ioBroker iQontrol Visualisierung – Teil 22 – Wetterdaten darstellen
In dieser Artikelreihe zeige ich Dir die iQontrol Visualisierung für ioBroker.
iQontrol ist eine weiterer Visualisierungs-Adapter für ioBroker. In der Artikelreihe zeige ich Dir die Installation sowie Einrichtung und Konfiguration der Visualisierung. Im 22. Teil der Artikelreihe zeige ich Dir, wie Du Wetter-Informationen über das popup-Widget im HTML-Format darstellen kannst.
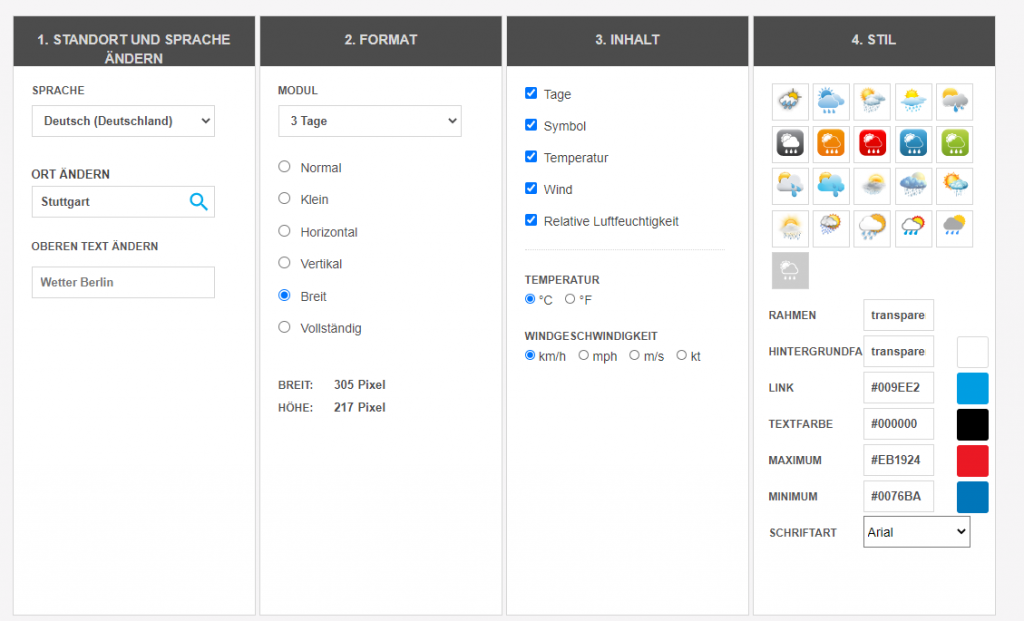
Ich nutze für die Wetter-Daten das Wetter-Widget von www.daswetter.com. Das Widget kannst Du hier entsprechend konfigurieren:
https://www.daswetter.com/widget/

Im ersten Schritt wählst Du hier Deinen Ort aus. Optional kannst Du hier auch einen eigenen Text für den Ort hinterlegen. Im nächsten Schritt wird das Format sowie der Inhalt konfiguriert. Hier kannst Du das Widget nach Deinen Wünschen konfigurieren. Zudem kannst Du den Stil sowie eigene Farben hinterlegen.

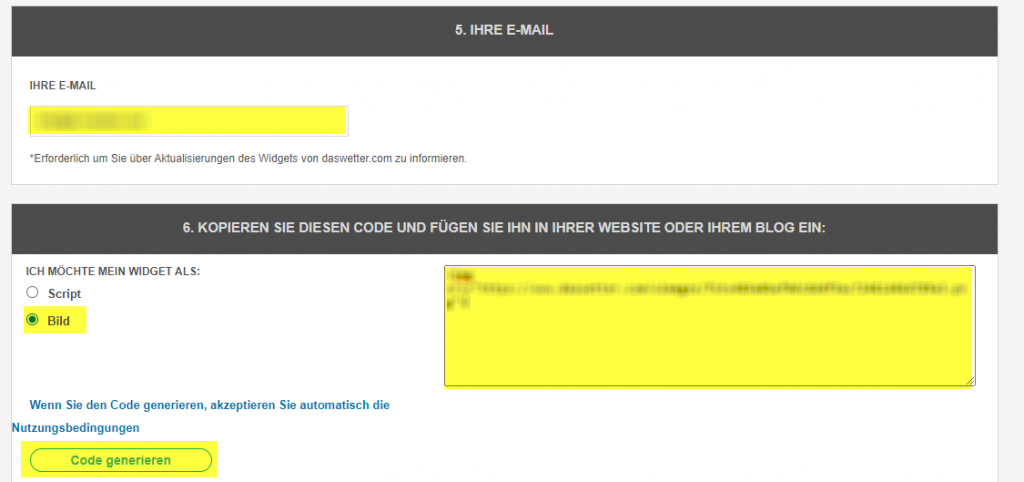
Im nächsten Schritt musst Du Deine E-Mail Adresse angeben. Diese ist nur für Aktualisierungen des Widgets erforderlich. Abschließend wählst Du den Widget-Typ Bild und klickst auf die Schaltfläche „Code generieren“. Kopiere dann den Code in die Zwischenablage, dieser wird später wieder benötigt.

