der Zeile 55 wird der Topic-Name so ersetzt, das nur noch der LED-Index (1-basiert) hier stehen bleibt. Dann wird die Zeichenfolge mit der toInt Methode in einen Integer umwandelt und es sollte aus einem String „01“ ein Integer 1 konvertiert werden. Somit sollte der LED-Index immer mindestens 0 betragen. Ich würde hier mal an Deiner Stelle über die serielle Schnittstelle Ausgaben (Debug-Infos) erstellen und so das Problem besser einkreisen.
Halte mich mal bitte auf den Laufenden an was es lag 🙂
LG Matthias
Hallo Matthias
ich konnte das Problem jetzt lösen.
ich habe nach Zeile 55 folgendes ergänzen müssen.
55 TopicName.replace(„LedStatusDisplay/led_“,““);
56 TopicName.replace(„mqtt.0.LedStatusDisplay.led_“,““);
Warum die Daten mal mit und mal ohne komplettes Verzeichnis kommen, weiß ich aber bis heute nicht.
LG Daniel
PS: Deine Seite ist echt genial, du hast mir schon bei einigen Problemen geholfen und deine Platinen sind top. Bitte mach weiter so.
Hallo,
habe mir das auch gebaut.
Allerdings habe auch ich ein Problem. Die zweite 8er Reihe ist immer zu dunkel. Auch mit externer VCC (5V, 1A). Macht es einen unterschied ob ich das WS2812 oder das WS2812B nehme?
Gruß Gerhard
Hallo Gerhard,
versuche mal für die zweite Reihe eine separate Einspeisung der Spannung vorzunehmen, ich meine das Problem auch mal irgendwo gelesen zu haben.
LG Matthias
Hallo,
ein interessantes Projekt. Welche 8-fach LED Panel wurden verbaut? Oben in der Liste finde ich leider keine Produktbezeichnung.
Ich lese mit dem IOBroker meine PV Anlage aus. So könnte man sich eine kleine Ampel zur aktuellen Produktion bauen.
Danke & Gruß
Große Klasse! Funktioniert, danke!