ioBroker Jarvis – Teil 13 – Darstellung von Wetter-Informationen
In diesem Artikel zeige ich Dir, wie Du Wetter-Informationen auf Deiner jarvis Visualisierung darstellen kannst.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir anhand dem Weather Widget, wie Du einfach Wetter-Informationen auf Deiner Visualisierung darstellen kannst. Für die Darstellung wird kein weiterer Adapter oder Scripts benötigt.
Für die jarvis Konfiguration benötigen wir später Deinen API Schlüssel (affiliate_id) sowie die localid. Diese bekommst Du über einen kostenlosen Account auf der Webseite www.daswetter.com. Falls ihr noch keinen Account habt, einfach auf den folgenden Link klicken um zunächst einen neuen Account zu erstellen.
https://www.daswetter.com/api/#/anmeldung

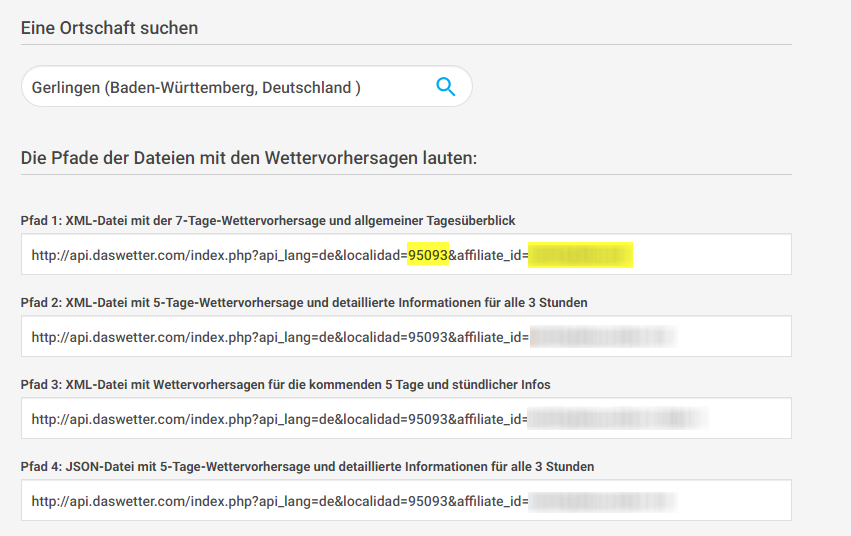
Nach dem der Account angelegt ist, können wir über die daswetter.com Webseite einen Ort suchen, und dann die hier gelb markierten Informationen für den Ort (localid) sowie die affiliate_id herauskopieren. Diese benötigen wir später in der Widget-Konfiguration.

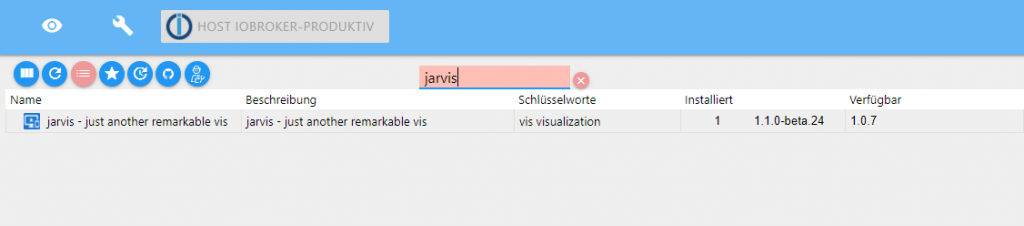
Bevor wir nun mit der Konfiguration von jarvis beginnen können, müssen wir zunächst prüfen, ob mindestens Version 2 installiert wurde. Gehe dazu in die Adapterliste und suche nach jarvis.

