ioBroker Visualisierung mit lovelace – Teil 24 – Einkaufsliste
In diesem Artikel zeige ich Dir, wie Du eine smarte Einkaufsliste mit Lovelace umsetzen kannst.
In den letzten Artikeln habe ich bereits einige Karten und Tipps und Tricks rund um iobroker lovelace vorgestellt. Mit dem neuen Update des Adapter kamen jetzt auch neue Karten und Funktionen hinzu, welche ich nun gerne in einem kleinen Artikel zeige. In diesem Artikel zeige ich euch die Karte Einkaufsliste. Mit der Karte kann auf der Visualisierung eine kleine Einkaufsliste geführt werden. Zusätzlich zur Anzeige erstellen wir eine kleine Versand-Funktion, mit dem die Einkaufsliste per Telegram versendet werden kann.
Vorbereitungen für die Versand-Funktion (optional)
Bevor wir mit der Erstellung der Visualisierung beginnen können, müssen wir zunächst Vorbereitungen für die Versand-Funktion treffen. Wir benötigen hierfür einen eigenen Datenpunkt, welchen wir später im Script für das Starten des Versands verwenden. Falls Du keinen Versand implementieren möchtest, dann kann der folgende Abschnitt übersprungen werden.
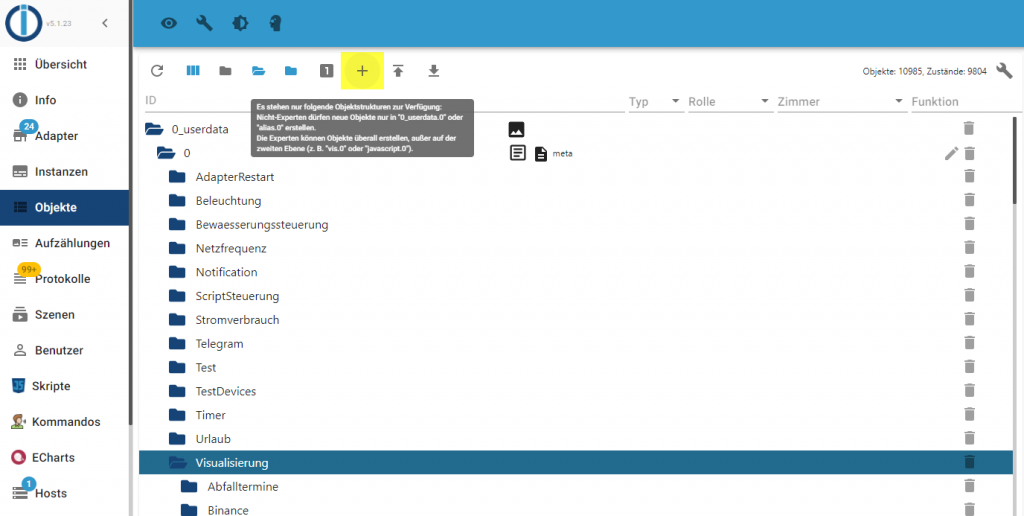
Im ersten Schritt erstellen wir nun im Bereich 0_userdata ein neues Verzeichnis für die lovelace Datenpunkte. Klicke dazu auf die hier gelb markierte Plus-Schaltfläche.

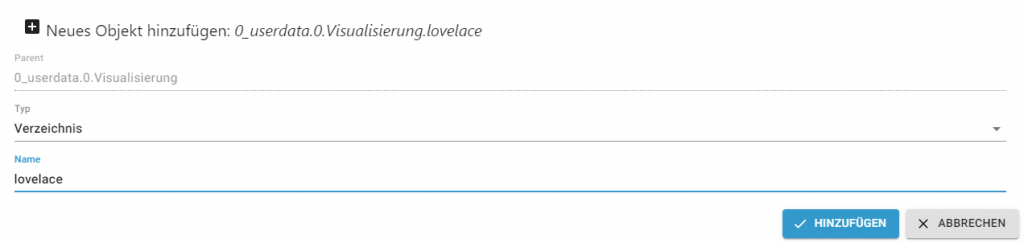
Auf dem neuen Fenster ist bereits der Typ Verzeichnis eingestellt. Als Name habe ich hier lovelace angegeben. Klicke dann auf die Schaltfläche Hinzufügen.

