ioBroker Jarvis – Teil 24 – Button für Garagentor-Öffner
In diesem Artikel zeige ich Dir, wie ich in auf unserer jarvis Visualisierung eine Schaltfläche zur Öffnung des Garagentors implementiert habe.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir anhand dem StateList Widget, wie ich ich unser Garagentor-Öffner in die jarvis Visualisierung integriert habe. Das Garagentor habe ich dazu mittels einem kleinen ESP8266-Mikrocontroller an den MQTT-Broker angebunden.
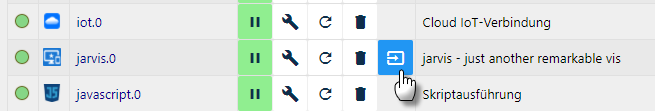
Im ersten Schritt öffnen wir nun die jarvis Visualisierung. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.

Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.

Bevor wir mit der Konfiguration des Layouts beginnen können, müssen wir zunächst unseren Schalter als neues Gerät in jarvis anlegen. Im Artikel verwende ich dazu den folgenden Datenpunkt:
0_userdata.0.TestDevices.TasterA.State
Ihr könnt hier natürlich jeden beliebigen Datenpunkt verwenden. Mit einem Klick auf die Schaltfläche Gerät hinzufügen können wir jetzt mit der Konfiguration des neues Geräts beginnen.

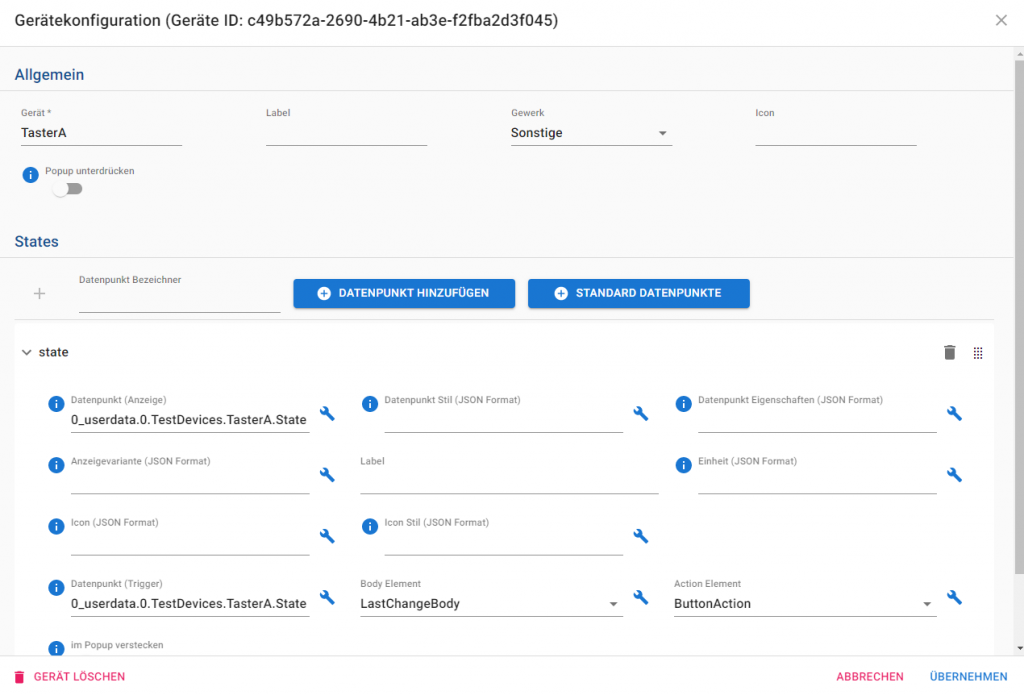
In der Gerätekonfiguration vergeben wir zunächst einen Namen für das Gerät. Als Gewerk habe ich hier Sonstige gewählt, da ich hier keine vor-eingestellten Datenpunkte benötige. Als Datenpunkt Bezeichnung der habe ich dann state in das Feld eingegeben und den Datenpunkt über die Schaltfläche hinzugefügt.
Im nächsten Schritt können wir dann den vollständigen Namen des Datenpunkts in das Feld für die Anzeige sowie den Trigger einfügen. Mit Übernehmen wird die Gerätekonfiguration dann gespeichert und abgeschlossen.

