ioBroker Jarvis – Teil 18 – Widget – DisplayImage
In diesem Artikel zeige ich Dir, wie ich das DisplayImage-Widget in meiner jarvis Visualisierung für das Gäste-WLAN verwende.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir anhand dem DisplayImage Widget, wie Du ein QR-Code für das Gäste-WIFI einfach in Deine Visualisierung integrieren kannst. Wir nutzen dazu den Weg über einen base64-Imagestring.
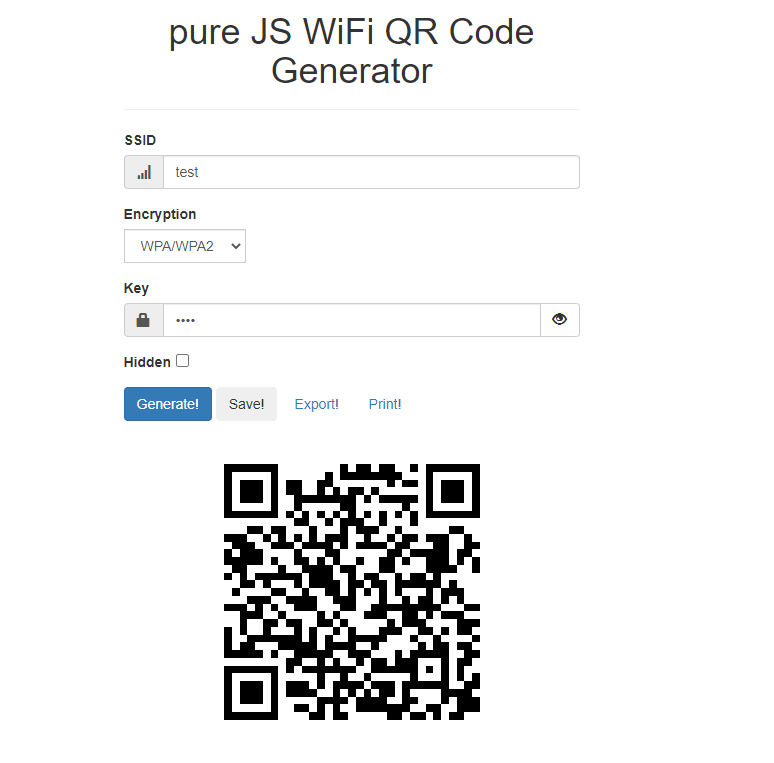
Für die Erstellung des QR-Codes nutze ich den Web-Dienst qifi.org, welchen Du über folgende URL aufrufen kannst:
Alternativ gibt es auch verschiedene Smartphone Apps, mit denen Du Deine WLAN-Zugangsdaten keiner Webseite anvertrauen musst, sondern den QR-Code lokal auf dem Gerät generieren.
Auf der Webseite gibst Du jetzt Deine SSID, die Encryption sowie den Key ein und klickst auf die Schaltfläche Generate. Den generierten QR-Code können wir dann als Bilddatei herunterladen.