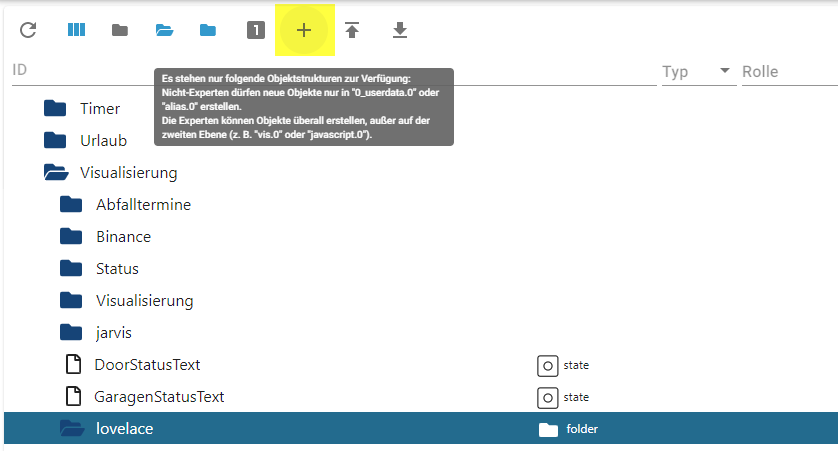
Im nächsten Schritt erstellen wir unterhalb des neuen Ordners lovelace einen neuen Datenpunkt. Über diesen Datenpunkt werden wir später in einem eigenen Script den Versand der Einkaufliste über Telegram steuern.

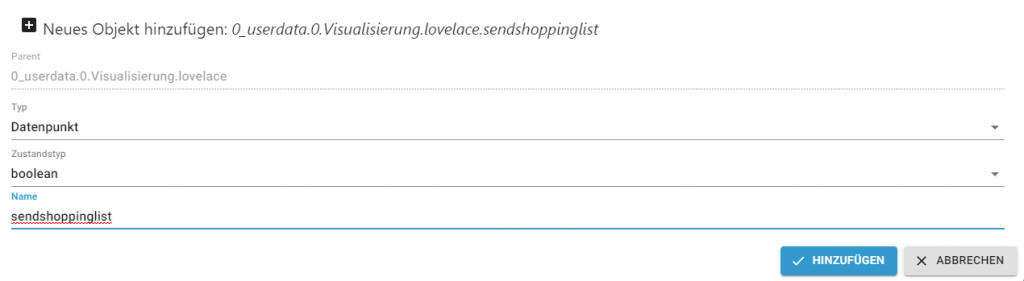
Als Typ wählen wir hier Datenpunkt aus. Als Name habe ich hier sendshoppinglist gewählt.

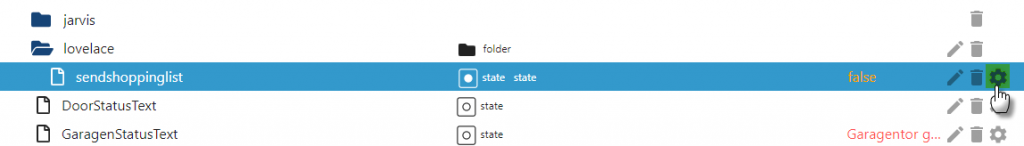
Im nächsten Schritt müssen wir den gerade neu erstellten Datenpunkt für lovelace aktivieren. Hierfür klickst Du auf das gelb markierte Zahnrad-Symbol ganz rechts.

