ioBroker Jarvis – Teil 6 – Diagramm in Visualisierung darstellen
In diesem Artikel zeige ich Dir, wie Du ein Diagramm in Deine Visualisierung einfügen kannst.
In den letzten Artikeln haben wir bereits Geräte importiert, Geräte manuell hinzugefügt und das Layout der Visualisierung konfiguriert. Im Teil 6 der Artikelreihe werden wir nun im ersten Schritt Datenpunkte aus dem Bereich LinkedDevices als Geräte aufnehmen und dann zusätzlich noch ein Diagramm (Chart) einfügen. Als Beispiel nehme ich hier unseren Stromzähler, für den ich bereits drei Datenpunkte im Bereich LinkedDevices angelegt habe. Über die Datenpunkte wird die aktuelle Leistung in Watt, der Tagesverbrauch in kWh und der Zählerstand in kWh gespeichert. Diese Werte und ein Diagramm des aktuellen Tages werden wir in die Visualisierung aufnehmen.
Im folgenden Screenshot siehst Du zunächst die angelegten Datenpunkte aus dem Adapter LinkedDevices.

Für die Anzeige eines Diagramms müssen die Datenpunkte über die Eigenschaften zum History-Adapter hinzugefügt werden. Weitere Informationen zum History-Adapter findest Du hier:
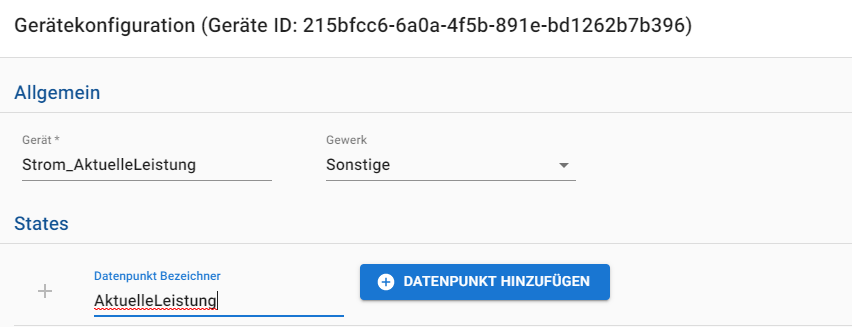
Im ersten Schritt öffnen wir wieder die jarvis Konfiguration und fügen nun die drei Geräte hinzu. Dazu habe ich zunächst wieder einen eindeutigen Namen und das Gewerk Sonstige gewählt. Als Datenpunkt Bezeichner wählen wir hier wieder den Namen des Datenpunkts und klicken dann auf die Schaltfläche Datenpunkt hinzufügen.

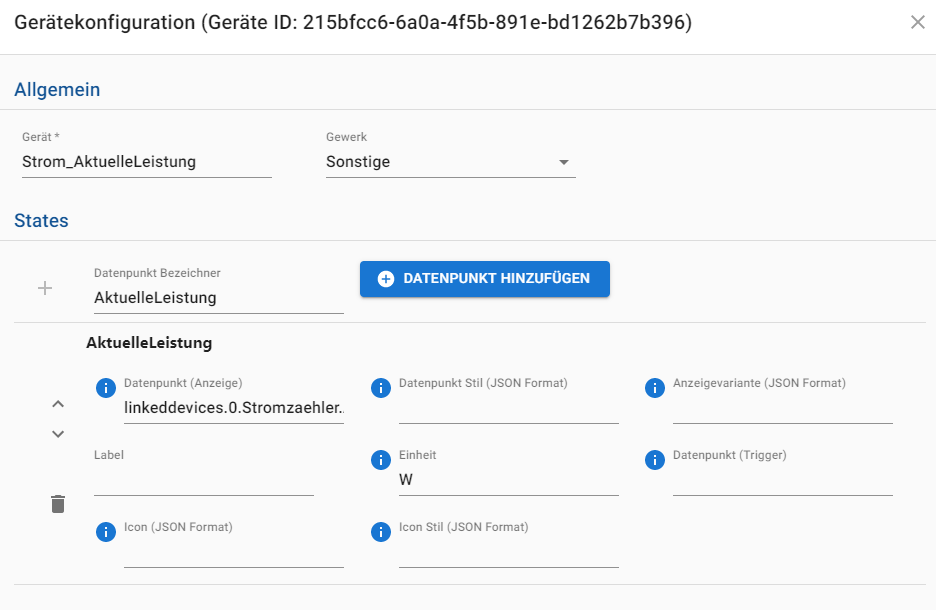
Im nächsten Schritt fügen wir dann den Datenpunkt in das Feld für die Anzeige ein und wählen die entsprechende Einheit.