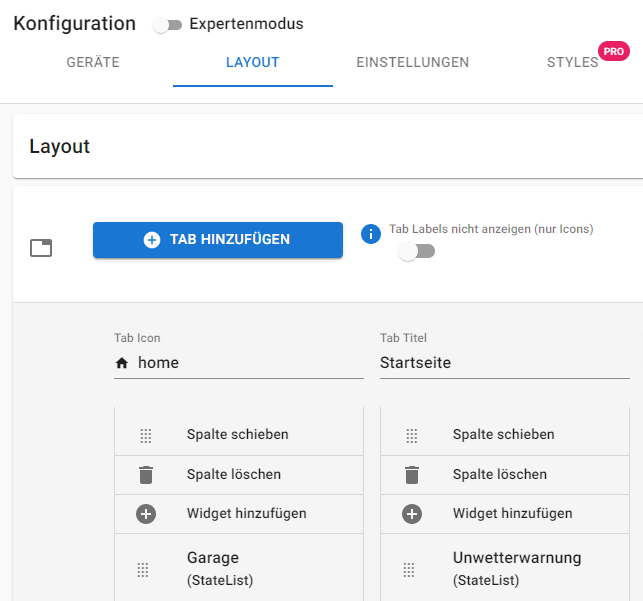
Im nächsten Schritt wechseln wir in der jarvis Konfiguration in den Bereich Layout. Wir werden jetzt die Schaltfläche auf unserer Visualisierung einfügen. Wähle dazu dann einen beliebigen Tab und Spalte und klicke auf die Schaltfläche Widget hinzufügen.

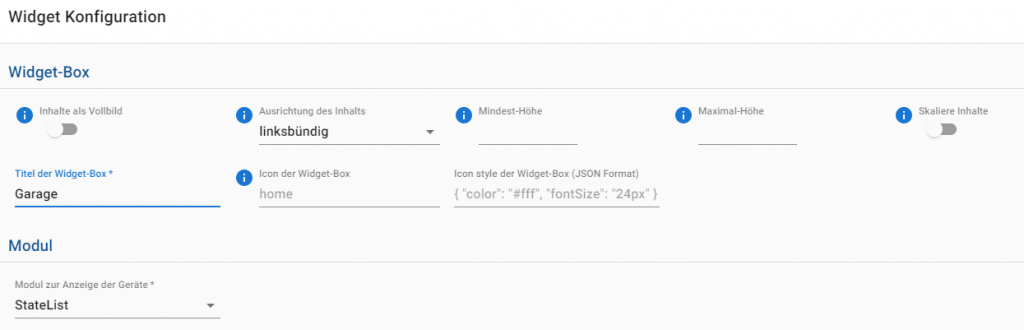
In der Widget Konfiguration habe ich dann einen Titel für das Widget hinterlegt. In meinem Beispiel hat das Widget den Namen Garage erhalten. Die restlichen Einstellungen der Widget-Box habe ich hier nicht verändert. Im nächsten Schritt setzen wir das Modul des Widgets auf StateList.

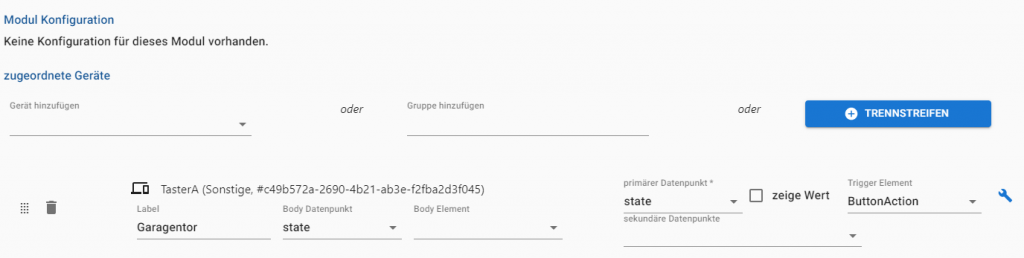
Innerhalb der Modul Konfiguration können wir hier nun unser neues Gerät (SchalterA) aus der Liste auswählen und hinzufügen. Ich habe abschließend noch das Label des Gerätes mit der Bezeichnung Garagentor überschrieben. Den Body-Datenpunkt habe ich hier auf state belassen und das Body Element entfernt. Als primärer Datenpunkt wird hier state gewählt. Zudem habe ich die Einstellung „zeige Wert“ deaktiviert und in der Auswahl Trigger Element ButtonAction gewählt.