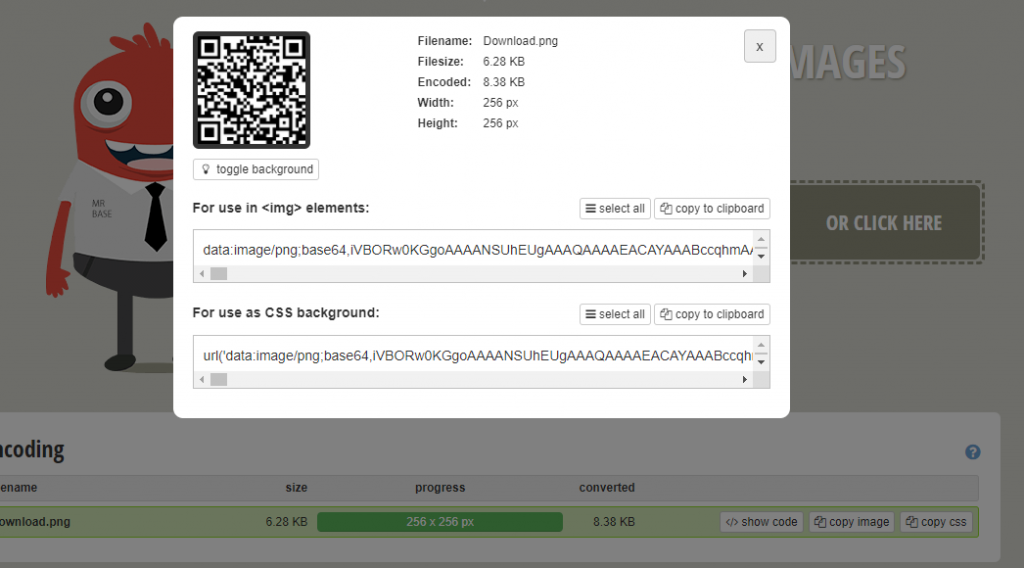
Im nächsten Schritt erstellen wir uns aus der Bilddatei einen base64-Imagestring. Diesen kannst Du über folgende Webseite erstellen lassen.
Lade dazu einfach auf der Webseite den gerade erstellten QR-Code als Bilddatei wieder hoch und kopiere Dir dann die base64-Zeichenfolge in Deine Zwischenablage oder speichere Sie temporär im Texteditor. Die Zeichenfolge beginnt mit “ data:image/png;base64, …“.

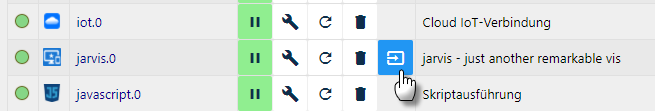
Im ersten Schritt öffnen wir nun die jarvis Visualisierung. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.

Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.

Für die Anzeige des QR-Codes benötigen wir kein Gerät, wir können daher direkt in den Bereich Layout wechseln.

Erstelle Dir jetzt eine neue Tab-Seite oder verwende eine bestehende. In meinem Fall verwende ich die bereits bestehende Tab-Seite für mein Netzwerk.
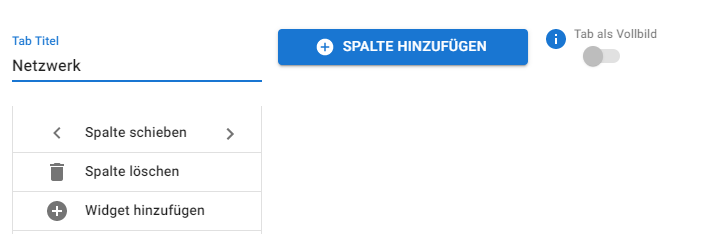
Klicke hier in der Spalte auf die Schaltfläche Widget hinzufügen.

Wir können jetzt mit Widget-Konfiguration beginnen. Im ersten Schritt definierst Du wieder einen Titel für Dein Widget.

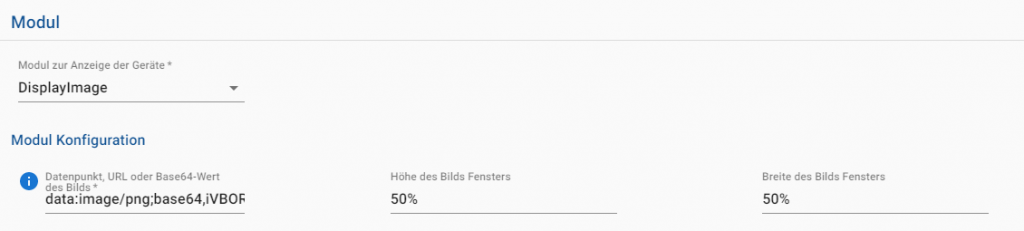
Als Modul-Typ wählen wir hier DisplayImage aus. In der Modul-Konfiguration fügen wir jetzt unsere base64-Zeichenfolge in das Feld für den Datenpunkt, URL oder base64-Wert ein. Ich habe dann die Höhe und die Breite des Widgets auf 50% gesetzt und die Konfiguration gespeichert.

