VIS- jQuery-UI style Widgets – Widgets für Beleuchtung
In diesem Artikel zeige ich Dir, wie Du jQuery-UI style Widgets für Deine Visualisierung verwenden kannst.
Der Adapter lieftert Widgets für Lichtsteuerung (an, aus, dimmen), Aktoren wie z.B. Steckdosen-Zwischenstecker, Beschaffungssteuerung und Tür- und Fensterstatus-Anzeigen. Zudem verfügt der Adapter über spezielle Widgets für Ventilsteuerungen und Webcams. In diesem Artikel schauen wir uns die Widgets für die Beleuchtung näher an.
Bevor wir die Widgets des Adapters nutzen können, müssen wir prüfen ob dieser installiert wurde.
Hier geht es weiter zur Installation des Adapters.
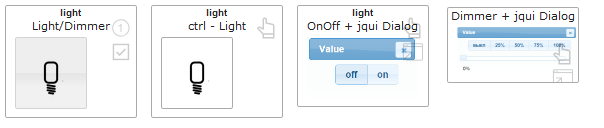
Für die Steuerung der Beleuchtung stehen derzeit folgende Widgets zur Verfügung:

ligh/Dimmer
Mit dem Widget Light/Dimmer kann ein dimmbares Leuchtmittel angesteuert werden.
light
Mit dem Widget Light kann eine normales Leuchtmittel über die Object Id mit dem entsprechenden STATE Datenpunkt des Gerätes verknüpft und somit gesteuert werden. Dazu wird einfach die Object ID mit dem jeweiligen Leuchtmittel verknüpft.

light OnOff +jqui Dialog
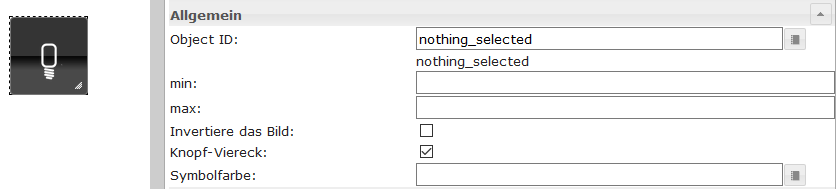
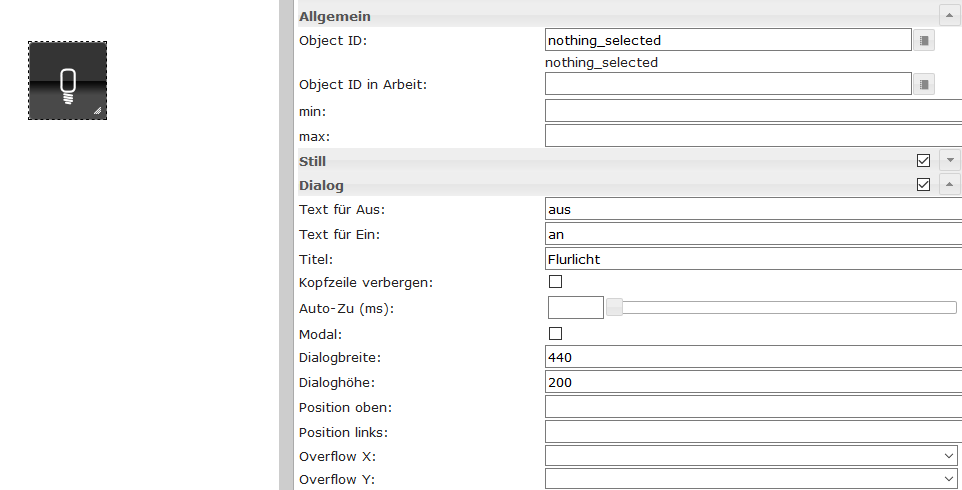
Mit dem Widget „light OnOff +jqui Dialog“ kann ein Leuchtmittel/Aktor über ein Popup-Dialog gesteuert werden. Nach dem das Widget auf die View gezogen wurde, können wir im Bereich Allgemein den entsprechenden STATE Datenpunkt für die Object ID auswählen. Im Bereich Dialog kann zudem das Popup-Dialog konfiguriert werden. In meinem Beispiel habe ich die Texte sowie den Titel konfiguriert. Mittels weiteren Einstellungen kann das Aussehen, die Größe und die Position angepasst werden.