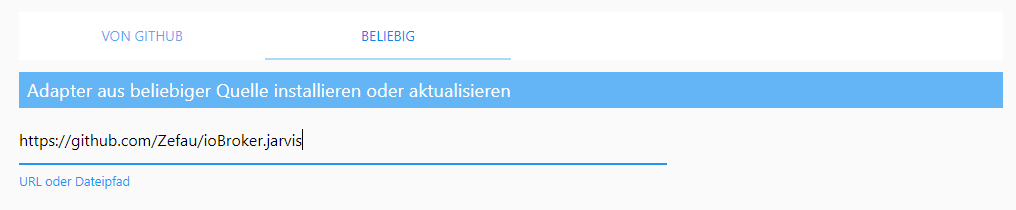
Sollte noch eine ältere Version installiert sein, dann bitte entweder normal updaten oder über Github die beta-Version installieren.

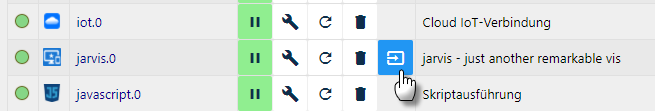
Nach dem wir nun alle Vorbereitungen abgeschlossen haben, können wir jetzt mit der Konfiguration von jarvis beginnen. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol.

In der Visualisierung klickst Du dann oben rechts auf das Symbol für die Konfiguration der Visualisierung.

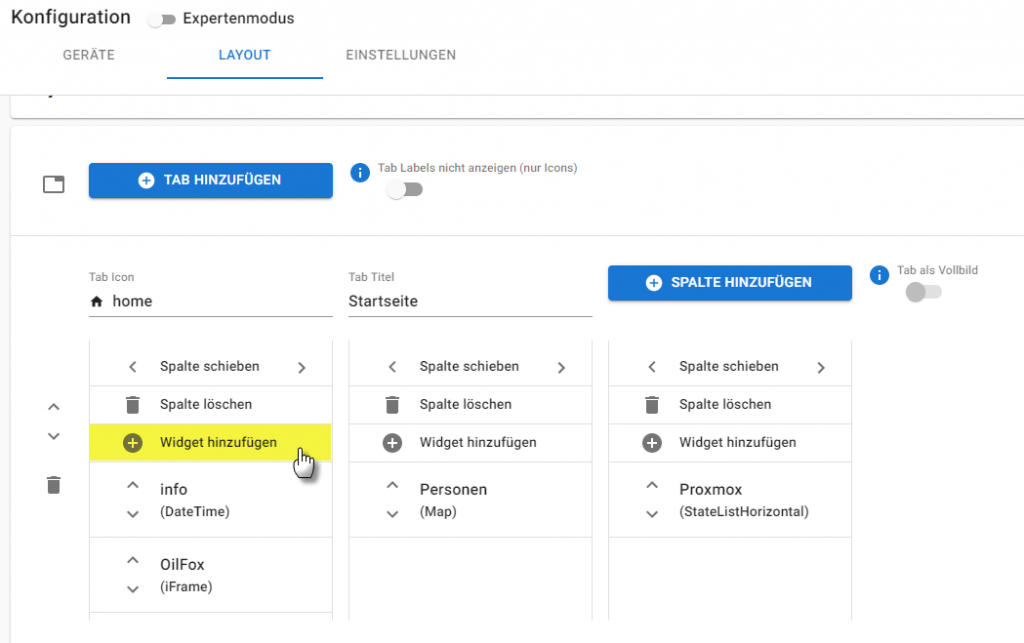
In der Konfiguration können wir direkt in das Layout wechseln und hier in einer beliebigen Spalte ein neues Widget hinzufügen.

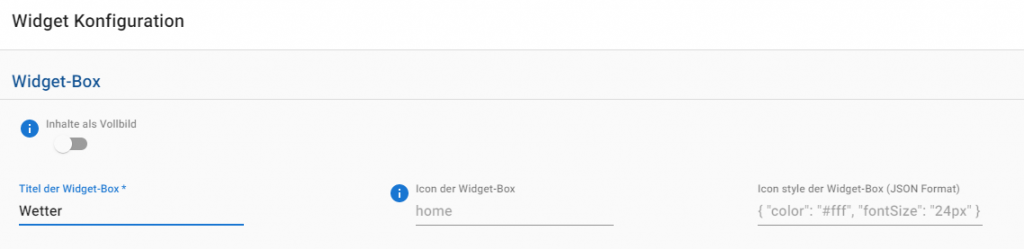
In der Widget-Konfiguration habe ich zunächst den Titel des Widgets eingegeben. Die restlichen Einstellungen habe ich so belassen.