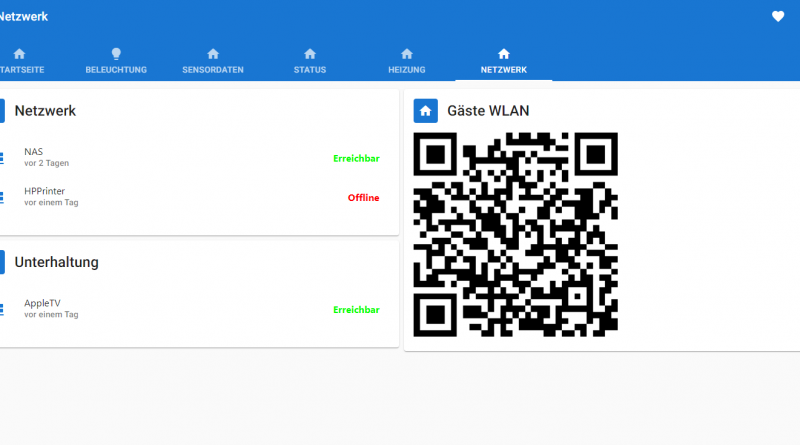
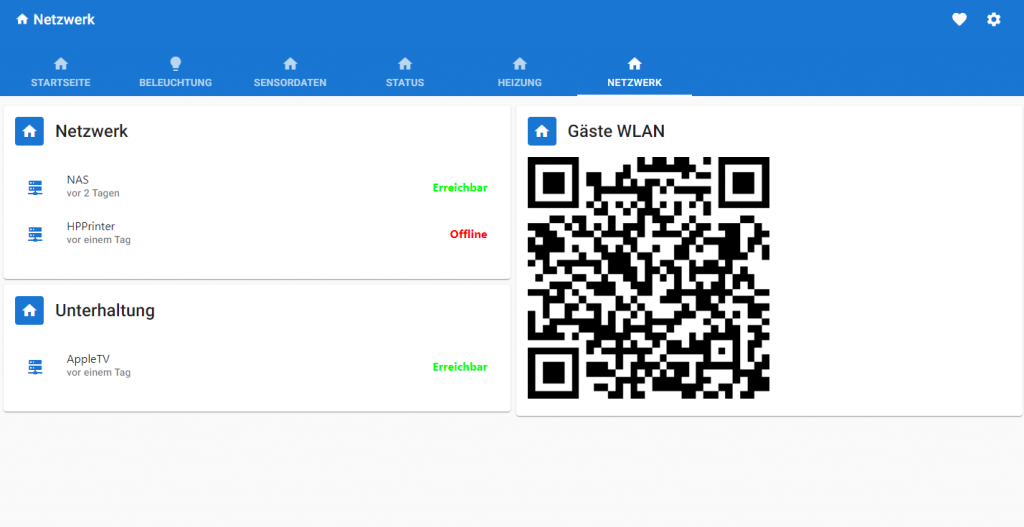
In der Visualisierung wird jetzt der QR-Code eingeblendet. Über die Kamera Deines iPhones (Ab iOS 11) kannst Du so schnell und einfach Deine Zugangsdaten für das WLAN weitergeben. Für die Nutzung unter Android benötigst Du meines Wissens je nach Version und Hersteller eine zusätzliche App (Barcode Scanner von ZXing oder z.B. NeoReader).

- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
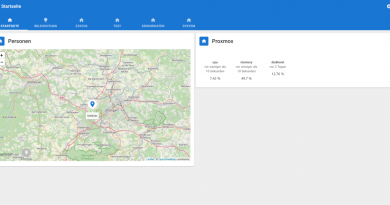
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