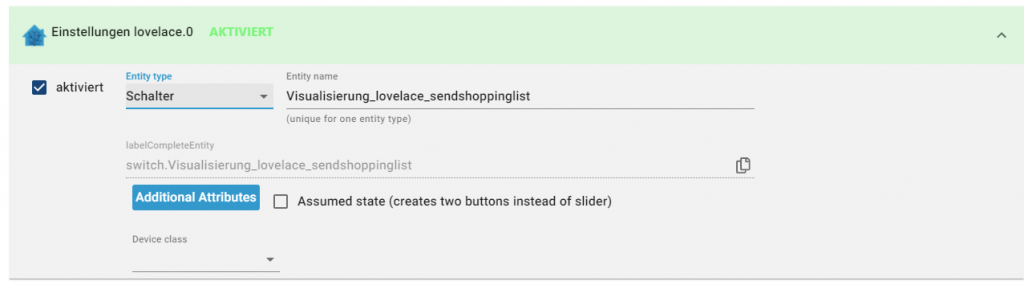
In den Einstellungen des Datenpunkts aktivieren wir dann den Datenpunkt und wählen als Entity Type Schalter aus. Den Namen und die weiteren Einstellungen habe ich so belassen.

Damit sind die Vorarbeiten für die Datenpunkte angeschlossen. Wir beginnen nun mit der Konfiguration der lovelace Visualisierung.
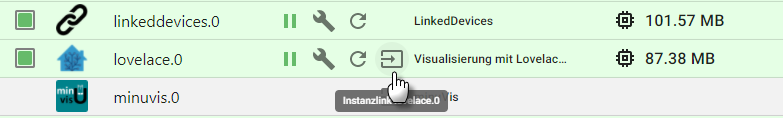
Im ersten Schritt öffnen wir zunächst im Bereich Instanzen die Adapter-Webseite. Mit dieser Webseite wird die Visualisierung dargestellt. Zudem wird hier auch direkt die Konfiguration erledigt.
Lovelace Konfiguration der Visualisierung

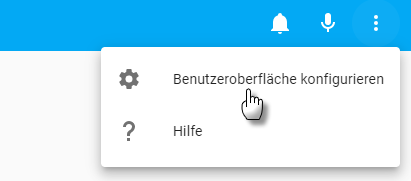
In der Visualisierung klicken wir dann oben rechts auf den Sandwitch-Button und dann auf die Schaltfläche „Benutzeroberfläche konfigurieren“. Nun öffnet sich die Konfiguration der Visualisierung.

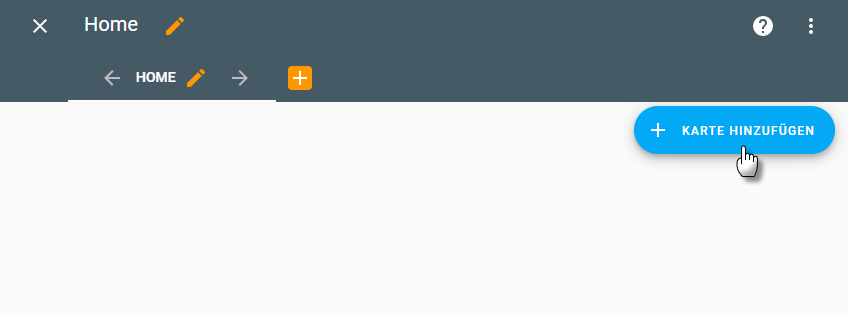
In meinem Fall handelt es sich um eine leere Umgebung, in die wir nun eine neue Karte einfügen möchten. Dazu klicken auf die große blaue Schaltfläche Karte hinzufügen.

