ioBroker time-switch – Zeitschaltuhr für ioBroker.VIS
In diesem Artikel zeige ich Dir den ioBroker Adapter „Zeitschaltuhr“.
Mit dem Adapter „Zeitschaltuhr“ kannst Du Geräte zeitbasiert steuern. Der Vorteil des Adapters ist die Möglichkeit die einzelnen Zeitpläne für die Steuerung der Geräte direkt in der ioBroker Visualisierung VIS ändern zu können. Im Artikel zeige ich Dir die Installation und Konfiguration des Adapters.
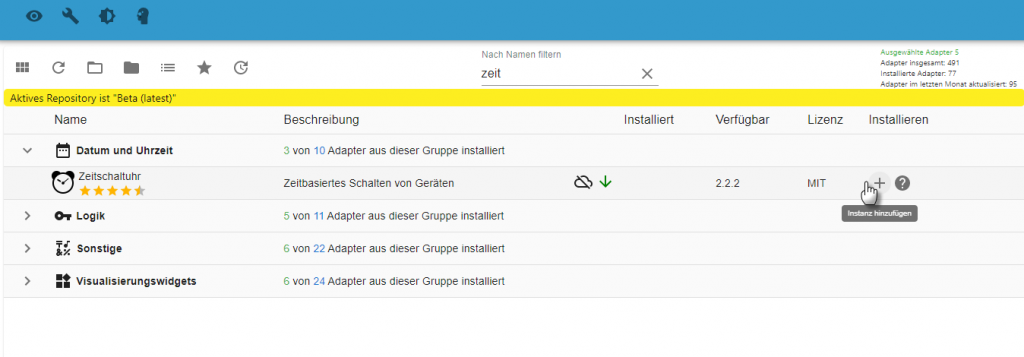
Im ersten Schritt wechseln wir auf den Bereich Adapter. Bitte stelle für die Installation des Adapters den Verwahrungsort auf Beta (latest), da der Adapter aktuell noch nicht im Stable Repository vorhanden ist. Über die Suchfunktion habe ich hier nach dem Begriff „zeit“ gesucht. Jetzt sollte in der Liste der verfügbaren Adapter der Zeitschaltuhr-Adapter aufgeführt werden. Mit einem Klick auf die Plus-Schaltfläche kann dieser dann installiert werden.

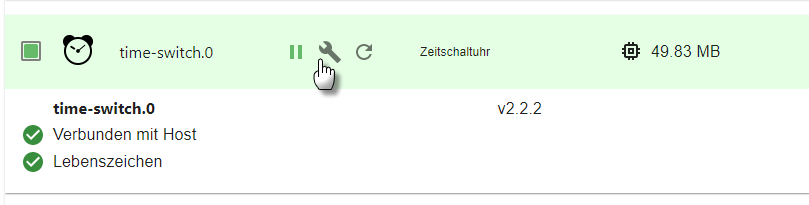
Nach der Installation wechseln wir in den Bereich Instanzen und können hier nun mit der Konfiguration des Adapters beginnen. Hierfür klickst Du einfach auf das Schraubenschlüssel-Symbol.

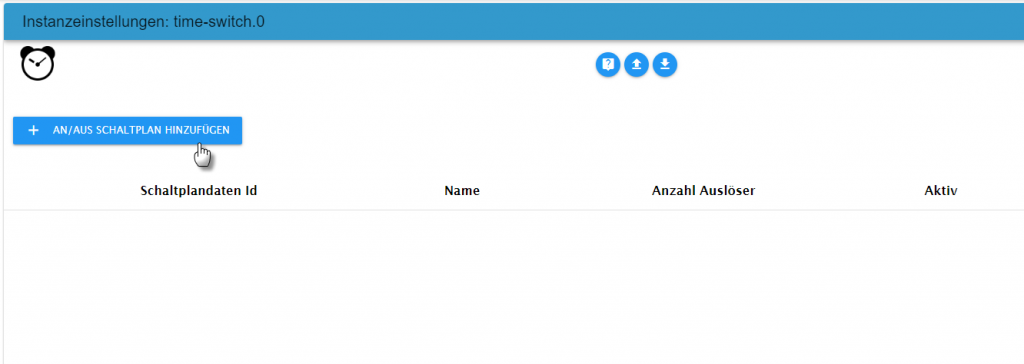
In der Adapter-Konfiguration fügen wir uns jetzt einen neuen Zeitplan hinzu. Dazu klickst Du auf die Schaltfläche „An/Aus Schaltplan hinzufügen“.

