ioBroker – Visualisierungen – Übersicht und Vergleich
In diesem Artikel zeige ich Dir die verschiedenen Visualisierungslösungen für ioBroker.
Für ioBroker stehen mittlerweile viele verschiedene Adapter für die Erstellung von Visualisierungen zur Verfügung. Mit diesem Artikel möchte ich Dir zunächst einen Überblick über alle Lösungen zeigen sowie die einzelnen Lösungen in einer Vergleichstabelle darstellen. Im Abschluss gebe ich Dir mein Fazit zum Thema Visualisierung.
Inhaltsverzeichnis
- VIS
- Material UI
- iQontrol
- HabPanel
- Lovelace-UI
- Tileboard
- Mobile
- Node-RED Visualisierung
- Jarvis
- Minuvs
- Vergleichstabelle
- Mein Fazit
1. VIS
VIS ist die klassische Visualisierungslösung von ioBroker. Die Benutzeroberfläche kann dabei mit verschiedenen Widgets komplett frei gestaltet werden. Der folgende Screenshot zeigt den Editor der Visualisierung. Über den Editor werden zunächst Views angelegt, auf diese dann die einzelnen Widgets frei platziert werden können. Über die Eigenschaften auf der rechten Seite des Editors können dann die Details der Widget verändert werden.

Mit dem VIS Editor könnt ihr euch komplett variable Smart-Home Visualisierungen erstellen, die genau nach euren Vorstellungen aufgebaut und designed sind. Eine Vielzahl von Widgets steht zudem zur Verfügung, die über die Adapter noch erweitert werden können. Die Umsetzung ist allerdings in vielen Bereichen komplex und erfordert einen hohen zeitlichen Aufwand. Zudem wird die Visualisierung auf das entsprechende Endgerät angepasst, ein responsive Design für verschiedene Endgeräte ist nicht vorhanden.
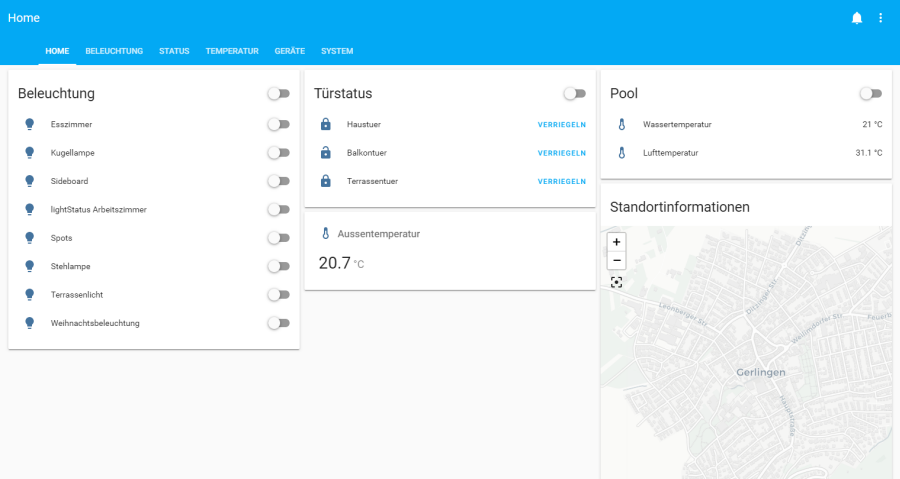
2. Material UI
Mit Material UI kann eine dynamische Oberfläche aufgebaut werden, deren Bestandteile wie z.B. Räume oder Funktionen aus der ioBroker Konfiguration (Aufzählungen und Objekte) ausgelesen werden. Dadurch erhält man ohne aufwändige View-Erstellung in VIS eine Bedienungsoberfläche, mit der die Haussteuerung abgebildet werden kann.
Link zur Material-UI Artikelreihe

Mit der Material-UI Visualisierung könnt ihr euch schnell und einfach eine moderne Visualisierung erstellen. Grundlage der Visualisierung sind die Aufzählungen und Objekt-Metadaten in ioBroker. Die Aktoren und Sensoren werden dabei automatisch aufgrund der Raum und Gewerkszuordnung (Funktion) in die Visualisierung eingefügt. Optional können auch noch eigene Widgets eingefügt werden. Der Adapter befand sich zum Zeitpunkt der Artikel-Erstellung noch im Test, ist aber schon relativ umfangreich und durchaus für die eigene Visualisierung zu verwenden. Grundlage einer guten Visualisierung ist eine gepflegte Objekt-Struktur.