Dieses Vorgehen wiederholen wir für alle Datenpunkte und passen entsprechend die Einheit an.

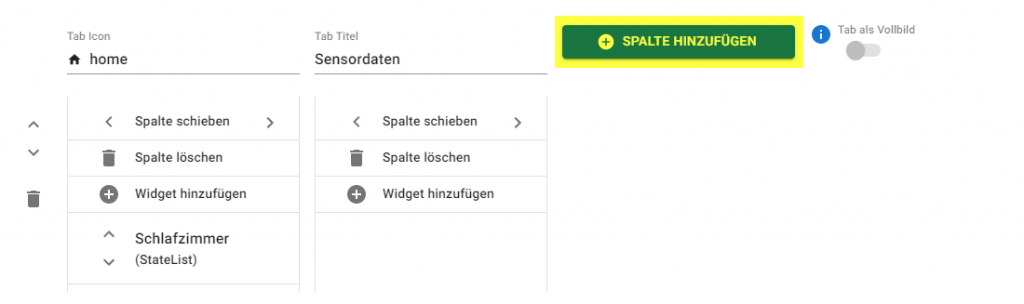
In der Konfiguration des Layouts habe ich dann im Tab Sensordaten eine neue Spalte hinzugefügt. Über die Schaltfläche Widget hinzufügen fügen wir dann eine neue StateList zur Visualisierung hinzu.

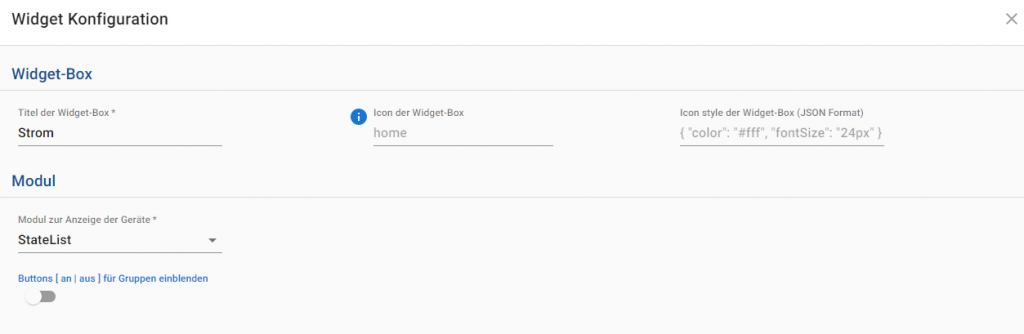
In der Widget-Konfiguration habe ich zunächst den Namen der Widget-Box angepasst, den Modul-Typ gewählt und die Button-Schaltflächen deaktiviert.

