ioBroker Visualisierung mit lovelace – Teil 6 – Konfigurationseditor
In dieser Artikelreihe zeige ich Dir, wie Du eine Visualisierung mit lovelace UI erstellen kannst.
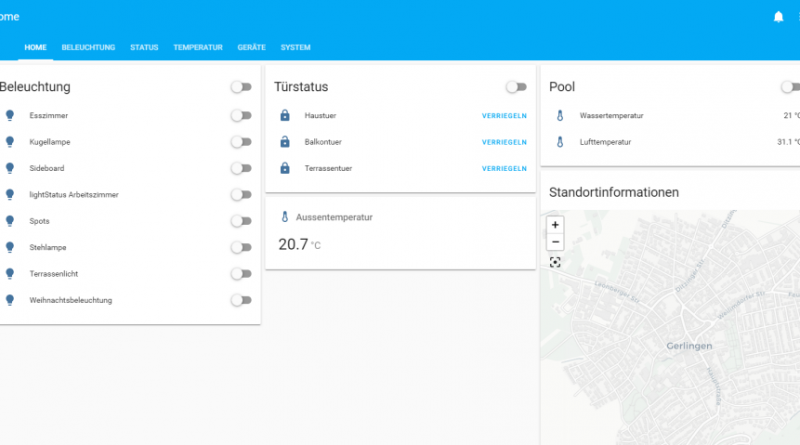
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. In der aktuellen Version funktionierten noch nicht alle Widgets vollständig, eine einfache Visualisierung kann aber ohne Probleme erstellt werden. In der Artikelreihe werde ich die Grundlagen sowie die Möglichkeiten der Visualisierung darstellen. Im sechsten Teil zeige ich Dir den Konfigurationseditor der lovelace Visualisierung. Um den Konfigurationseditor zu öffnen, klickst Du wie gewohnt auf den Sandwich-Button und dann auf den Menü-Eintrag „Benutzeroberfläche konfigurieren“.
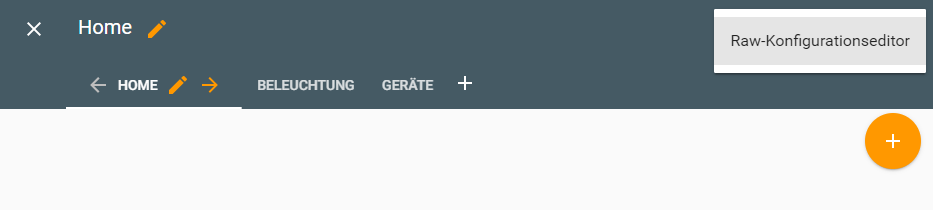
Wenn Du nun erneut auf den Sandwich-Button klickst, öffnet sich das Menü mit dem Eintrag „Raw-Konfigurationseditor“. Mit einem Klick auf den Eintrag öffnet sich die Raw-Konfiguration.
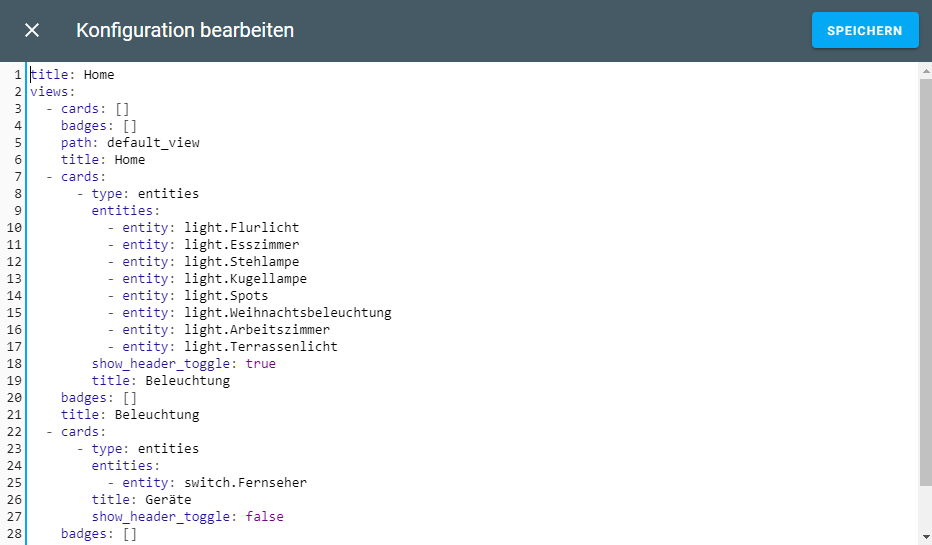
Nun öffnet sich um Browser der Raw-Konfigurationseditor der Visualisierung.
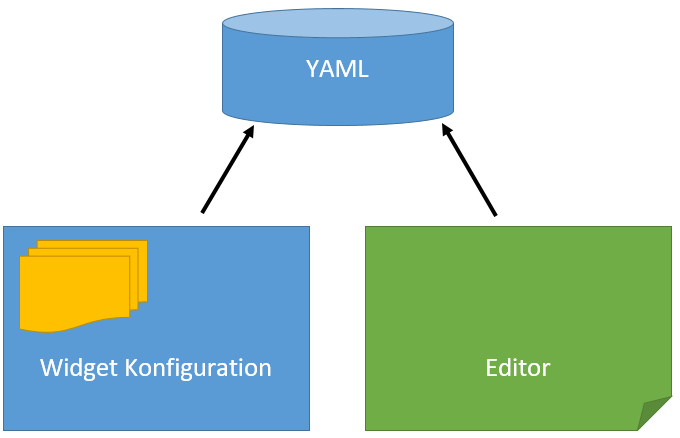
Im Editor kannst Du die Datenstruktur der lovelace Visualisierung verändern. Die YAML-Datenstruktur speichert die komplette Konfiguration der Visualisierung. In der Struktur werden die einzelnen Tab-Laschen (views), die verwendeten Widgets (cards) und alle hinterlegten Eigenschaften und Optionen gespeichert. In der folgenden Abbildung wird der Aufbau dargestellt, die Konfiguration wird über die normale Oberfläche zur Konfiguration der Visualisierung oder alternativ auch über den Editor verändert.
Mit dem Editor können wir nun evtl. nicht implementierte Widget-Eigenschaften hinterlegen oder einfach den kompletten Stand der Visualisierung exportieren. Ich empfehle euch hier regelmäßig nach Änderungen an der Visualisierung den Export des YAML durchzuführen. Im Fehlerfall könnt ihr so den YAML-Code wieder einfügen und die Visualisierung sollte wiederhergestellt sein. Zudem könnt ihr eure Visualisierung natürlich auch direkt im Editor erstellen oder verändern. Für diese Vorgehensweise empfehle ich euch die Referenz-Seite der Home-Assistant Visualisierung:
Auf der Seite findet ihr die entsprechende Dokumentation zu allen Widgets und Eigenschaften.
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer.
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste