VIS- jQuery-UI style Widgets – Installation
In diesem Artikel zeige ich Dir, wie Du jQuery-UI style Widgets für Deine Visualisierung verwenden kannst.
Mit den jQuery-UI Stil Widgets kannst Du deine Visualisierung mit modernen Widgets noch übersichtlicher und einfacher gestalten. Für die Nutzung der Widgets muss der entsprechende Adapter installiert werden. Im Artikel zeige ich Dir die Installation des Adapters.
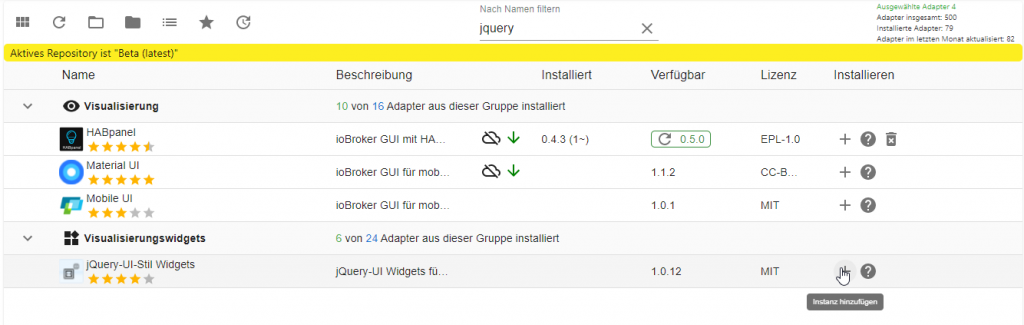
Im ersten Schritt werden wir jetzt den Adapter für die Widgets installieren. Dazu wechseln wir in den Bereich „Adapter“. Um den Adapter einfacher finden zu können empfehle ich Dir die Suchfunktion zu nutzen. Suche einfach nach dem Namen „jquery“. Im unten dargestellten Screenshot siehst Du den entsprechenden Adapter. Mit einem Klick auf die Plus-Schaltfläche kannst Du dann eine Instanz zu Deiner ioBroker Umgebung hinzufügen.

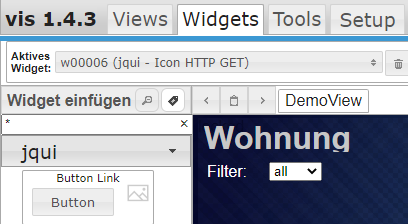
Nach der Installation können wir nun den ioBroker VIS Editor öffnen. In der Widget-Liste auf der linken Seite sehen wir jetzt eine neue Kategorie „jqui“. In dieser Kategorie findest Du die entsprechenden Widgets des Adapters.

Der Adapter verfügt über spannende Widgets für Lichtsteuerung (an, aus oder dimmen), die Steuerung von Aktoren wie z.B. Steckdosen-Zwischenstecker, Beschattungssteuerung und Tür- und Fensterstatus-Anzeigen. Zudem verfügt der Adapter über spezielle Widgets für Ventilsteuerungen und Webcams und stellt auch verschiedene Möglichkeiten von View-Dialog-Widgets zur Verfügung, mit denen Views in separaten Popup-Fenstern geöffnet werden können.
In weiteren Artikeln zum Adapter werde ich Dir die einzelnen Widgets vorstellen und anhand von kleinen Beispielen erklären.
Ich hoffe euch gefällt dieser Artikel. Bei Fragen zu den einzelnen Widgets oder auch allgemeine Fragen bitte hier die Kommentar-Funktion nutzen. So haben auch andere Besucher die Möglichkeit Fragen und Antworten einsehen zu können.