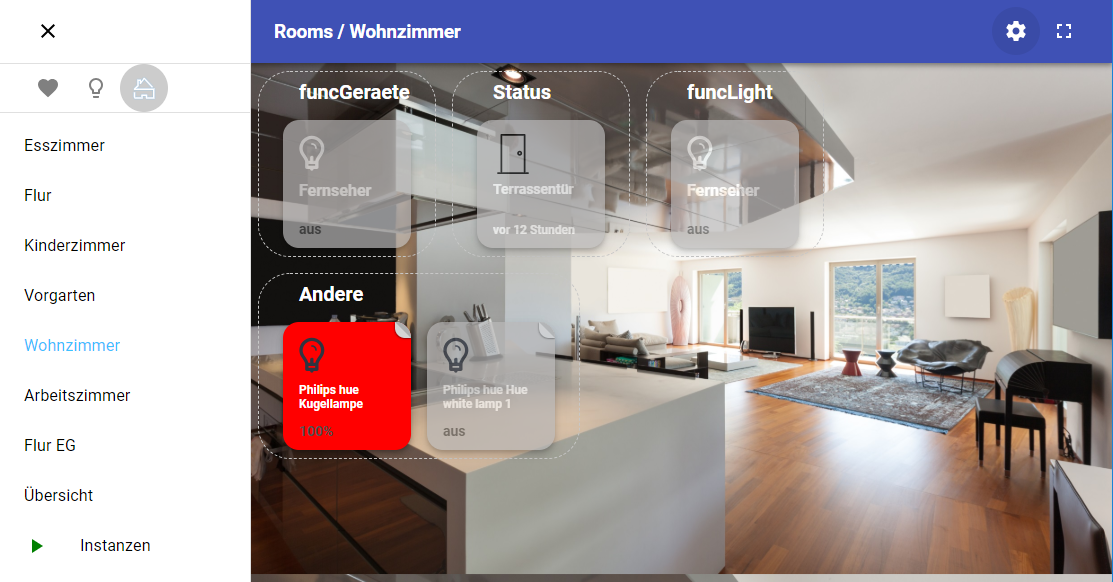
3. iQontrol
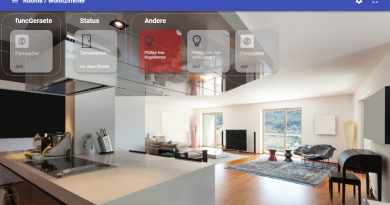
iQontrol ist eine Mischung aus Apple Homekit und der Material-UI. Die Visualisierung wird relativ einfach über Ansichten aufgebaut. Der jeweiligen Ansicht (z.B. Beleuchtung) können dann die verschiedenen Geräte aus den ioBroker Datenpunkten hinzugefügt werden.

Ich habe den Adapter getestet und in ca. 1 Stunde einen Teil meiner Haussteuerung nachgebaut. Grundsätzlich gefällt mir der Ansatz des neuen Adapters sehr gut, ich sehe hier noch viel Potential. Gerade für Einsteiger ist dieser Adapter relativ einfach zu verstehen und zu verwenden.
4. HABPanel
Mit HABPanel kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von openHAB und wurde nachträglich auch für ioBroker verfügbar gemacht. Aktuell steht der Adapter noch nicht in der Produktiv-Umgebung zur Verfügung (Stand August 2019).
Link zur HABPanel-Artikelreihe

Mit dem HABPanel-Adapter kannst Du ebenfalls schnell deine Visualisierung realisieren. Mir gefällt die Struktur sowie die intuitive Bedienung. Der Adapter verfügt über eine Vielzahl von Widgets, welche in der Visualisierung verwendet werden können. Zudem kann man mit HTML, CSS und AngularJS Kenntnissen auch eigene Widgets entwickeln oder Widgets aus der Community in HABPanel importieren. Als Nachteile sehe ich das fehlende Responsive Webdesign.