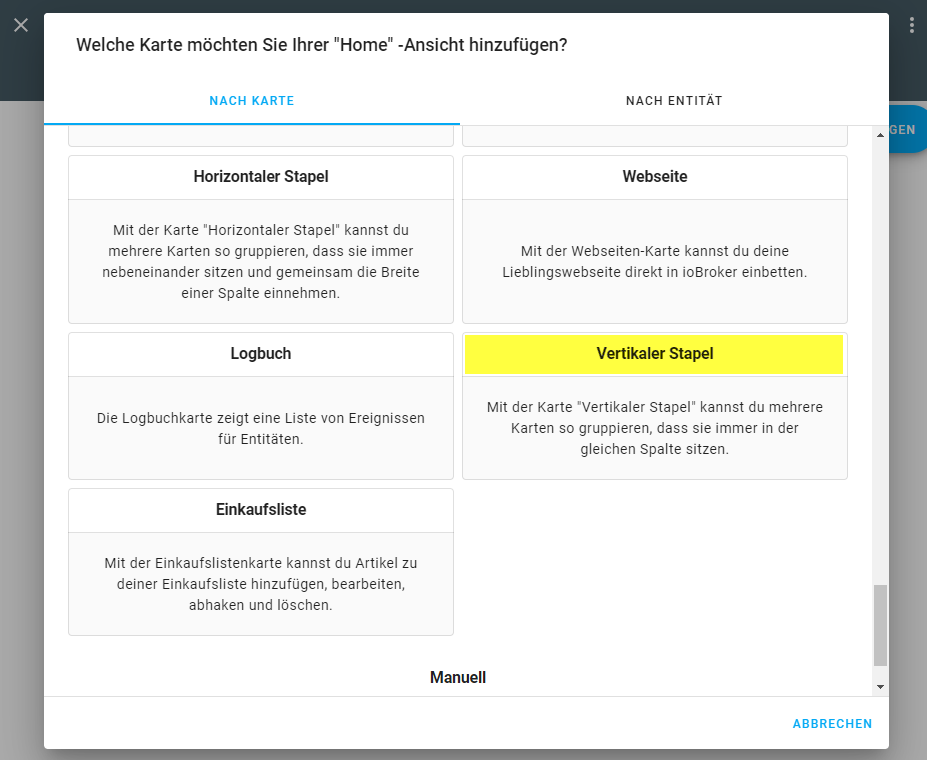
In der Auswahl der Karten wählen wir hier zunächst die Karte Vertikaler Stapel. Diese Karte wählen wir, da ich unterhalb der Einkaufsliste später noch eine Schaltfläche für den Versand der Einkaufsliste implementieren möchte.