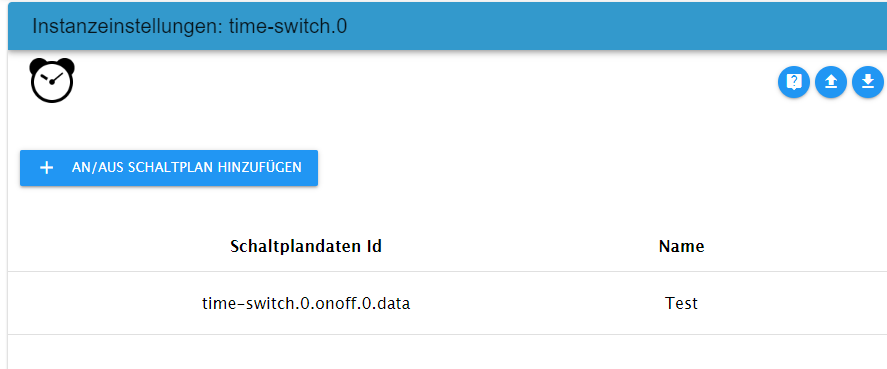
In der Adapter-Konfiguration kannst Du hier die eigentlichen Schaltpläne nur erzeugen, die Bearbeitung erfolgt dann später in ioBroker VIS. Nach dem Anlegen wird der neue Schaltplan in der Liste aufgeführt. In der Spalte Name ist in der Regel kein Name eingetragen, diesen habe ich hier im Screenshot bereits über ioBroker VIS konfiguriert.

Nach dem Anlegen des Zeitplans können wir jetzt in den ioBroker VIS-Editor wechseln. In einem beliebigen Projekt kannst Du jetzt das neue Widget Schedule (On/Off) in der Kategorie „time-switch“ in Deine Visualisierung einfügen. Ziehe dazu das Widget einfach auf Deine View.

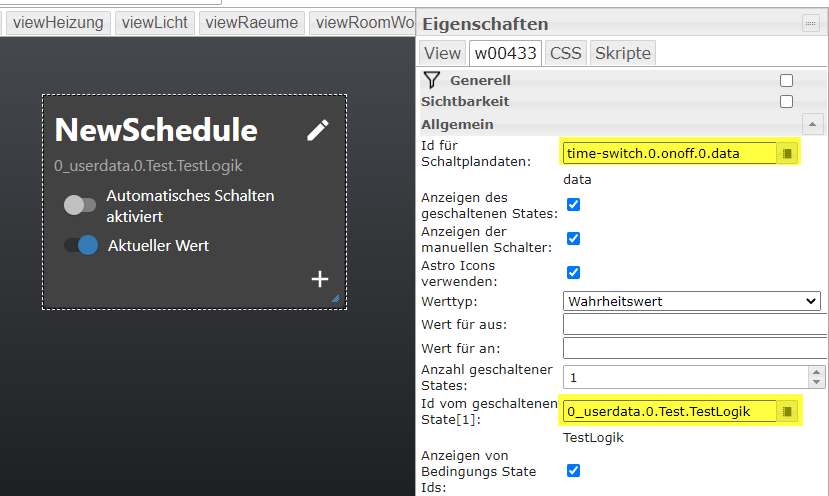
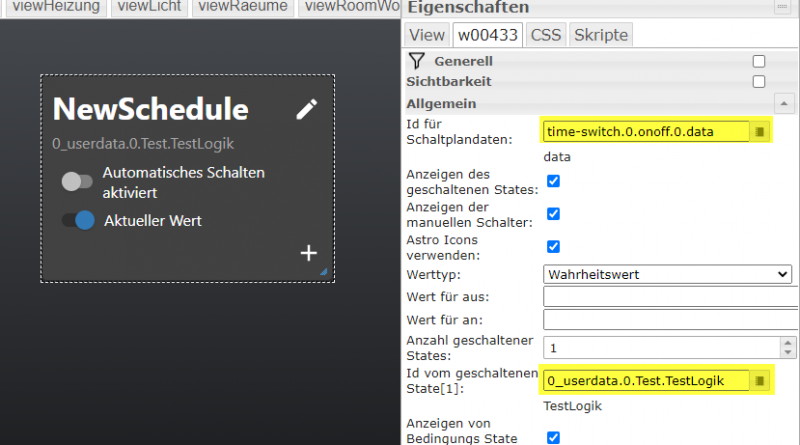
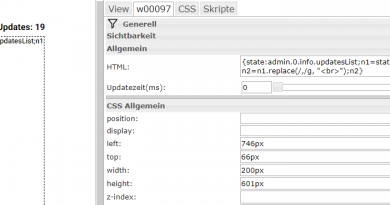
Nach dem Einfügen des Widgets auf der View wählen wir im ersten Schritt die Id des Schaltplans aus. In meinem Fall habe ich hier den Datenpunkt time-switch.0.onoff.0.data gewählt. Als zu schaltenen Datenpunkt habe ich hier einen Datenpunkt aus dem Bereich UserData gewählt. Du kannst hier natürlich auch direkt einen Schaltaktor wählen. Die restliche Konfiguration des Zeitplans wird dann über die Visualisierung vorgenommen.

