ioBroker Simple-API Adapter
In diesem Artikel zeige ich Dir die Möglichkeiten der Nutzung des Simple-API Adapters. Mit dem Simple-API Adapter kann einfach und schnell ein lesender oder schreibender Zugriff auf die Datenpunkte von ioBroker geschaffen werden. Gerade in Verbindung mit anderen Diensten oder smarten IOT Geräten sind hier viele verschiedene Szenarien der Nutzung denkbar. In dem Beispiel zeige ich, wie externe Sensoren über diese API an ioBroker angebunden werden können. Der Adapter stellt für den Zuriff einen extra HTTP-Zugriff via GET und POST zur Verfügung.
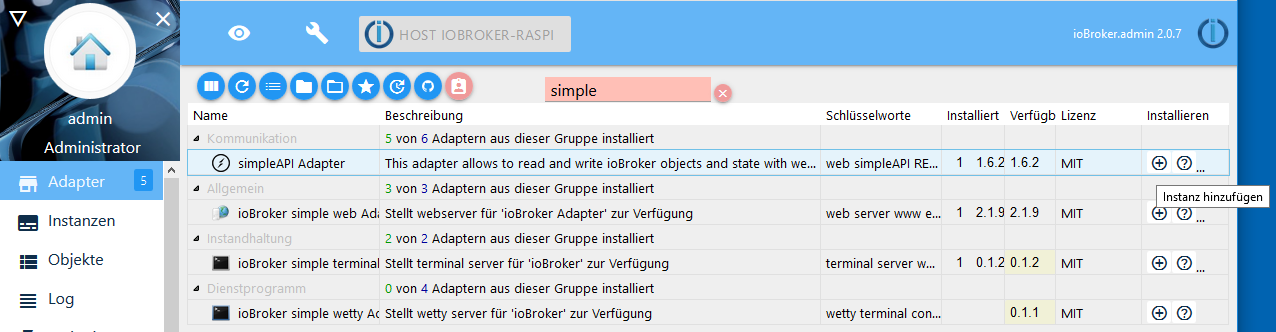
Im ersten Schritt installieren wir zunächst den Adapter über die Administrationsoberfläche.

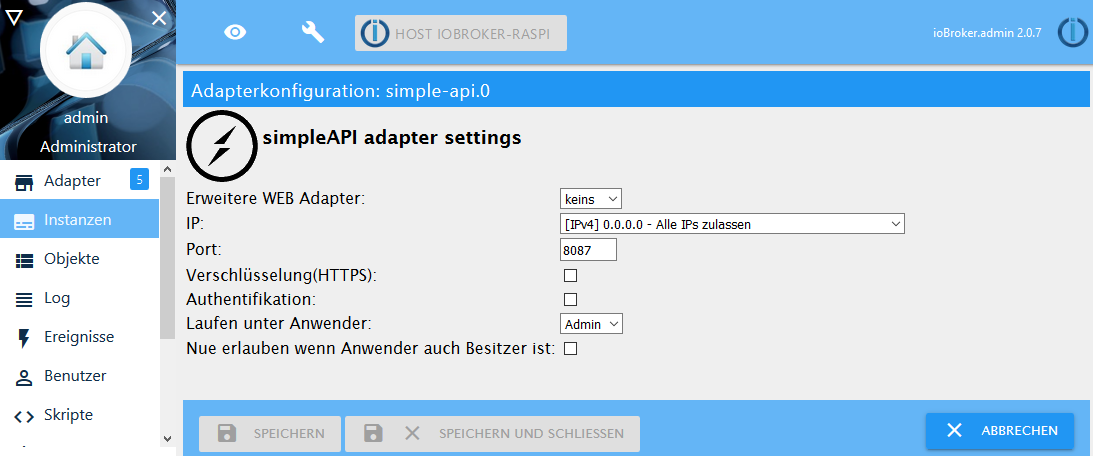
Nach dem der Adapter installiert wurde können wir den Adapter konfigurieren. In der Konfiguration können wir den verwendeten Web-Adapter, die IP, sowie den Port anpassen. Zudem stehen Optionen zur Verschlüsselung und Authentifizierung zur Auswahl. In meinem Beispiel habe ich alle Einstellungen des Adapters so belassen, der Webservice sollte uns jetzt somit auf dem HTTP-Port 8087 zur Verfügung stehen.