Wir beginnen nun mit der Konfiguration der Visualisierung. Im ersten Schritt wechseln wir nun im ioBroker Admin in den Bereich Instanzen. Über die hier gelb markierte Schaltfläche können wir dann die Konfiguration der iQontrol-Visualisierung starten.

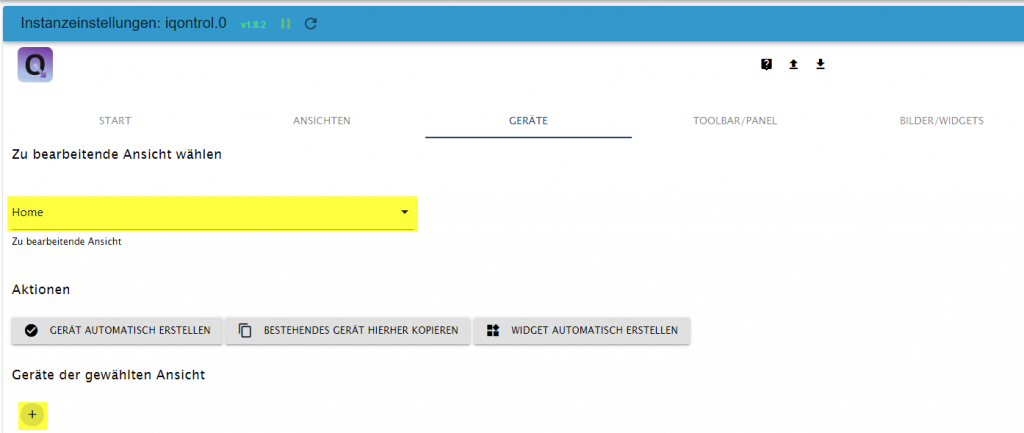
In der Adapter-Konfiguration wechseln wir nun in den Bereich Geräte. Auf dieser Lasche können wir Geräte (Widgets für die Visualisierung) konfigurieren und hinzufügen. Bevor wir nun ein neues Gerät anlegen können, müssen wir im ersten Schritt noch die Ansicht wählen, auf die wir das Gerät platzieren möchten. In meinem Fall ist das die Ansicht Home (Startseite der Visualisierung).
Nach der Wahl der Ansicht können wir dann auf die hier gelb markierte Plus-Schaltfläche klicken.

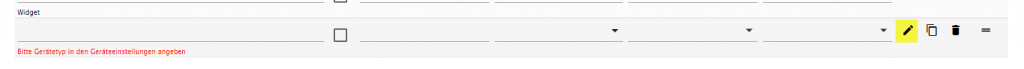
Nach dem Anlegen eines neuen Gerätes wird dieses am Ende der Geräte-Liste eingefügt. Im ersten Schritt habe ich dann den Namen des Gerätes auf „Wetter“ geändert. Wir können dann mit der Konfiguration des Gerätes beginnen. Hierfür klicken wir auf die gelb markierte Stift-Schaltfläche ganz rechts.

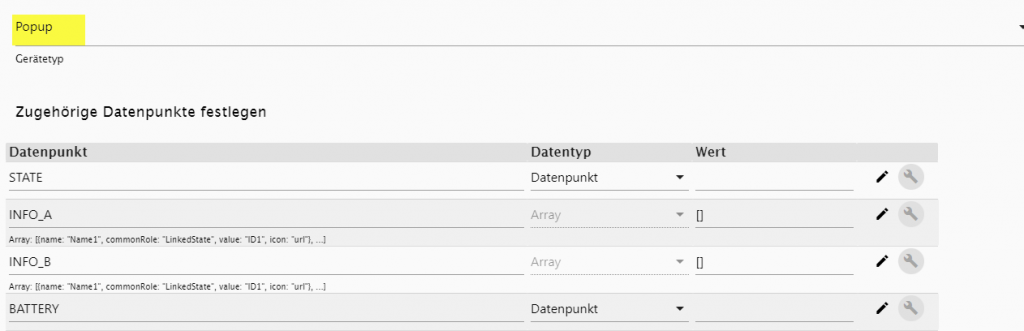
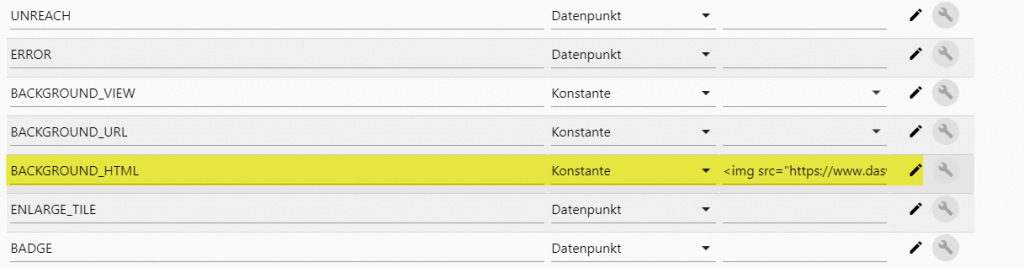
In der Geräte-Konfiguration habe ich den Gerätetyp auf Popup gesetzt.


