ioBroker VIS-Inventwo Widgets – Teil 12 – Multi Widget – Switch
In dieser Artikelserie zeige ich Dir die ioBroker VIS-Inventwo Widgets. Im Artikel schauen wir uns das Multi Widget mit dem Typ „Switch“genauer an.
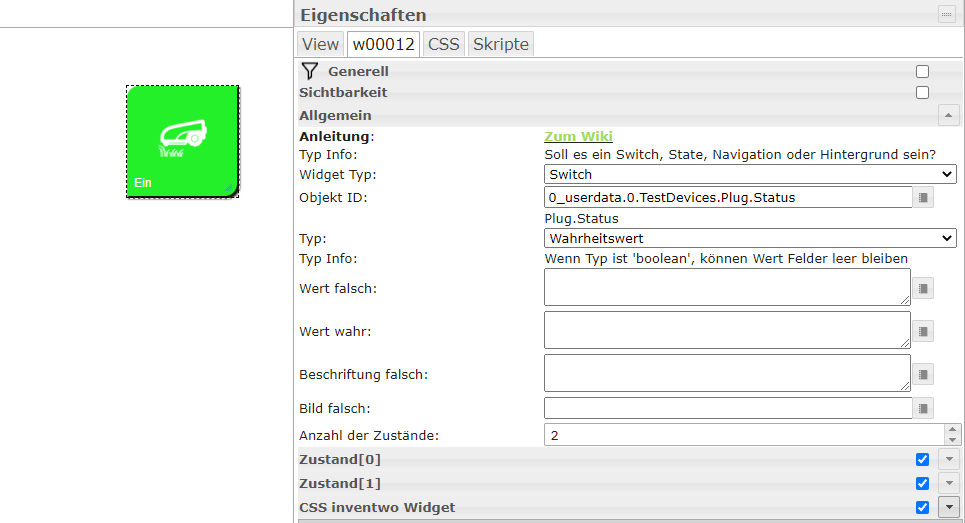
Mit dem Multi-Widget kannst Du mit einem Widget unterschiedliche Darstellungen und Funktionen für Deine Visualisierung zur Verfügung stellen. Im Artikel zeige ich Dir, wie Du einfach und schnell ein widget zum Ein- und Ausschalten eines Gerätes einfügen kannst. In meinem Fall nehme ich hier einen eigenen Datenpunkt, Du kannst hier natürlich einen eigenen Datenpunkt verwenden. Im ersten Schritt fügen wir dazu das Multi-Widget in die Visualisierung ein. Klicke dazu auf das hier dargestellte Widget:

Im Bereich Widget Typ wählen wir dann den Typ „Switch“ aus. Mit diesem Typ können wir einen Datenpunkt ein- oder ausschalten. Im ersten Schritt wählen dazu den zu steuernden Datenpunkt im Feld Objekt ID aus. Das Widget unterstützt dafür unterschiedliche Datentypen. In unserem Fall verwenden wir einen Wahrheitswert (boolean) im Format (true oder false). Somit setzen wir auch die Anzahl von unterstützten Zuständen auf 2.

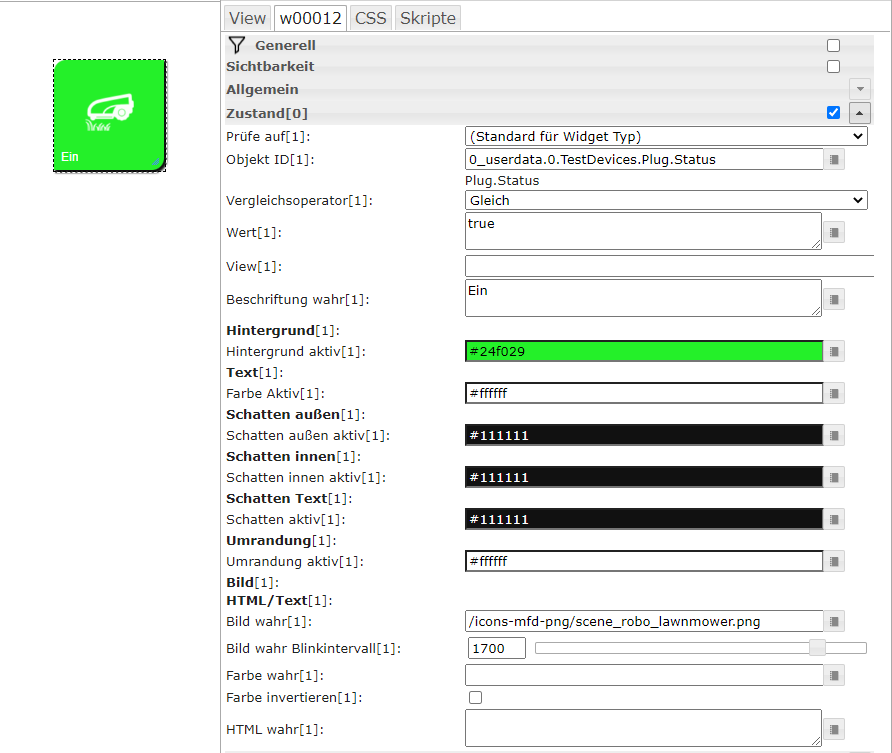
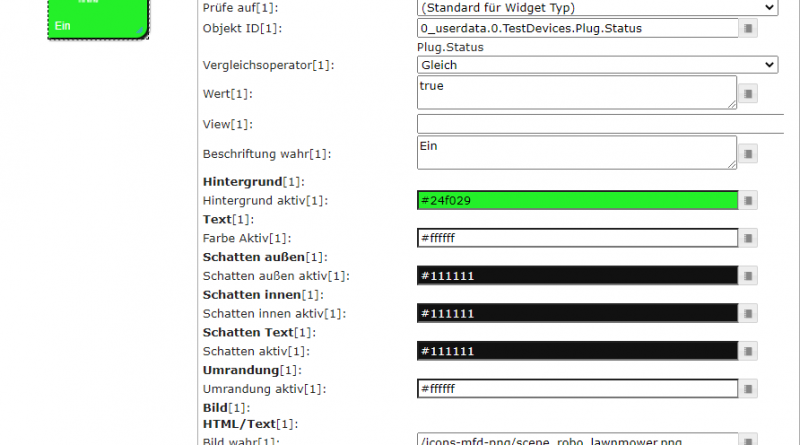
Im nächsten Schritt konfigurieren wir die Einstellungen im Bereich Zustand[0]. Dies spiegelt unseren ersten Zustand wieder. Für das Prüfen des Zustandes müssen wir dazu erneut den Datenpunkt wählen. Zudem habe ich hier den Vergleichsoperatur auf Gleich sowie den Wert auf true gesetzt. Für die Beschriftung können wir dann ebenfalls einen eigenen Text im Feld Beschriftung wahr[1] hinterlegen. Zusätzliche habe ich hier auch die Hintergrundfarbe auf Grün gesetzt. Somit wird der Status deutlicher und schneller wahrgenommen. In der Einstellung Bild wahr[1] habe ich noch ein Bild hinterlegt sowie das Blinkintervall auf 1700 gesetzt. Somit wird das Bild blinkend dargestellt.