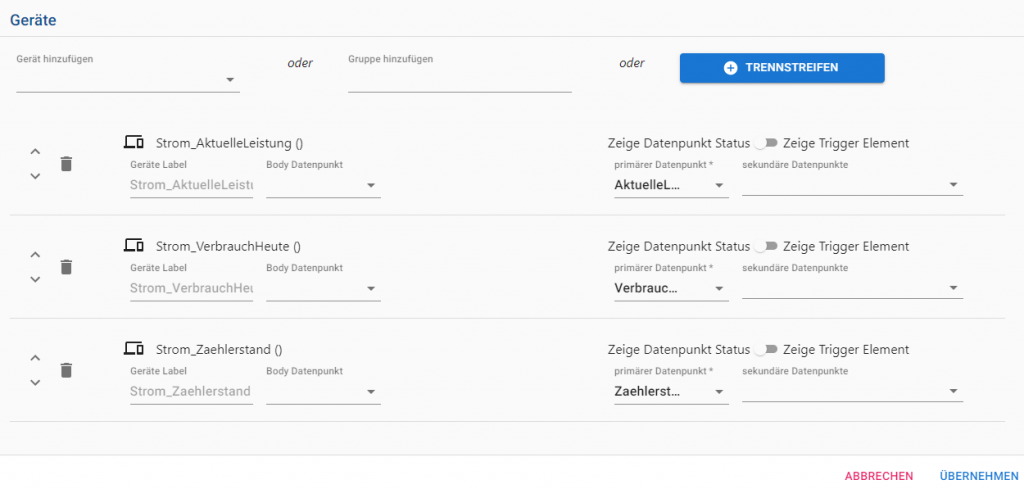
Im nächsten Schritt fügen wir dann die einzelnen Geräte zur StateList hinzu. Ich habe dazu die vorher definierten Geräte für die aktuelle Leistung, den heutigen Stromverbrauch und den Zählerstand hinzugefügt.

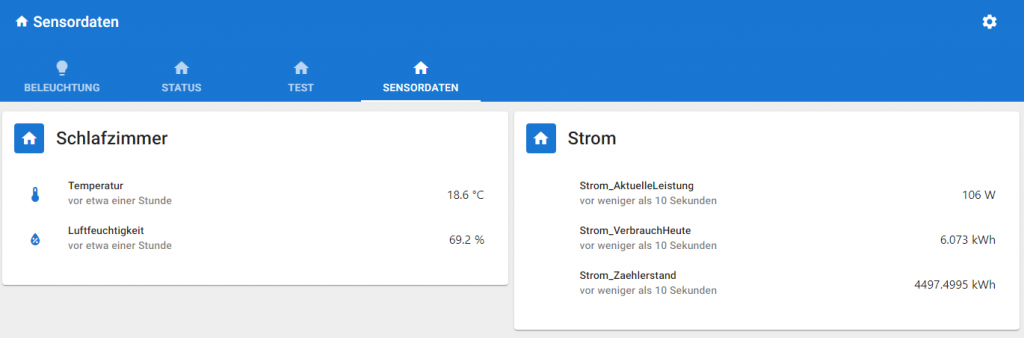
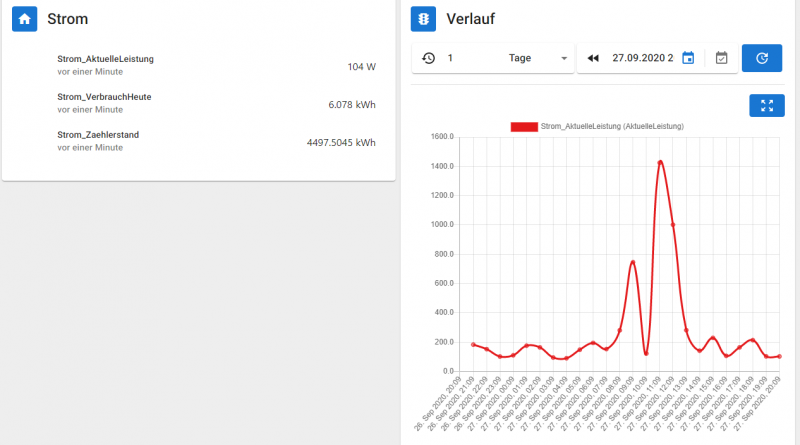
In der Visualisierung werden die Sensordaten dann wie folgt dargestellgt.