Um im ersten Schritt jetzt die Erreichbarkeit und somit Funktionalität des Adapters testen zu können, rufen wir die integrierte Hilfe-Funktion des Adapters auf. Diese gibt uns ein JSON-String im Webbrowser mit den verschiedenen Möglichkeiten des Adapters zurück:
Mit folgendem Aufruf erhalten wir die Ausgabe:
http://192.168.2.90:8087/help
Als IP-Adresse wird die ioBroker IP-Adresse sowie der eingestellte Port im Simple-API Adapter verwendet.
{
"getPlainValue": "http://192.168.2.90:8087/getPlainValue/stateID",
"get": "http://192.168.2.90:8087/get/stateID/?prettyPrint",
"getBulk": "http://192.168.2.90:8087/getBulk/stateID1,stateID2/?prettyPrint",
"set": "http://192.168.2.90:8087/set/stateID?value=1&prettyPrint",
"toggle": "http://192.168.2.90:8087/toggle/stateID&prettyPrint",
"setBulk": "http://192.168.2.90:8087/setBulk?stateID1=0.7&stateID2=0&prettyPrint",
"setValueFromBody": "http://192.168.2.90:8087/setValueFromBody?stateID1",
"objects": "http://192.168.2.90:8087/objects?pattern=system.adapter.admin.0*&prettyPrint",
"states": "http://192.168.2.90:8087/states?pattern=system.adapter.admin.0*&prettyPrint"
}
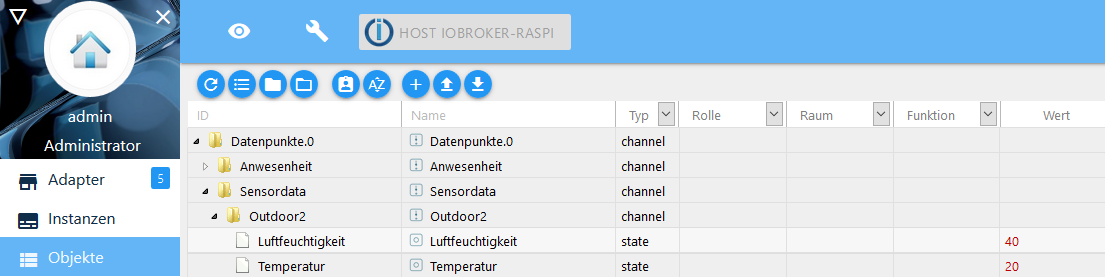
Für unser Beispiel habe ich zusätzliche Datenpunkte in meinen eigenen Datenpunkten definiert. Der folgende Screenshot veranschaulicht die Datenpunkte:

Datenpunkte verändern
Mit dem folgenden Aufruf können wir über einen HTTP-Aufruf einen Datenpunkt verändern.
http://192.168.2.90:8087/set/Datenpunkte.0.Sensordata.Outdoor2.Temperatur?value=20
Datenpunkte auslesen (kompletter Datenpunkt)
Mit dem folgenden Aufruf können wir einen kompletten Datenpunkt im JSON-Format über einen HTTP-Aufruf auslesen.
http://192.168.2.90:8087/get/Datenpunkte.0.Sensordata.Outdoor2.Temperatur
Datenpunkte auslesen (kompletter Datenpunkt)
Mit dem folgenden Aufruf können wir einen einzelnen Wert (PlainValue) des Datenpunktes auslesen und zurückgeben.
http://192.168.2.90:8087/getPlainValue/Datenpunkte.0.Sensordata.Outdoor2.Temperatur
Weitere Aufruf-Möglichkeiten der HTTP-API
- Toggle
Umschalten eines Wert (Logischer Wert true -> false, false -> true) - setBulk
Setzen mehrer Datenpunkte mit einem HTTP-Aufruf - objects
Gibt alle Objekte mit dem übergebenen Namen zurück
In einem nächsten Bauprojekt werde ich einen Sensor über diese Möglichkeit der Kommunikation anbinden und natürlich wie immer darüber berichten.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?