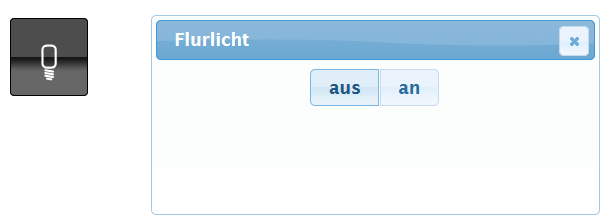
Wenn man nun die View öffnet und auf den Button klickt erscheint das folgende Popup, mit dem das Licht an- oder ausgeschaltet werden kann.
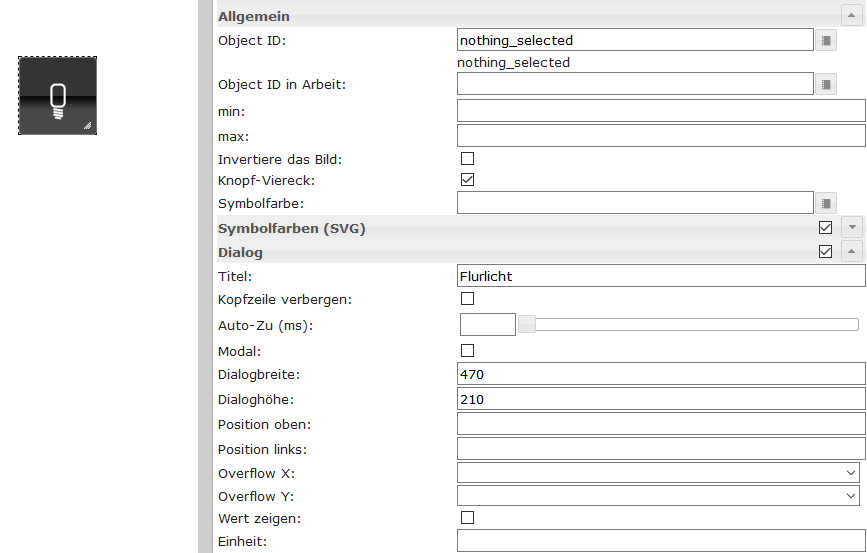
Dimmer +jqui Dialog
Mit dem Widget „Dimmer +jqui Dialog“ kann ein Leuchtmittel über einen Dimmer-Popup-Dialog gesteuert werden. Nach dem das Widget auf die View gezogen wurde, können wir im Bereich Allgemein den entsprechenden STATE Datenpunkt für die Object ID auswählen. Im Bereich Dialog kann zudem das Popup-Dialog konfiguriert werden. In meinem Beispiel habe ich nur den Titel konfiguriert. Mittels weiteren Einstellungen kann das Aussehen, die Größe und die Position angepasst werden.

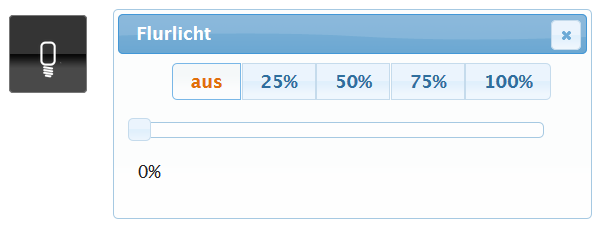
Wenn man nun die View öffnet und auf den Button klickt erscheint das folgende Popup, mit dem das Licht ausgeschaltet oder stufenweise über die Prozent-Schaltflächen eingeschaltet und gedimmt werden kann. Zudem kann der Dimmer über den Schieberegler eingestellt werden. Ich finde dieses Widget sehr praktisch, da so auf der View nicht der Dimm-Regler mit eingeblendet wird und so mehr Platz für andere Widgets ist.

Ich finde gerade die Widgets mit Popup sehr gelungen, da so gerade bei Dimm-Funktionen viel Platz auf der View eingespart werden kann. Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?