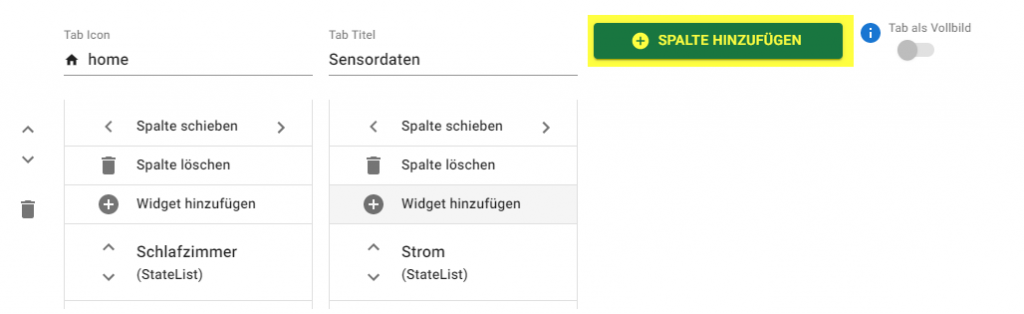
Im nächsten Schritt wollen wir nun das Diagramm (Chart) des heutigen Stromverbrauchs in unsere Visualisierung aufnehmen. Dazu wechseln wir wieder in die Konfiguration des Layout und fügen eine neue Spalte hinzu.

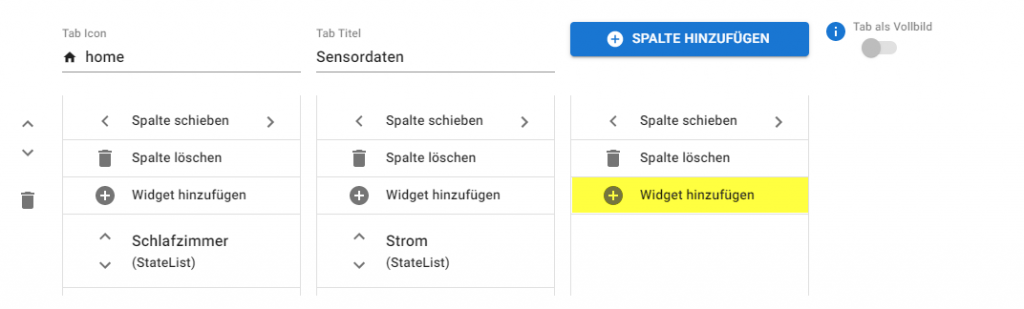
In der neuen Spalte fügen wir dann ein weiteres Widget für das Diagramm hinzu.

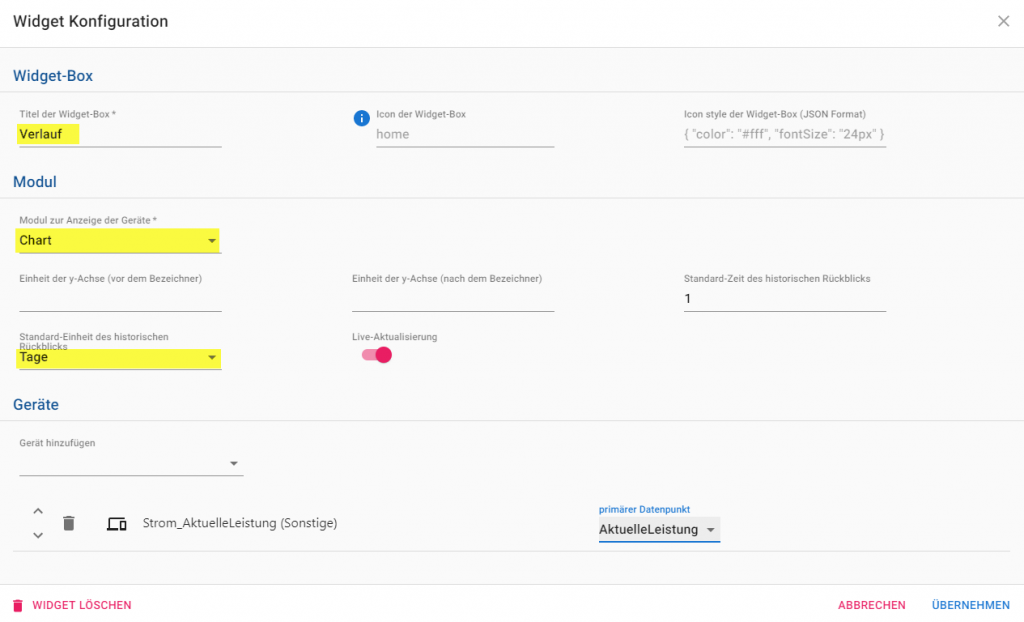
In der Widget-Konfiguration habe ich zunächst den Titel der Widget-Box festgelegt. Als Modul-Type wählen wir hier Chart und als Standart-Einheit habe ich Tage gewählt.
In den Geräten fügen wir dann das Gerät mit der aktuellen Leistung hinzu. Für die historischen Tageswerte muss dieser Datenpunkt für den history-Adapter aktiviert werden.