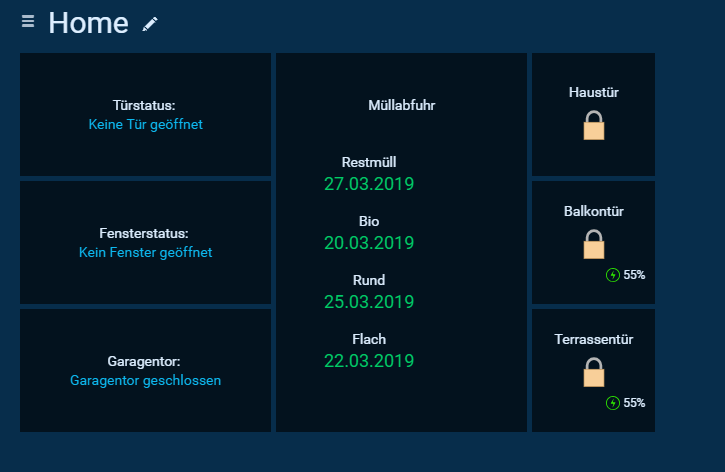
5. Lovelace-UI
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. Aktuell steht der Adapter noch nicht in der Produktiv-Umgebung zur Verfügung (Stand August 2019).
Link zur Lovelace-UI Artikelreihe

Mit Lovelace kann man sich ebenfalls relativ schnell modern aussehende Visualisierungen erstellen. Die Sensoren oder Aktoren müssen dazu in den Objekten für Lovelace aktiviert werden. Zudem sollte auch die Raum- und Funktionszuordnung vorhanden sein. Die Visualisierung hat mich absolut überzeugt, da sie noch über weitere Zusatzfunktionen wie z.B. den Timern oder dem Benachrichtigungssystem verfügt. Ich bin derzeit dabei meine komplette Visualisierung auf diesen neuen Adapter zu portieren.
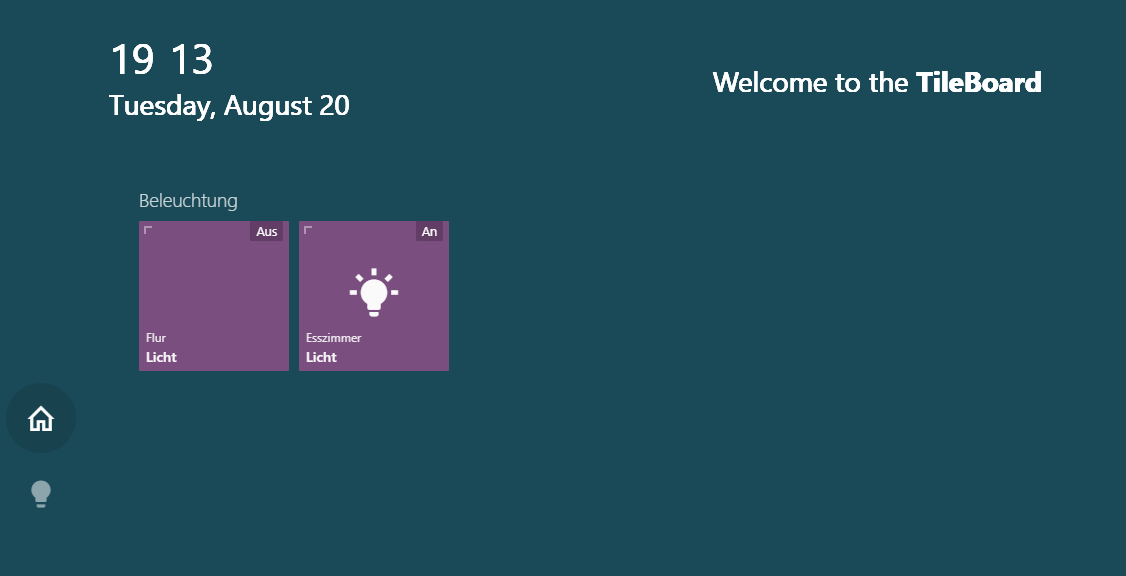
6. Tileboard
Tileboard ist ein weiterer Visualisierungsadapter, der aus Home-Assistant für ioBroker implementiert wurde. Aktuell steht der Adapter noch nicht in der Produktiv-Umgebung zur Verfügung (Stand August 2019).