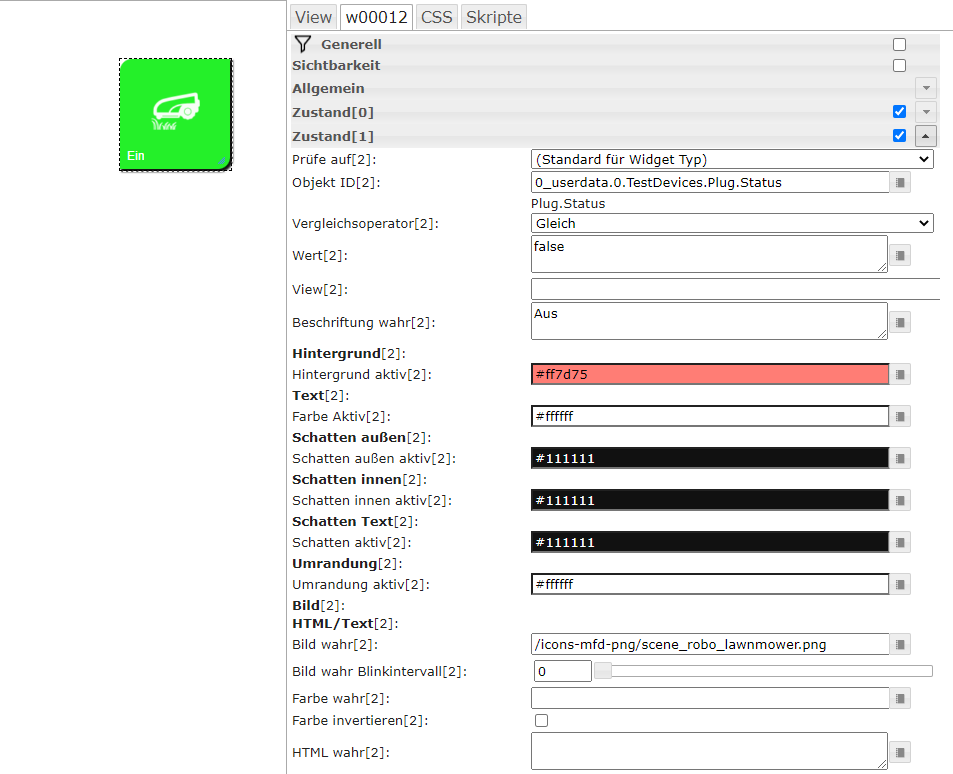
Im nächsten Schritt müssen wir noch den zweiten Zustand definieren. Bei diesem Zustand habe ich zunächst wieder den zu prüfenden Datenpunkt sowie den Vergleichsoperatur und den Wert hinterlegt. Zudem noch die Farbe entsprechend rot definiert. Das Widget wird so rot oder grün je nach Status dargestellt.

Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar oder Fragen zum Thema 🙂





Hallo Matthias,
kann ich mit dem Widget auch einen Doppelklick oder long push machen? Ich möchte über die Vis einen Service Zustand zurücksetzen, der aber nicht durch einfaches berühren/klicken ausgeführt werden soll.