ioBroker Jarvis – Teil 29 – Sicherung der Konfiguration
In diesem Artikel zeige ich Dir, wie Du die erstelle Konfiguration Deiner jarvis Visualisierung sichern kannst.
In den letzten Artikeln haben wir bereits Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir, wie Du die erstellte Konfiguration sichern kannst. Gerade bei umfangreichen Visualisierungen würde ich hier regelmäßig die Konfiguration sichern.
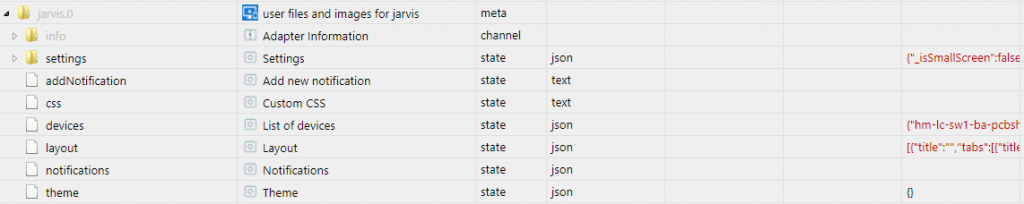
Für die Sicherung der Geräte, des Layouts oder der CSS-Konfiguration findest im Bereich Objekte im Ordner jarvis.0.settings die folgenden Datenpunkte:

Im Datenpunkt css findest Du die CSS-Konfiguration in Form einer Zeichenfolge. Diese kannst Du problemlos herauskopieren und in einer Textdatei speichern.
Die Geräte-Konfiguration wird im Datenpunkt devices in Form einer JSON-Zeichenfolge gespeichert. Das Layout findest Du ebenfalls in Form einer JSON-Zeichenfolge im Ordner layout. Der Inhalt beider Datenpunkte kann ebenfalls einfach herauskopiert und in einer Textdatei gespeichert werden.
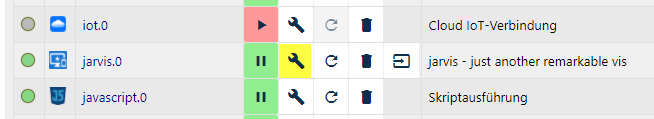
Zudem befindet sich in der aktuellen Version (Stand 18.02.2021 2.2.0-beta.36) auf der Übersicht der Instanzen eine Konfigurationsschaltfläche für den jarvis-Adapter.

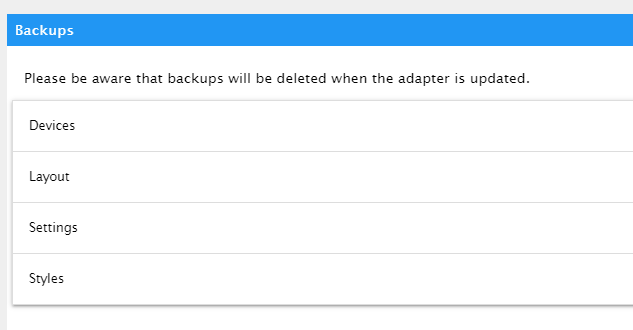
In der Konfiguration des Adapters kannst Du die einzelnen Backups für Devices, Layout, Settings und Styles herunterladen. Die Sicherung der einzelnen Bereiche werden automatisch vor einer Änderung an der Konfiguration erstellt. So kannst Du bei eventuellen Problemen in der Konfiguration einfach zum letzten Versionsstand zurückkehren.

Ich finde die automatische Sicherung sehr praktisch, da hier aber nach einem Adapter-Update alle Sicherungen gelöscht werden, würde ich zudem noch eine manuelle Sicherung über die oben beschriebenen Datenpunkte vornehmen.
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen zum aktuellen oder weiteren Artikeln freue ich mich wie immer.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hallo Matthias,
ich bin begeistert und möchte dir gerne einen ganz großen Kaffee spendieren.
Den will ich gemeinsam mit dir trinken, jedoch zu unserem Kaffeeglück fehlt mir noch die Erleuchtung 😉
Ich bin wie viele andere Menschen ein Kunde von den PEARL-ELESION Produkten und stehe ein bisschen wie der Ochs vor´m Berg.
Gibt es Adapter, Ideen, wie man die Türkontakte und die WLAN-LED-Lampen mit RGB Funktionen auch so richtig toll nutzen kann?
Zur Zeit kann ich die Lampen über den ALEXA Adapter einbinden, doch nicht in voller Funktion (Lichtfarbe).
Die Türkontakte werden einmal erkannt, aber jede Änderung nicht aktualisiert.
Bitte hilf doch den Billig-Kunden von PEARL, dass sie auch deine guten Lösungen einbinden können.
Viele liebe Grüße aus Kandern, Baden-Württemberg.
Moin Michael,
das wird schwierig, da die Pearl-Produkte aktuell nicht direkt in ioBroker integriert werden können. Der Umweg über den Alexa-Adapter ist leider aktuell der einzige Weg.
Ich werde aber nochmals recherchieren und mich dann melden.
LG und schöne Ostern 🙂
Matthias
Hallo! PEARL wirbt bei den ELESION Produkten mit dem Begriff/Hersteller/Protokoll TUYA. Wäre das ein Weg?
LG Uwe (ioBroker user)