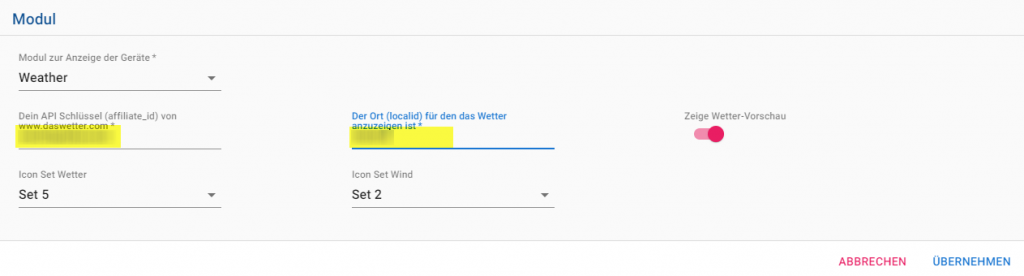
In der weiteren Widget-Konfiguration habe ich dann den Modul-Typ auf Weather gesetzt. In die beiden hier gelb markierten Felder fügen wir dann die vorher kopierten Werte für die affiliate_id sowie die localid ein. Die Icon-Sets für das Wetter und den Wind habe ich hier ebenfalls auf dem Standardwert belassen. Zudem habe ich die Einstellung für die Wetter-Vorschau aktiviert. Mit der Übernehmen-Schaltfläche können wir dann das Widget speichern.

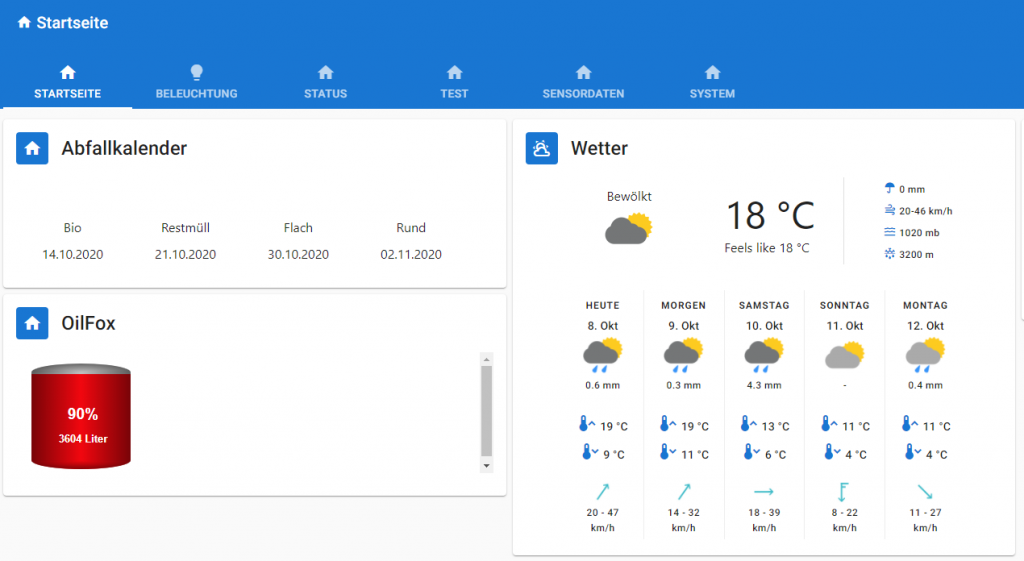
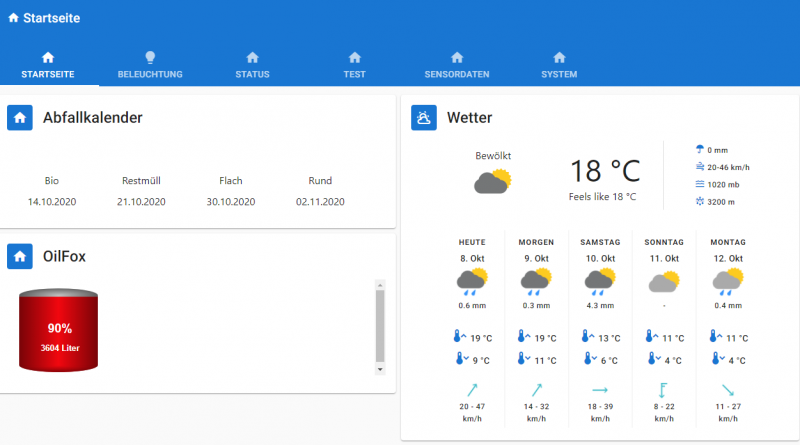
Nach dem wir das Widget nun vollständig konfiguriert haben, können wir im nächsten Schritt die Konfiguration mit der Speichern-Schaltfläche verlassen und die Visualisierung starten. In der Visualisierung wird das Wetter nun wie folgt dargestellt.