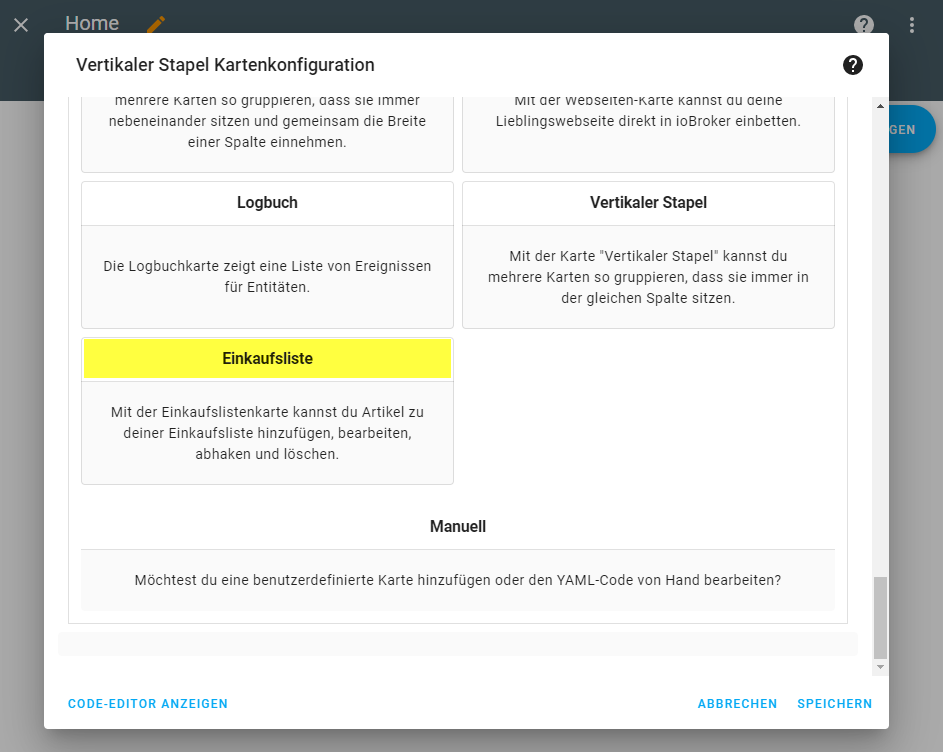
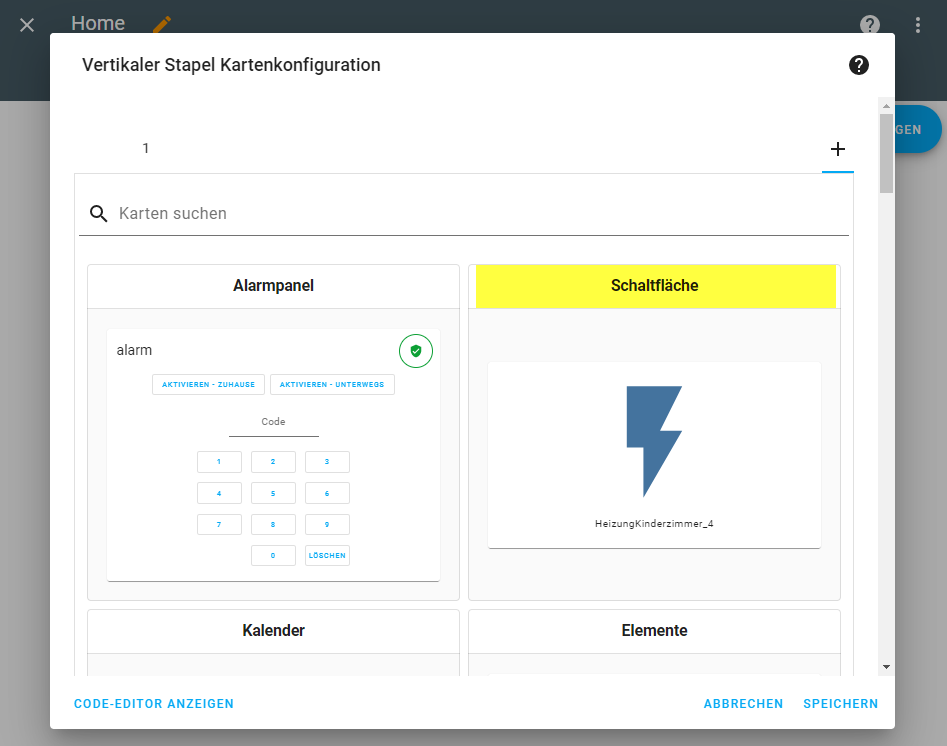
Nach dem Einfügen der Karte klicken wir nun auf die Kartenkonfiguration der Karte Vertikaler Stapel. Hier fügen wir im ersten Schritt die Karte Einkaufsliste hinzu.