Klasse ! Vielen Dank ! So konnte ich endlich mittels der App HTTPShortcuts für Android ein ganz normales Widget für den Türöffner verwenden ! Danke 🙂
Pingback: Datenaustausch über das HTTP-Protokoll – smarthome-tricks.de
Pingback: iOS Kurzbefehle – ioBroker Aktionen auslösen – smarthome-tricks.de
Ein guter Einstieg in die Nutzung der REST API. Mal sehen wie ich das nutzen kann
Wenn der Wert jetzt eine HTTP Seite ist… Kann ich die irgendwie anzeigen lassen.
nicht als Text sondern als Bild.
Da sich der Wert ändert kann ich dies nicht als fixen wert eintragen. Mit getPlainValue wird eben nur der Text angezeigt.
Ich möchte mich zuerst bedanken für die gute in diesem Blog.
Folgendes Scenario: Das Smartphone liegt im Schrank, es kommt vom Regenradar die Warnung, das in Kürze Regen erwartet wird und das Dachfenster im Schlafzimmer ist geöffnet.
Ich habe das so gelöst, dass ich mir in der Smartphone App Macrodroid ein Makro erstellt habe, das die Nachrichtenzeile gelesen wird ( Nachricht von der App Drops oder Buienalarm, für meine Region super genau). Steht in der Nachricht Regen, dann setzte ich mit http://xxx.xxxx.xxx.xxx:8087/set/Datenpunkt den Datenpunkt Regen im ioBroker auf True.
Anshließend noch ein kleines Script, das prüft ob der Datenpunkt Regen=True ist und der Fensterkontakt auch offen ist, Wenn beides zutrifft, dann schicke ich mit Sayit noch eine Sprachnachricht an Google Home. Ich wiederhole das dann alle paar Minuten und wenn das Fenster geschlossen wird, wird der Datenpunkt Regen auf False gesetzt.
Hallo und vielen Dank für die vielen nützlichen Anleitungen.
In diesem Fall habe ich nun die Frage, wie ich einen Request mit einer Authentifizierung absetzen kann?
Guten Tag Herr Korte,
danke für ihre nützlichen Infos rund um ioBroker.
Haben sie einen Tipp, wie ich einen Datenpunkt, welcher über SimpleAPI angefordert wird, in ein HTML-Tag schreiben kann, um es im HTML-Widget anzuzeigen.
{a:http://192.168.178.20:8082/getPlainValue/yr.0.forecast.day0.state} ist undefined.
Im Browser kommt der der Wert als String!
Haben sie ein Beispiel für mich?
Grüße Ingolf S.
Bei mir gibt es keinen „Simple-API Adapter “ unter Adapter. Wenn ich nach simple suche bekomme ich nur „Simple RESTful API“ und „ioBroker simple terminal Adapter“
Hallo Herr Korte,
wie koennte ich folgenden Link,
http://192.168.2.90:8087/set/Datenpunkte.0.Sensordata.test.Temperatur
vom Desktop über eine Verknüpfung aufrufen, OHNE das sich ein Browserfenster
öffnet ?
über eine App wie Macrodroid geht es vom Handy oder Tablett ja auch ohne
Browser.
Für Hilfe wäre ich shr dankbar
Gruss Johann
Hallo,
das würde mich auch interessieren. Ich möchte das ganze verwenden um damit über mein Streamdeck steuerungen von IOBroker vorzunehmen.
Super! Vielen Dank, herzerfrischend wie einfach und gut dargestellt.