ioBroker VIS – Das MeterGauge Widget
In diesem kleinen Artikel zeige ich Dir, wie Du das MeterGauge Widget konfigurieren und einsetzen kannst. Mit dem MeterGauge kannst Du einen numerischen Wert auf einer Skala grafisch darstellen. In meinem Beispiel möchte ich gerne die ermittelte Bodenfeuchtigkeit in VIS darstellen. Die Bodenfeuchtigkeit soll dazu in drei Bereiche aufgeteilt und auch farbig dargestellt werden.
Im ersten Schritt öffnen wir nun VIS und wählen links unter „Widget einfügen“ das MeterGauge-Widget aus.
Das Widget können wir nun direkt auf die View ziehen um es zu konfigurieren.

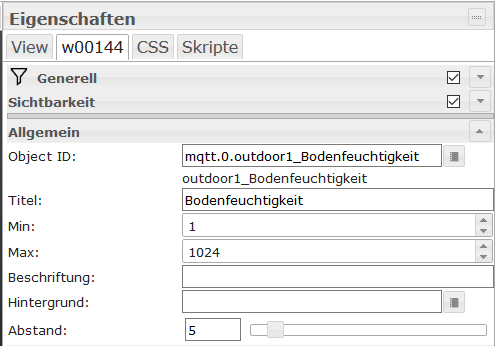
Nach dem wir nun das Widget in der View eingefügt haben können wir nun mit der Konfiguration beginnen. Im ersten Schritt habe ich die Größe des Widget entsprechend der View-Größe angepasst. Im nächsten Schritt wählen wir die darzustellende Object ID, welche den Wert für das Widget liefern soll. In meinem Fall handelt es sich hier um einen Datenpunkt des MQTT-Adapters, welcher die Bodenfeuchtigkeit speichert. Zudem vergeben wir dem Widget einen Titel „Bodenfeuchtigkeit“. Um den Wertbereich für die Anzeige festzulegen müssen wir zudem den minimalen und maximalen Wert der Anzeige bestimmen. In meinem Fall liefert der Sensor aus minimal Wert 1 (Boden extrem trocken) und 1024 für Boden extrem nass. Hier können natürlich auch je nach Anwendungsfall andere Werte z.B. Temperaturen von -20 °C bis 40 °C angegeben werden.

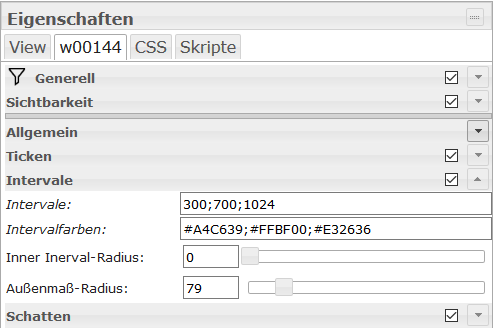
Im nächsten Schritt der Konfiguration öffnen wir den Bereich „Intervale“. Hier können wir die Skala-Einteilung des Widget konfigurieren. Für mein Beispiel möchte ich drei Bereiche anzeigen (grün, gelb und rot). Die Bedingungen für die Farbe sollen folgendermaßen aufgebaut sein:
Grün – Wert > 300
Gelb – Wert zwischen 300 und 700
Rot – Wert größer 700
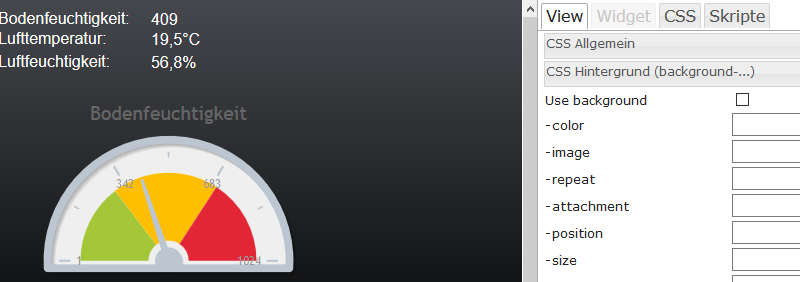
Als Format für die Intervalle geben wir nun einfach die drei Werte mit Semikolon getrennt an. Die Farb-Einstellungen funktionieren nach dem selben Schema. Einfach hier die HTML-Color Werte für die drei Farben in der selben Reihenfolge wie die Intervalle. Über den Außenmaß Radius kann definiert werden, wir weit die Farbskala in die Anzeige reichen soll.

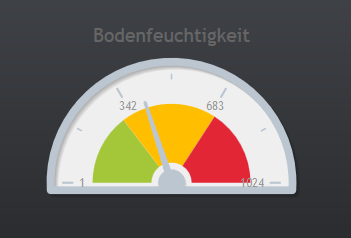
Ich finde das Ergebnis kann sich doch schon mal sehen lassen 🙂






Wie ändere ich denn die Fontfarbe der angezeigten Werte?
Hallo Paul, ich habe nochmals gesucht aber leider nichts gefunden. Ich befürchte das funktioniert nicht. Wenn Du eine Lösung gefunden hast würde ich mich über eine Rückmeldung freuen 🙂
Einfach das globale- oder das projekt-css anpassen:
.jqplot-meterGauge-tick,
.jqplot-meterGauge-label{
color: #000 !important;
}
Vielen Dank für das CSS-Snippet 👌
danke für den Beitrag