Das Weater-Widget ist ein weiteres geniales Widget, welches in wenigen Minuten konfiguriert ist. Die Darstellung gefällt mir sehr gut, durch die verschiedenen Icon-Sets kann es zudem an die eigene Visualisierung angepasst werden.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
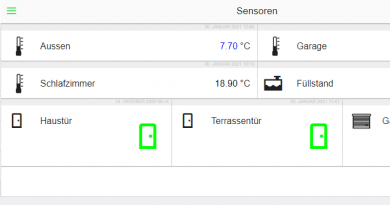
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hallo Matthias,
Vielen Dank für die tollen Anleitungen die du zu Verfügung stellst.
Hab mir schon einiges abschauen und dadurch auch lernen können.
Aktuell hab ich leider ein Problem mit dem Wetter Plugin.
Ich hab alle wie beschrieben konfiguriert, jedoch wenn ich dann auf speichern gehen lädt die Visualisierung ganz kurz und dann verschwindet die Anzeige und alles ist weiß.
Wenn ich die Seite aktuallisiere genau das gleich Phänomen.
Nun komm ich leider auch nicht mehr in den Konfigurationsbereich um das Wetterwidget zu löschen.
Hast du eine Ahnung was das sein könnte und wie ich das wieder beheben kann ?
Vor dem aktivieren des Wetterwidgets hat alles bestens funktioniert.
Vielen herzlichen Dank schon mal für deine Hilfe und Ratschläge.
mandragora
Hallo,
das hört sich für mich ganz stark nach einem Problem mit der Konfiguration an. Steht im Log dazu etwas?
Viele Grüße,
Matthias
Hallo Matthias,
Danke für die schnelle Antwort.
Ich hab das Problem mit dem Update auf die aktuellste Beta Version beheben können.
LG
mandragora
Alles klar, super! Danke für die Rückmeldung 😊
Hallo Matthias, könntest du mir einen Hint geben, was ich in das Feld „Internetseite“ bei der Registrierung schreiben soll, wenn ich weder App-Developer noch Web-Site-Inhaber bin.
vielen Dank für die Hilfe-Reihe zu jarvis. Ich werde alles lesen und vermutlich alles nutzen.
lieben Gruß
Holger
Moin Holger,
das Feld wird zwar verlangt, spielt aber meines Wissens nach keine Rolle, daher kannst Du hier z.B. http://www.ichhabekeine.de verwenden 😉
LG Matthias
Moin Matthias, erstmal vielen Dank für die tollen Anleitungen, die sind sehr gut gemacht.
Ich konnte durch deine Anleitung erfolgreich das Wetter Widget einrichten, jedoch habe Ich ein kleines Problem mit der Darstellung. Egal welche Icon set Ich auswähle, es ändert sich nichts. Auch die Pictogramme für Bwölkung/Niederschlag und Windrichtung werden nicht angezeigt. Hast du evtl. eine Idee woran das liegen könnte?
Gruß, Frank.
Hi, danke für die Anleitung, hat soweit alles perfekt geklappt, nur werden mir keine Icons (wolken mit Sonne etc. ) angezeigt.. hab schon versucht ein anderes Icon set auszuwählen, aber es passiert nichts… hast du eine Idee woran das liegen könnte? danke dir!