ioBroker VIS – Object Binding im HTML-Widget
Im folgenden Artikel zeige ich Dir, wie Du Werte von Datenpunkten direkt im HTML-Widget darstellen kannst.Für die Darstellung von Sensorwerten wollte ich bestimmte Datenpunkte in einer tabellarischen Form auf meiner View darstellen. Im ersten Schritt habe ich dazu ein HTML-Widget auf die View gezogen und die Größe und Position festgelegt.

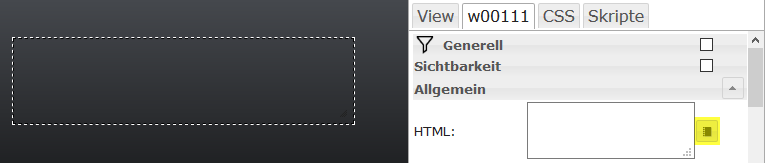
Nach dem wir das Widget soweit auf der View platziert haben können wir im nächsten Schritt mit dem HTML beginnen. Dazu klicken wir auf der Lasche Allgemein des HTML-Widget auf die Schaltfläche hinter dem HTML-Eingabefeld.

Jetzt können wir mit dem HTML-Code für die Darstellung beginnen. Für die Darstellung habe ich die Form einer Tabelle gewählt, da wir so unsere Sensorwerte übersichtlich darstellen können. Zudem kann die Tabelle einfach und schnell erweitert werden. In der Tabelle sollen zwei Spalten angezeigt werden. In der ersten Spalte soll die Bezeichnung (z.B. Lufttemperatur) stehen. Die Bezeichnung ist statisch und wird später einfach im HTML-Code eingetragen. Der Wert in der zweiten Spalte ist ein dynamischer Wert aus dem entsprechenden Datenpunkt. Diesen Wert können wir über das Object-Binding einfügen. Dazu benötigen wir im ersten Schritt die Object-ID des Wertes. In meinem Fall ist der Wert im MQTT-Bereich der Objekte zu finden:
mqtt.0.outdoor1_Lufttemperatur
Für das Binding wird diese ID nun einfach in geschweifte Klammern gesetzt und direkt im HTML-Code eingefügt.
{mqtt.0.outdoor1_Lufttemperatur}
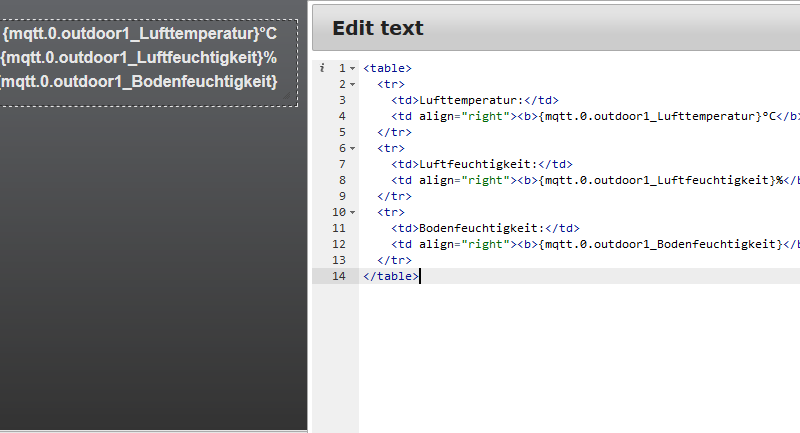
Der fertige HTML-Code des Widget sind nun folgendermaßen aus:
<table>
<tr>
<td>Lufttemperatur:</td>
<td align="right"><b>{mqtt.0.outdoor1_Lufttemperatur}°C</b></td>
</tr>
<tr>
<td>Luftfeuchtigkeit:</td>
<td align="right"><b>{mqtt.0.outdoor1_Luftfeuchtigkeit}%</b></td>
</tr>
<tr>
<td>Bodenfeuchtigkeit:</td>
<td align="right"><b>{mqtt.0.outdoor1_Bodenfeuchtigkeit}</b></td>
</tr>
</table>
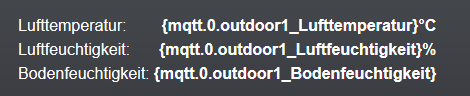
Nun speichern wir den HTML-Code. In der View wird das Object-Binding nicht als Wert sondern als Definition angezeigt.