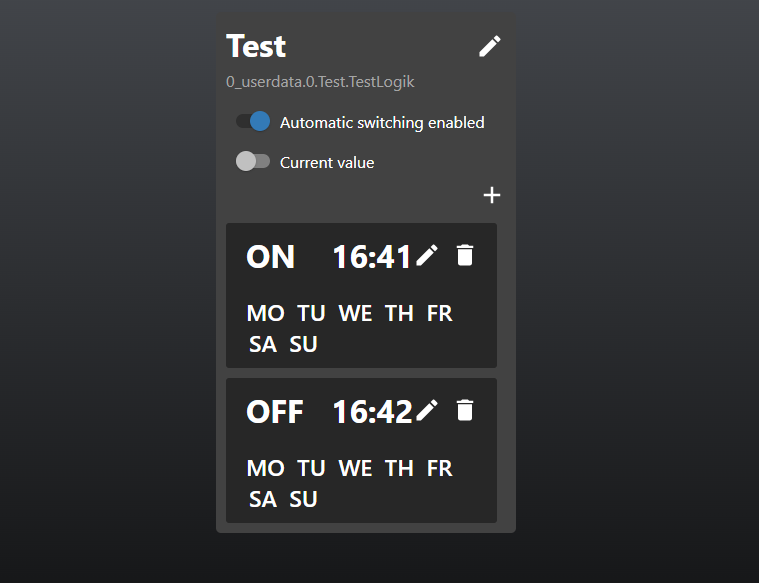
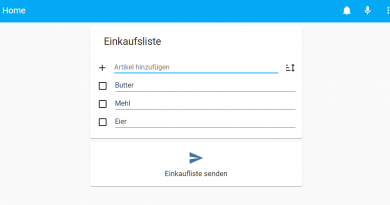
Nach dem Start der Visualisierung kannst Du nun über das Stift-Symbol dem Zeitplan einen Namen geben. Zudem kannst Du die Einschalt (ON) und Ausschaltzeitpunkte (OFF) festlegen. Über die Tagesabkürzungen kannst Du komfortabel auch die Tage wählen, an denen der Zeitplan aktiv sein soll.

Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hallo Mattihas,
vielen lieben Dank für Deinen Trick mit der Zeitschaltuhr. Ich hatte als Anfänger aber das Problem
den Adapter zu finden da ich bei meinem IOB eingestellt habe das ich nur stabile Versionen angezeigt bekomme. Ein kleiner Hinweis in Deiner Beschreibung wäre für uns Anfänger sehr hilfreich. Vielleicht fügst Du diese ja noch ein. Vielen lieben Dank.
Schöne Grüße
Jürgen
Hallo Jürgen,
danke für Dein Feedback und den Hinweis zum Verwahrungsort. Ich habe den Artikel ergänzt.
LG Matthias
Hallo Matthias,
ich wollte deinen Adapter, bzw. das Widget für meine Gartenbewässerung testen. Es wird mir jedoch nach dem Wechsel auf die VIS das Widget nicht angezeigt. Alle Adapter und npm sind auf dem aktuellsten Stand, die VIS hat die Version 1.4.15, ein Datenpunkt zum Steuern, wurde auch mehrmals angelegt und gelöscht. Kannst du mir eventuell weiterhelfen?
LG Jörg
Hallo Matthias,
super Anleitung – Ich hab mir das auf GitHub angesehen und nicht vertsanden wie ich das installiere.
Mit Deiner Anleitung ganz einfach – Danke!
In der Vis geht es super, aber gibt es auch eine Möglichkeit, das Widget in iQontrol einzubinden? Ich kann natürlich in der Vis für jede Zeitschaltuhr eine Seite bauen und diese dann in iQontrol anzeigen, aber vielleicht gibt es eine Möglichkeit ohne diesen Umweg über die Vis, sodass ich direkt in iQontrol anzeigen kann?
Gruß Tobias
Hallo,
erstmal vielen Dank. Der Adapter funktioniert super. Hatte am Anfang Probleme weil die Maschine nicht auf CEST als lokale Zeit stand und alles zwei Stunden früher eingestellt werden musste. Aber das Problem habe ich behoben.
Ist es auch möglich, In der Abhängigkeit zu CurrentValue eine Telegramm Nachricht zu versenden? Sprich der Lichtschalter Kinderzimmer wurde eingeschaltet bzw. ausgeschaltet?
Wäre Ressourcenschonender als den Ziel-Schaltwert per Blockly zu überwachen. Hat jemand vielleicht ein Screenshot, wie man das in dem Bis einstellt?
Gruss,
Micha
Ich meinte natürlich im Vis Adapter einstellt (Autokorrektur Faul)
Hallo Matthias,
ich bin dabei deinen Adapter in Verbindung mit dem S7 Adapter in die Vis einzubinden.
Ich benutze einen Merker der SPS. (State)
Nun habe ich folgendes Problem:
Die Uhr schaltet korrekt, jedoch nur für 1-2 Sekunden. Dann fällt der Merker wieder auf „0“ zurück.
Auch wenn ich den Schalter „Aktueller Wert“ betätige, bleibt das Signal nur die 2 Sekunden anstehen und der Schalter fällt wieder auf „0“ zurück.
Ich hoffe Du kannst mit den entscheidenden Tipp geben, wo das Problem liegen könnte 😉
Gruß Micha
PS: (IO-Broker Greenhorn) 😉
Hallo Micha,
das mit dem Impuls des Merkers liegt m. E. daran, dass du in der iobroker-Definition den Merhr als Impuls angekreuzt hat, nur RW ankreuzen!
Hallo Micha,
das mit dem Impuls des Merkers liegt m. E. daran, dass du in der iobroker-Definition beim S7-Adapter den Merker als Impuls angekreuzt hat, nur RW ankreuzen!
Hallo Matthias,
…genauso eine Schaltuhr habe ich gesucht!
Ich bin gerade dabei, Deinen Adapter in Verbindung mit dem S7-Adapter in die VIS einzubinden. Ich habe dafür einen Merker (Rolle: State) an „ID von geschaltetem State“ angelegt.
Schaltuhr wird in der VIS korrekt angezeigt und schaltet den angelegten Merker auch ein.
Mein Problem ist:
Der geschaltete Merker fällt nach 1-2 Sekunden wieder auf „0“ zurück.
Betätige ich den Schalter „Aktueller Wert“ um Manuell zu schalten, habe ich das identische Verhalten…… der Schalter fällt wieder auf „0“ zurück.
Kannst du mir da auf die Sprünge helfen, wo das Problem liegen könnte?
Danke im Voraus.
Gruß Micha (IO-Broker-Greenhorn) 😉
Guten Morgen Karl-Heinz,
ich habe gar nicht mehr mit einer Antwort gerechnet 😉
Vielen Dank für die Lösung dieses Problems.
(…..es sitzt meistens VOR dem Rechner)
Ich habe diese Einstellung nicht gefunden, da der Expertenmodus deaktiviert war.
Jetzt funktioniert alles besten.
Noch einen schönen Feiertag!
Gruß Micha
Hallo Matthias,
sehr schönes Widget und Deine Erklärung zur Installation. Hat auch soweit geklappt. Leider kann ich die Zeiten zwar einstellen, jedoch werden diese nicht gespeichert, angezeigt oder durchgeführt. Vielleicht kannst Du zu weiteren Einstellungen und Anwendung noch einige Details zeigen. Bin leider blutiger Anfänger.
Gruß Bernd
Hallo
der Adapter ist super. Leider funktioniert er nicht über die Cloud.
Hier wird das das Widget nicht angezeigt. und es gibt folgenden Fehler: „cloud.0 (21085) Cannot request web pages „http://127.0.0.1:8082/vis/tplTime-switchDevicePlan.ejs“: File tplTime-switchDevicePlan.ejs not found: {}“.
Ohne Cloud also im lokalen Netzwerk ist alles super.
Wie kann man das beseitigen?
Gruß Ralf