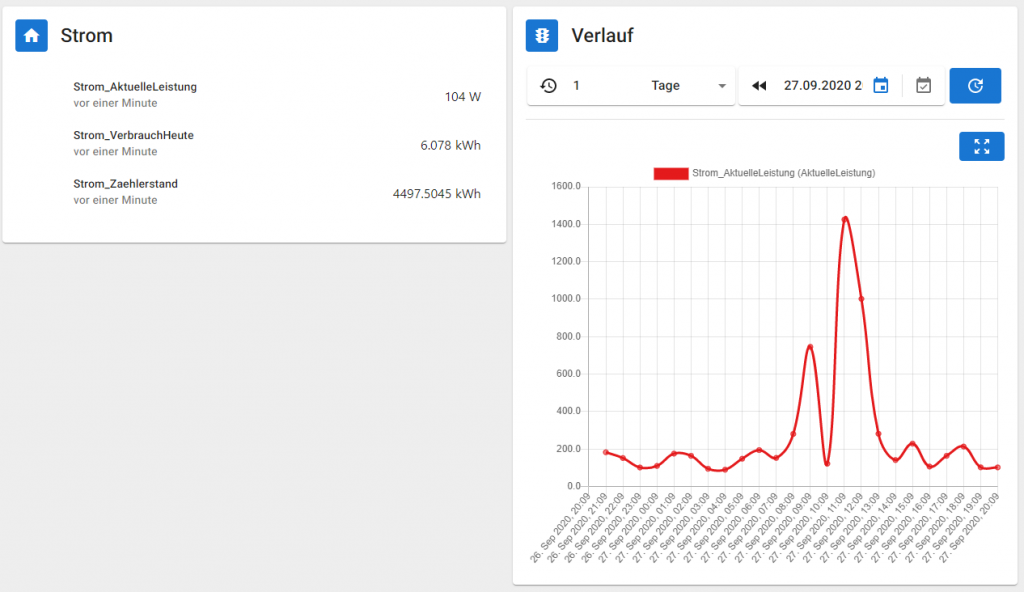
In der Visualisierung wird das Diagramm dann wie folgt dargestellt.

Über die Leiste oberhalb des Diagramms kann zudem die Datenauswahl verändert werden. So kann auch ein längerer Zeitraum eingestellt werden. Über die Schaltfläche Vollbild kann das Diagramm vergrößert dargestellt werden. Aktuell habe ich noch nicht herausgefunden, ob und wie das Zeit-Format geändert werden kann.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hallo Matthias,
Was hast Du für einen Stromzähler verwendet?
Freundliche Grüße
Michael
Bitte noch hinzufügen, dass die Datenpunkte im History Adapter hinzugefügt sein müssen, damit etwas angezeigt wird.
Moin, danke für den Hinweis. Ich habe gerade den Hinweis ergänzt 🙂
Ich sehe immer nur den aktuellen Tag. Wenn ich einen oder mehr Tage zurück gehe, werden mir keine Datenpunkte angezeigt. In dem History Adapter ist allerdings alles richtig eingestellt.
Hat jemand eine Idee?
Bei mir aktualisiert sich ein Chart nicht automatisch, obwohl Live Aktualisierung auf true steht. Was mache ich falsch?!
Hallo Jan,
nutzt Du die aktuelle Version? Klappt die Aktualisierung im Browser direkt ohne Jarvis?
LG Matthias