Wie oben schon erwähnt befindet sich diese Form der Visualisierung in einer sehr frühen Phase der Integration in ioBroker. Die komplette Konfiguration des Adapters läuft über eine JavaScript Datei, die in der Adapter-Konfiguration bearbeitet werden kann. In dieser Datei können die einzelnen Pages, Groups und Entities eingefügt und die einzelnen Entities konfiguriert werden.
7. Mobile
Die Mobile-Visualisierung war ein erster Ansatz von dynamischen Visualisierungen. Der Adapter wird nicht weiterentwickelt oder gepflegt, daher rate ich von dem Einsatz der Visualisierung ab. Ich werde diese Lösung hier nicht weiter beschreiben oder bewerten.
8. Node-RED Visualisierung
Node-RED verfügt über eine integrierte Visualisierung, mit der eigene Dashboards aufgebaut werden können. Der Grundaufbau der Visualisierung erfolgt über eine Definition von Tabs und Groups, welche direkt in Node-RED angelegt werden können. Die einzelnen Bedienungselemente z.B. für Sensor-Informationen oder Leuchtmittel werden dann in Form von Dashboard Nodes auf einem oder mehreren Flows zusammengestellt. Mit dieser Vorgehensweise lassen sich komplette Dashboards erstellen.
9. Jarvis
Jarvis „just another remarable vis“ ist ein neuer Visualisierungs-Adapter für ioBroker, welcher auf dem Material UI Framework für Web-Entwicklung aufsetzt. Die Visualisierung verfügt über eine eigene Struktur von Geräten und Modulen, wodurch die verschiedensten Geräte sowie auch allgemeine Datenpunkte flexibel in die Visualisierung integriert werden können. Der Aufbau der Visualisierung erfolgt über Tab-Laschen und Spalten. Über sogenannte Widgets können die Geräte dann einfach in die Visualisierung eingefügt werden. In der folgenden Artikelreihe habe ich die Verwendung des Adapters ausführlich erklärt:
10. Minuvs
Mit der Visualisierung kannst Du schnell und einfach mittels einem integrierten Builder (Werkzeug zur Erstellung) eine Visualisierung für Dein Smart-Home erstellen. In der folgenden Artikelreihe zeige ich Dir die Installation und Konfiguration der Visualisierung.
11. Vergleichstabelle
| Aufwand | Eigenes Design | Eigene Widgets | Komplexität | Responsive Design | Community | |
|---|---|---|---|---|---|---|
| VIS | Hoch | Ja | Ja | Hoch | Nein | Sehr gut |
| Material UI | Mittel | Nein | Nein | Mittel | Ja | Gut |
| iQontrol | Mittel | Nein | Nein | Mittel | Ja | - |
| HABPanel | Mittel | Nein | Ja | Mittel | Nein | - |
| Lovelace-UI | Mittel | Ja | Ja | Mittel | Ja | - |
| TileBoard | Mittel | Ja | Ja | Mittel | Ja | - |
| Node-RED | Hoch | Ja | Ja | Hoch | Ja | Gut |
| Jarvis | Mittel | Nein | Nein | Mittel | Ja | Gut |
| Minuvis | Mittel | Nein | Nein | Niedrig | Ja | - |
12. Mein Fazit
Ich habe jetzt alle Visualisierungen für ioBroker aufgelistet, und die Funktionsweise der jeweiligen Visualisierung dargestellt. Ich bin ein Freund der VIS Visualisierung, da ich hier wirklich alle Freiheiten der Gestaltung sowie alle technischen Möglichkeiten einsetzen kann. Für mich der größte Nachteil ist allerdings die doch sehr starre Erstellung der Visualisierung für ein Endgerät (Display Auflösung). Die View wird hierbei nicht skaliert und passt sich somit auch nicht an andere Displays an. Aus diesem Grund habe ich begonnen meine bestehende Visualisierung auf VIS-Basis mit einem dynamischen Adapter nachzubauen. Erste Schritte und Erfahrungen habe ich dabei mit HabPanel gemacht. Aufgrund von fehlenden Widgets sowie Problemem mit der Skalierung auf unterschiedlichen Auflösungen habe ich im nächsten Schritt Material-UI sowie Lovelace getestet. Diese beiden Adapter unterstützen das Responsive Design und die erstellte Visualisierung lässt sich somit wunderbar auf verschiedenen Geräten darstellen. Material-UI und Lovelace unterscheiden sich im Layout sowie in der Anbindung der Datenpunkte. In Lovelace müssen die Datenpunkte in den Objekten speziell für Lovelace freigegeben werden. Das ist natürlich ein Mehraufwand, dafür finde ich die Visualisierung aber wirklich sehr gelungen und übersichtlich. Aus diesem Grund würde ich aktuell für komplexe Visualisierungen VIS empfehlen. Für Standard-Darstellungen von Leuchtmitteln oder Tür- und Fensterkontakten würde ich Material-UI oder Lovelace einsetzen.