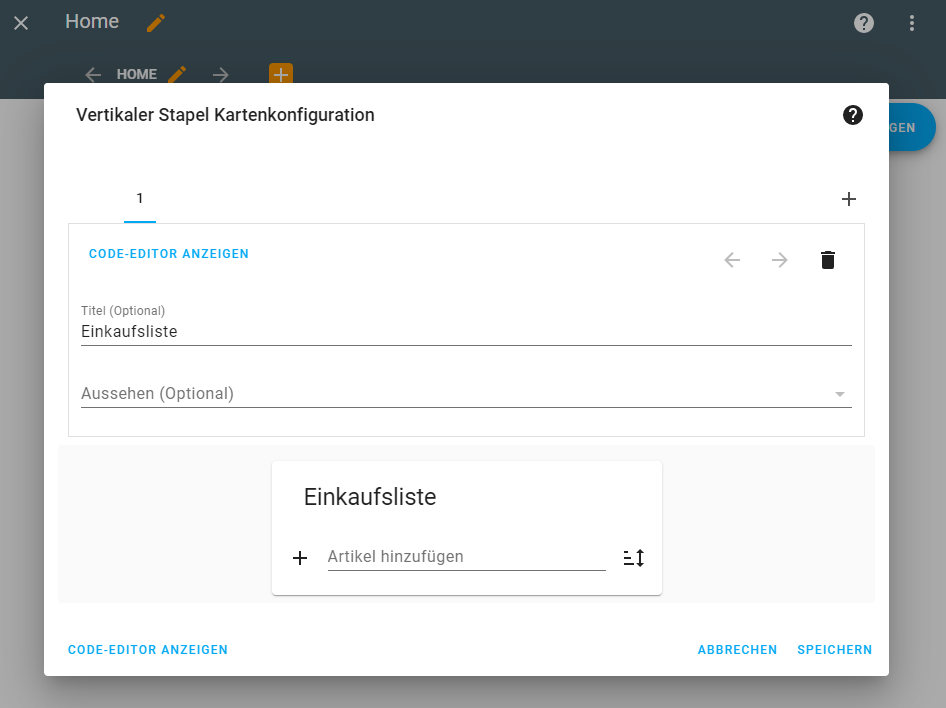
In der Kartenkonfiguration habe ich hier den Titel gesetzt. Am Aussehen habe ich hier nichts verändert.

Im nächsten Schritt fügen wir zusätzlich noch die Karte Schaltfläche zu den Karten der Karte Vertikaler Stapel hinzu.

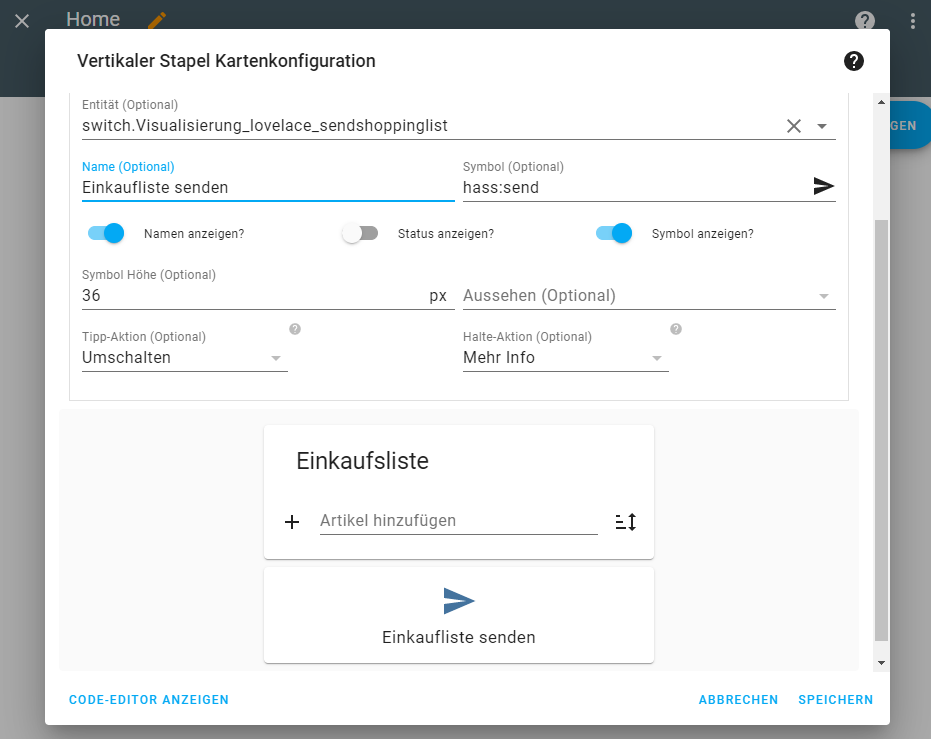
Auf der Karte Schaltfläche wählen wir hier den vorher erstellten und für Lovelace aktivierten Datenpunkt sendshoppinglist aus. Den Namen habe ich auf die Zeichenfolge „Einkaufsliste senden“ gesetzt. Zudem habe ich hier noch ein optionales Symbol (hass:send) gewählt. Über die Konfiguration kann hier zudem noch die Höhe des Symbols konfiguriert werden.