Über das Schraubschlüssel-Symbol habe ich zudem die weitere Komponenten Konfiguration vorgenommen.

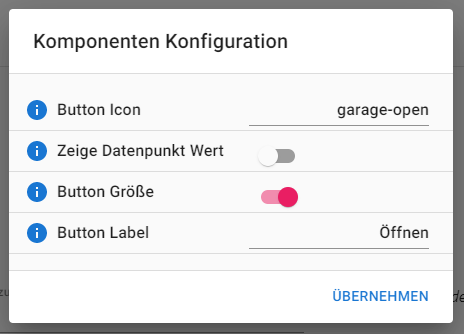
In der Konfiguration haber ich das Button Icon auf „garage-open“ gesetzt. Hier könnt ihr natürlich auch ein anderes Icon wählen. Eine komplette Liste der Icons findest Du hier:
Material Design Icons
Ich habe zudem noch die Beschriftung des Buttons angepasst.

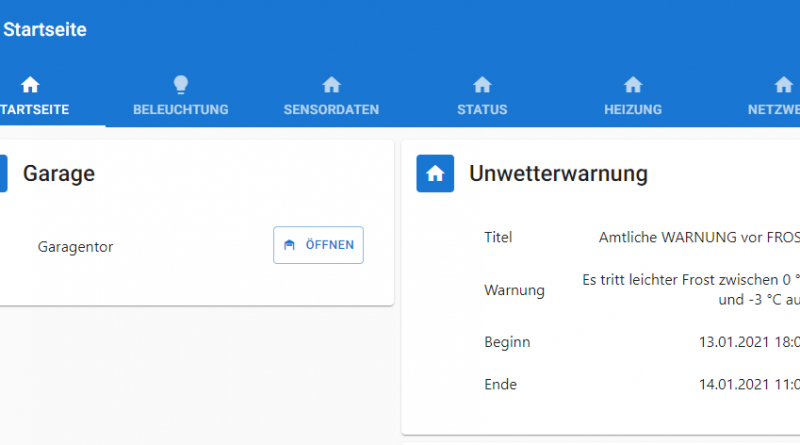
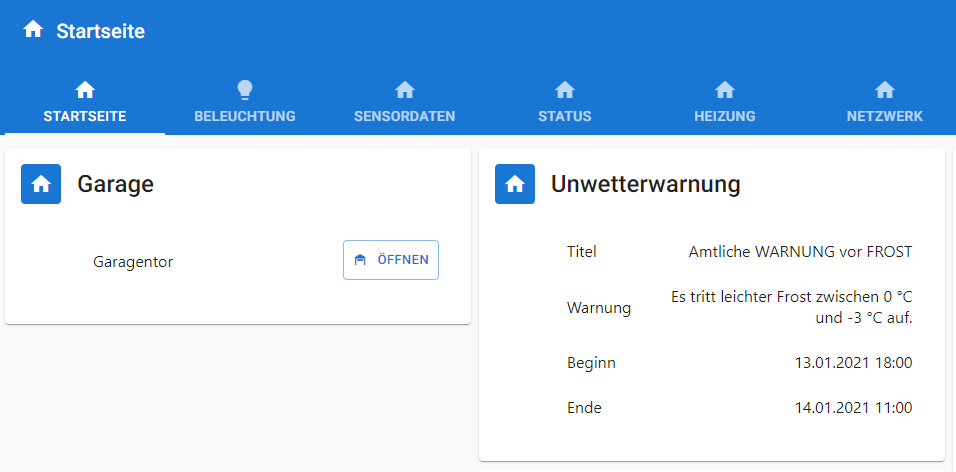
In der Visualisierung wird das neue Widget mit den Button zum Öffnen des Garagentors nun wie folgt dargestellt:

- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