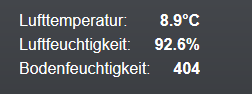
Wenn wir jetzt auf die View in der Anzeige wechseln sehen wir folgendes Ergebnis:

Hinweis:
Beim Einsatz von zu vielen Objekt-Bindings kann es zu Performance-Problemen kommen. Ich bin hier noch auf der Suche nach einer alternativen Lösung.
Ich hoffe euch gefällt dieser kurzer Artikel.
Über Kommentare unterhalb des Artikels oder Feedback per E-Mail freue ich mich wie immer ?





Wäre dies auch als Input möglich?
Ja, das geht auch. Der Artikel dazu folgt in den nächsten 1-2 Tagen 🙂
Kann ich die Zahlen (Datenpunkte) auch formatieren? Z.B. nur 1 Nachkommastelle?
Hallo, mit dem HTML-Widget eher nicht. Für die Formatierung von numerischen Werten würde ich das Widget „Number“ verwenden. Schau mal bei mir in der VIS-Artikelreihe, da ist ein Artikel zum Thema dabei ?
Ist es auch möglich die Werte zu formatieren, d.h. z.B. die Nachkommastellen auf 1 zu begrenzen?
Hallo, mit dem HTML-Widget eher nicht. Für die Formatierung von numerischen Werten würde ich das Widget „Number“ verwenden. Schau mal bei mir in der VIS-Artikelreihe, da ist ein Artikel zum Thema dabei 🙂
Hallo Matthias gibt es schon den Beitrag mit dem Input als Binding?
Kann ihn nämlich nicht finden.
Ein Input wäre für mich auch ganz insteressant. Ich stelle mir zB vor, die Sensorstände meines „Staubis“ in einer Tabelle darzustellen und dahinter jeweils einen Knopf pro Zeile welcher den Status auf 100% zurücksetzt (Datenpunkt Button)
Danke für Dein Feedback, ich habe den Artikel schon in der Planung 🙂
Schau mal hier:
https://www.smarthome-tricks.de/software-iobroker/iobroker-vis-jquery-ui-stil-widgets-das-input-widget/
Hallo,
kennt das HTML Widget kein colspan? Habe folgenden Code eingegeben und das einzige was nicht funktioniert, ist das zusammenfügen der beiden Zellen.
Batteriespannungen
Gerät
U
Wandthermostat
{hm-rpc.1.000A9A4999375A.0.OPERATING_VOLTAGE} V
Fensterkontakt
{hm-rpc.1.0007D5699E92C2.0.OPERATING_VOLTAGE} V
linkes Thermostat
{hm-rpc.1.000A18A9941CD5.0.OPERATING_VOLTAGE} V
rechtes Thermostat
{hm-rpc.1.000A1709AF5C54.0.OPERATING_VOLTAGE} V
ups, irgendwie werden die HTML Tags in meinem Code hier ignoriert 😀
wie kann ich zB {hm-rpc.1.000A1709AF5C54.0.OPERATING_VOLTAGE.ts} im html Widget integrieren?
würde gerne den Zeitstempel als „vor x Minuten“ anzeigen ohne ein eigenes Widget platzieren zu müssen
Hallo zusammen
Ich habe da einmal ein Problem und zwar will ich mit dem HTML Card Widget Datenpunkte darstellen die zum einen eine Zahl enthalten (Anzahl offener Fenster) und zum andren den Bezeichner des Fensters.
Im VIS Editor wird interessanterweise der Bezeichner des Fensters angezeigt, nicht aber in der runtime. Dort wird nur [object Object] angezeigt.
Ist das mit dem HTML Card Widget grundsätzlich nicht möglich? Wenn, ja welches Widget?
Muss ich eine „spezielle“ Formatierung vornehmen?
Danke und Gruß
Hallo zusammen,
habe den HTML code modifiziert auf meinen Siemens Trockner,
aber das Ergebnis ist nicht das gewünschte.
Trockner an/aus: BSH.Common.EnumType.PowerState.On
welches Programm: LaundryCare.Dryer.Program.Pillow
Status Türe: BSH.Common.EnumType.DoorState.Open
Eigentlich sollte das AN oder Kopfkissen oder offen stehen
Hat jemand einen Tipp was ich anders machen muß?
VG
Stefan
Nachtrag:
Beim Ecovacs Staubsauger funktioniert das perfekt.