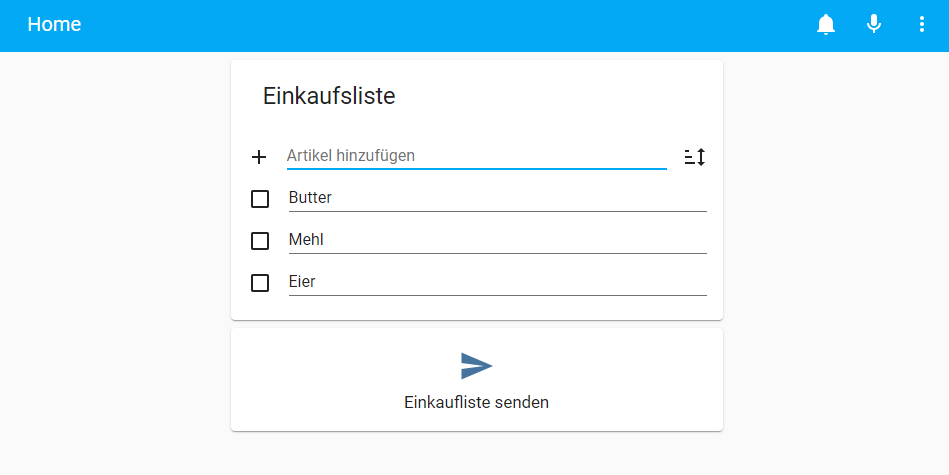
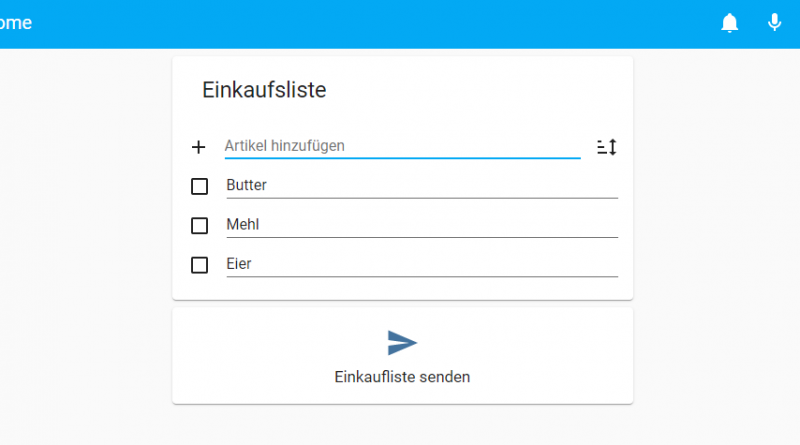
In der Visualisierung werden die beiden Karte wie folgt dargestellt:

Über die Plus-Schaltfläche kann ein neuer Artikel zur Einkaufsliste hinzugefügt werden. Über die CheckBoxen vor dem Namen des Artikels können diese abgehakt werden. Zudem kann die Reihenfolge der einzelnen Artikel angepasst werden.
Im nächsten Schritt fügen wir nun das Script zu ioBroker hinzu, mit dem die Einkaufsliste als Telegram-Nachricht versendet werden soll.
Script für den Versand der Einkaufsliste
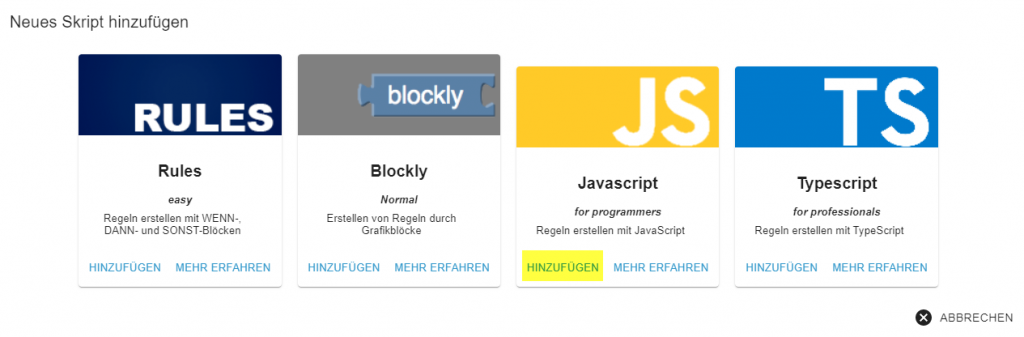
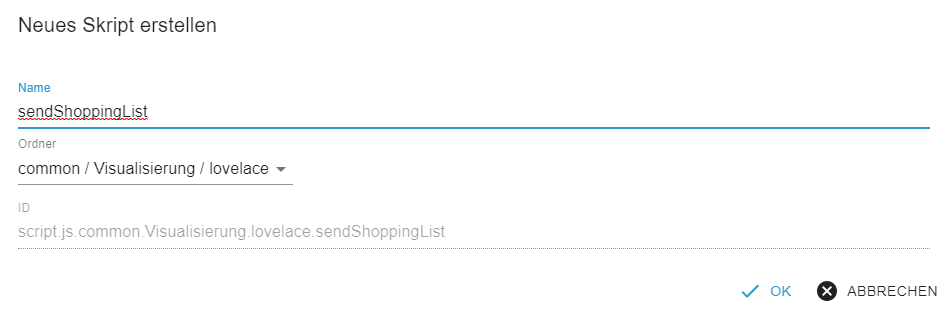
Im Bereich Scripts erstellen wir im ersten Schritt ein neues JavaScript.

Als Name habe ich hier sendShoppingList gewählt. Zudem speichere ich meine Scripts in einem entsprechenden Ordner zur besseren Strukturierung.

Nach dem Anlegen des Scripts fügen wir dann den folgenden Script-Code ein und speichern das Script. Klicke zudem auf den Pfeil für die Aktivierung des Scripts.
on({id: '0_userdata.0.Visualisierung.lovelace.sendshoppinglist', val: true}, async function (obj) {
var textList = "Einkaufsliste:";
setStateDelayed("0_userdata.0.Visualisierung.lovelace.sendshoppinglist", false, 1000, false);
var jsonObject = JSON.parse(getState("lovelace.0.control.shopping_list").val);
var keys = Object.keys(jsonObject);
for(let i = 0; i < keys.length; i++) {
var artikel = jsonObject[keys[i]];
console.log(artikel.name);
textList = textList + "\n" + "-" + artikel.name;
}
sendTo("telegram", "send", { text: textList });
});
Ich hoffe ich konnte Dir damit weiterhelfen und freue mich wie immer über Deine Fragen, Anregungen oder Kommentare zum Thema 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste





Hi,
super dieser Beitrag hier. Allerdings habe ich eine Frage dazu. Geht das nur über die eigene Webseite des Adapters, oder kann ich die Einkaufsliste auch via Widget direkt in eine VIS View integrieren?
Danke und Grüße
Torsten