Update 4.10.2020
Bisher habe ich für Standard-Darstellungen Material-UI oder Lovelace empfohlen. Mit dem neuen Jarvis Adapter ändere ich hiermit meine Empfehlung, da mit diesem Adapter in meinen Augen die Visualisierung noch komfortabler und vor allem noch klarer erstellt werden kann. Über die integrierte Geräteverwaltung können Geräte manuell ergänzt werden, falls diese noch die automatische Erkennung hinzugefügt wurden. Aus diesem Grund empfehle ich aktuell den Jarvis-Adapter für die Visualisierung.
Wie sind eure Erfahrungen und Meinungen zum Thema? Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?





Hallo,
gibt was Neues:
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
Moin,
danke für den Hinweis, habe ich im Forum schon gelesen. Werde ich demnächst auch eine Artikelreihe dazu veröffentlichen und dann natürlich im Artikel aufnehmen 🙂
LG Matthias
Hallo Matthias, danke für diese Übersicht.
Als Ergänzung: Standard VIS kann mithilfe des Material Design Adapters oder mit den CSS Klassen von Uhula auch responsive Design.
Was ich mich gerade aber Frage: Wie verhalten sich die Ladezeiten der unterschiedlichen Visualisierungen? VIS ist beim ersten Laden ziemlich träge. Wie ist es bei den Anderen? Bin für eine unkomplizierte Ansicht auf der Suche nach der schnellsten Visualisierung. Lovelace gefällt mir optisch sehr gut. Wie sind hier die Ladezeiten?
Vielen Dank.
Guter Vergleich.
Was ist mit NodeRED?
Wird noch ergänzt 🙂
Viele Grüße,
Matthias
Hallo Matthias, danke für die tolle Darstellung. Sie ist sehr sehr hilfreich.
Vielleicht wäre in deiner Vergleichstabelle noch die Spalte „iOS bzw. Android App unterstützt“ sinnvoll. Das ist für den Einen oder Anderen eventuell ein wichtiges Entscheidungskriterium für ein Visualisierungswerkzeug.
Viele Grüße
Armin
Hallo Armin,
danke für den Tipp, das werde ich gerne beim nächsten Update hinzufügen.
LG Matthias
Danke für den Bericht!
Hallo, der MinuVis Adapter ist ebenfalls sehr interessant und sollte aufgenommenen werden.
Danke
Hallo alles sehr intressant. Mir fehlt hier noch die Erweiterung inventwo
Hallo Mathias,
auch von mir herzlichen Dank für die Übersicht. Ich bin gerade erste dabei hier einzusteigen und habe bei viz etwas von viz-Lizenzen gelesen.
Geht es hier um Geld verdienen und mehr um Registrierung?
Wie ist da bei den anderen Produkten?
Danke und herzliche Grüße
Joe
Hallo Joe,
VIS und ioBroker sind für die private Nutzung kostenlos. Wenn Du die Visualisierung gewerblich nutzen würdest, dann würden hier Lizenzkosten entstehen.
LG Matthias
Ich bekomme die .vis bei mir nicht ans laufen
Unter proxmox; ioBroker sehe ich die Instanz aber kann ihn nicht starten
Hallo Michael,
kommen im ioBroker Log Fehler dazu? Poste die hier gerne mal, vielleicht finden wir dann den Grund.