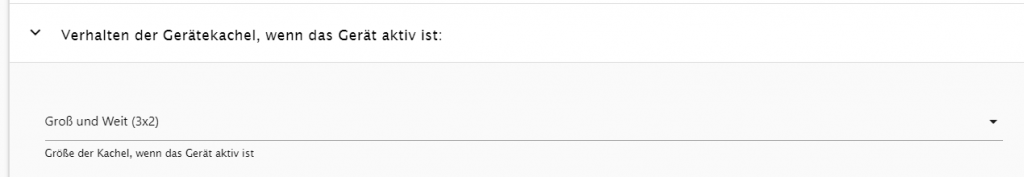
Optional Je nach Informationen und Größe der Wetter-Informationen kannst Du zudem hier die Größen-Einstellung des Gerätes auf „Groß und Weit (3×2)“ setzen. In meinem Beispiel habe ich diese Option nicht verändert.

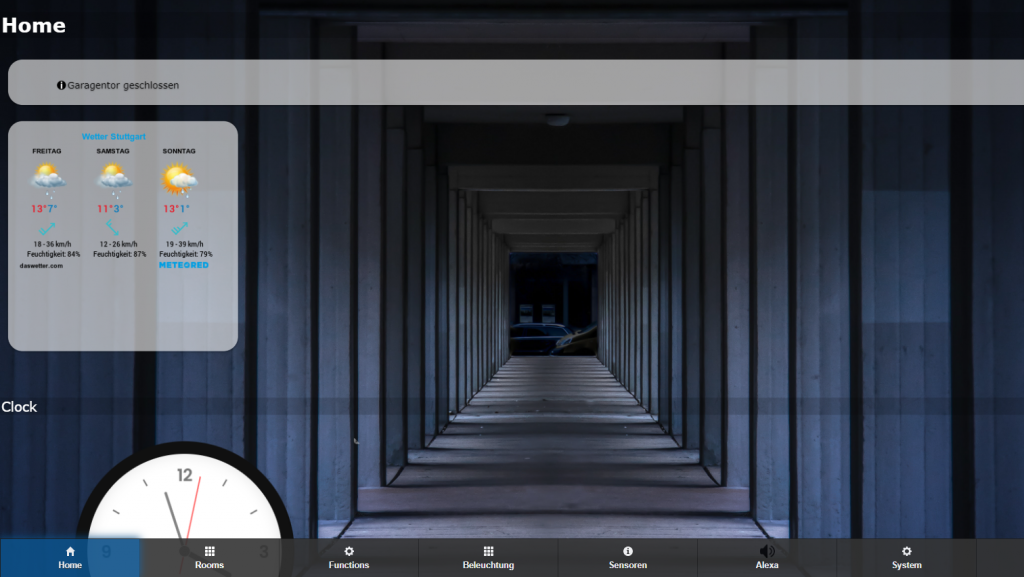
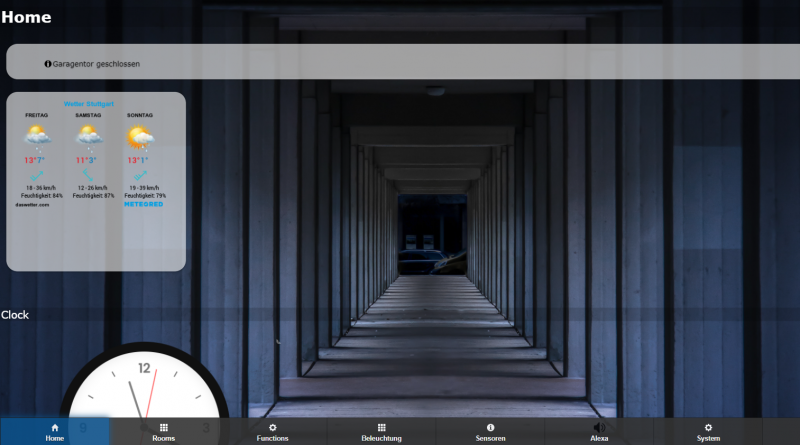
Nach dem wir die Konfiguration nun gespeichert haben, werden die Wetter-Informationen wie folgt in der Visualisierung dargestellt.

Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂
- Teil 1 - Installation
- Teil 2 - Überblick und Funktionsweise
- Teil 3 - Ansichten
- Teil 4 - Geräte - Einfaches Leuchtmittel
- Teil 5 - Geräte - Temperatur-Sensor
- Teil 6 - Darstellung der Geräte
- Teil 7 - Dimmen von Leuchtmitteln
- Teil 8 - Farbige Leuchtmittel steuern
- Teil 9 - Sensorwert und Chart darstellen
- Teil 10 - Hintergrundbild in Ansicht hinterlegen





Top Präsentation, richtig professionell, sodaß man auch die Schritte versteht !!
Du machst sicher auch Seminare zu den IT-Themen.
Freue mich auf weitere
J.