Blockly – Beispiel – VIS View Wechsel
In diesem Artikel zeige ich Dir, wie Du ereignisgesteuert eine View in VIS per Blockly Script wechseln kannst.
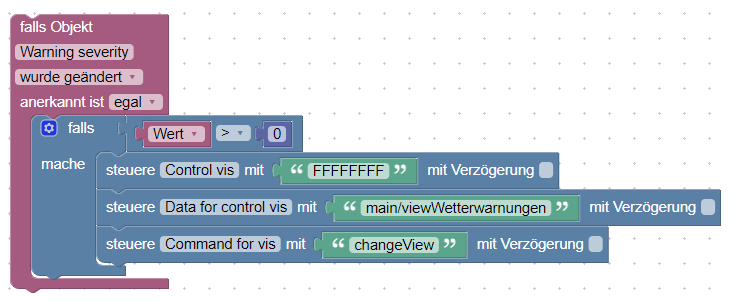
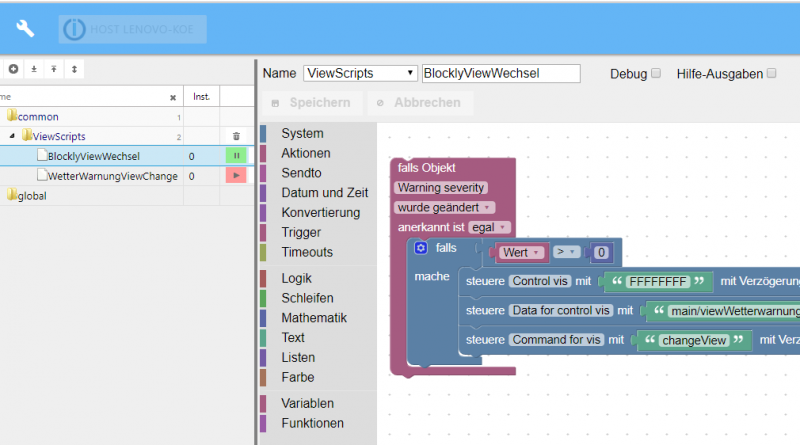
Das Skript ist relativ einfach und schnell aufgebaut. Im Trigger wird der Datenpunkt „severity“ des DWD-Adapters auf Veränderungen überwacht. In diesem Datenpunkt werden die Warnstufen von Unwetterwarnungen gespeichert. Bei einer Veränderung des Wertes wird der Trigger ausgelöst und somit das Script gestartet. Im Falls-Block wird zudem überprüft ob der Wert größer Null ist, sprich ob eine Wetterwarnung vorliegt.
Wenn die Bedingung zutrifft werden die States entsprechend gefüllt. Für das setzen der Datenpunkte verwende ich hier den Steuere-Block. Für den View-Wechsel muss dazu zunächst der Datenpunkt „vis.0.control.data“ mit dem Name der View gesetzt werden.
Im Beispiel Blockly setze ich den Wert auf „main/viewWetterwarnungen“. Der Bezeichner „main“ ist hier das Projekt „main“, der Bezeichner danach ist der der Name der View. Um die View tatsächlich zu Wechseln muss dann im Anschluss der Datenpunkt „vis.0.control.command“ auf „changeView“ gesetzt werden.

Mit diesem Beispiel Blockly Script können nun natürlich auch eigene Beispiele umgesetzt werden. So kann z.B. der Datenpunkt im Falls Objekt mit einem eigenen Datenpunkt ausgetauscht werden. Über diesen Mechanismus könnte man sich auch eine einfache Gegensprechanlage oder Klingel mit Video-Überwachung realisieren. Beim Betätigen der Klingel wechseln wir z.B. auf die View, auf der die Webcam der Haustür eingeblendet ist. Mit diesem Mechanismus können viele weitere Automatisierungen umgesetzt werden. Schreib mir doch gerne einen Kommentar ob und wie Du diesen Mechanismus in Deiner Haus-Automatisierung einsetzt.
Blockly-Script als Download für den Import in ioBroker
Blockly – Beispielscript – View Wechsel (1634 Downloads )Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hallo,
ich habe versucht das Blockly nach zu bauen, eigentlich bevor ich das hier gefunden habe. Aber es sieht genauso aus wie bei dir.
doch leider funktioniert es nicht.
ich habe mir zum testen ein bool objekt angelegt das ich setze und damit umschalten will.
die daten stehen auch in den Objekten von VIS drin aber es wird nicht umgeschaletet. woran kann das leigen?
muss ich auch das richtige „Control VIS“ übergeben?
Gruß Chrisbie
Hallo,
ich habe das Blockly eingebaut. Es funktioniert am PC einwandfrei.
Wenn ich iobroker im Ipad öffne wird der View wechsel nicht angezeigt
und wenn ich am iPad einen View wechsel mit einen Button ausführe funktioniert
o.g. Wechsel nicht mehr.
Das Blockly funktioniert weiter hin aber der View wechsel findet nicht mehr statt.
Im Flag instance control vis ist der Wert ständig auf „notdefined“ obwohl im Blockly „FFFFFFFF“
geschrieben wird.
Stoppe und starte ich Runtime in Vis am PC geht es wieder am PC, bis ich einmal am Ipad einen View wechsel mache.
Bitte um Info über die Fehlermöglichkeiten.
Gruss
Claus
Ich hatte ein ähnliches Problem: Ständig „notdefined“ als Wert für die Instanz.
Abhilfe: In VIS ein Widget „Basic Screen Resolution“ hilfsweise angelegt. Wird die Seite auf dem Tablet aufgerufen und die Instanz ist nicht definiert, fragt das Widget nach, ob man durch Antippen eine Instanz erzeugen will. Und siehe da: Dann hat diese Kombination aus Gerät und Browser auch eine Instanz in VIS, mit der man aus einen (Blockly-)Script heraus bestimmte Seiten aufrufen kann. Diese wird natürlich in den ioBroker-Objekten angezeigt. Und 8xF funktioniert dann auch, wenn man alle Geräte ansprechen will.