LG Matthias
Hallo Matthias,
Danke für Deine schnelle Antwort, leider habe ich sie erst heute gelesen. 😩
hier mal der Log!
web.0 2021-03-21 12:55:25.249 error (1102) Cannot write file tzest/vis-user.css: vis.0 is not an object of type „meta“
web.0 2021-03-21 12:55:25.238 error (1102) Cannot write file tzest/vis-user.css: vis.0 is not an object of type „meta“
web.0 2021-03-21 12:55:25.219 error (1102) Cannot write file tzest/vis-views.json: vis.0 is not an object of type „meta“
web.0 2021-03-21 12:55:25.089 error (1102) Cannot write file tzest/vis-views.json: vis.0 is not an object of type „meta“
web.0 2021-03-21 12:55:13.095 error (1102) Cannot write file main/vis-user.css: vis.0 is not an object of type „meta“
web.0 2021-03-21 12:55:13.093 error (1102) Cannot write file main/vis-user.css: vis.0 is not an object of type „meta“
web.0 2021-03-21 12:55:13.074 error (1102) Cannot write file main/vis-views.json: vis.0 is not an object of type „meta“
web.0 2021-03-21 12:55:12.917 error (1102) Cannot write file main/vis-views.json: vis.0 is not an object of type „meta“
Lizenz habe ich auch eingetragen und getestet wird „Grün“ OK !
wenn ich den vis aus den Instanzen starte kommen schon die Meldungen,:
Cannot create file vis-user.css {object Object}
Kann die Datei „main/vis-views.json“ nicht speichern {object Object}
Kein Views am Server gefunden am.
habe ich noch vergessen irgendwas zu installieren?
Danke Gruß Michael
servus, hast du da eine Lösung ? ich habe das gleiche Prob
Hallo Michael,
schau mal hier im Forum, da hatte jemand das selbe Problem. Die Lösung steht auch mit dabei 🙂
https://forum.iobroker.net/topic/42736/json-fehler-im-vis/2
LG Matthias
super 👍
vielen Dank für die Info, das hat geholfen so wie es aussieht.
schön das es das Internet gibt und viele die viel wissen 😊👍
bis zum nächsten mal wenn es Probleme gibt 😇
Sehr gerne, bei Fragen oder Anregungen, gerne melden 🙂
LG Matthias
Hallo, ein wirklich schöne Auflistung. Es wäre interessant wenn du die Auflistung nochmal zum aktuell stand überarbeitest gibt es neue Adapter bzw. Erweiterung. Ist dein aktueller Favorit noch Jarvis?
Hallo,
ja, aktuell ist Jarvis mein Favorit. Ich werde aber nochmals ein Update erstellen 🙂
Also Habpanel gehen sehr klar eigene Designs auf HTML/CSS basis, also alles was man aus dem Websitebereich kennt, natürlich auch responsive, daher verstehe ich nicht warum das bei dir nicht geht.
Als alternative das Matrix-Theme was aber auch auf dem Habpanel für Iobroker zu installieren geht.
Gruß
Moin Marco,
danke für den Hinweis, da ist der Artikel und die Tabelle nicht auf dem aktuellen Stand. Ich werde das ausprobieren und dann die Tabelle anpassen.
LG Matthias
Ich habe ebenfalls das Problem im vis Editor.
Fehlermeldungen
Cannot create file vis-user.css
und im Log
Cannot write file main/vis-views.json: vis.0 is not an object of type „meta“
Bei mir hat die Lösung mit der Neuinstalltion von vis nicht gehofen.
Was kann ich noch probieren?
Hallo Matthias,
Dein Artikel ist schon älter aber trotzdem super hilfreich. Ich hatte mit viel Hilfe die ganze Zeit Node Red genutzt, aber da steige ich nicht wirklich durch. Deshalb möchte ich nun auf Jarvis oder Lovelace umsteigen. Wichtig wäre zu wissen, ob die beiden dann auch auf auf dem iPhone und iPad laufen, ehe ich anfange alles umzubauen. Weiterhin würde mich interessieren, ob Jarvis immer noch Dein Favorit ist und vor allem warum. Worin liegt der große Unterschied zwischen den beiden?
Gruß Andy
Sorry Matthias, noch eine Nachfrage:
Wirst Du für Jarvis auch eine eigene Artikelreihe veröffentlichen?