Sprachausgaben über ioBroker mit Amazon Echo
In diesem Artikel zeige ich Dir, wie Du mit ioBroker und dem Alexa-Adapter Sprachausgaben über ein Amazon Echo Gerät realisieren kannst.
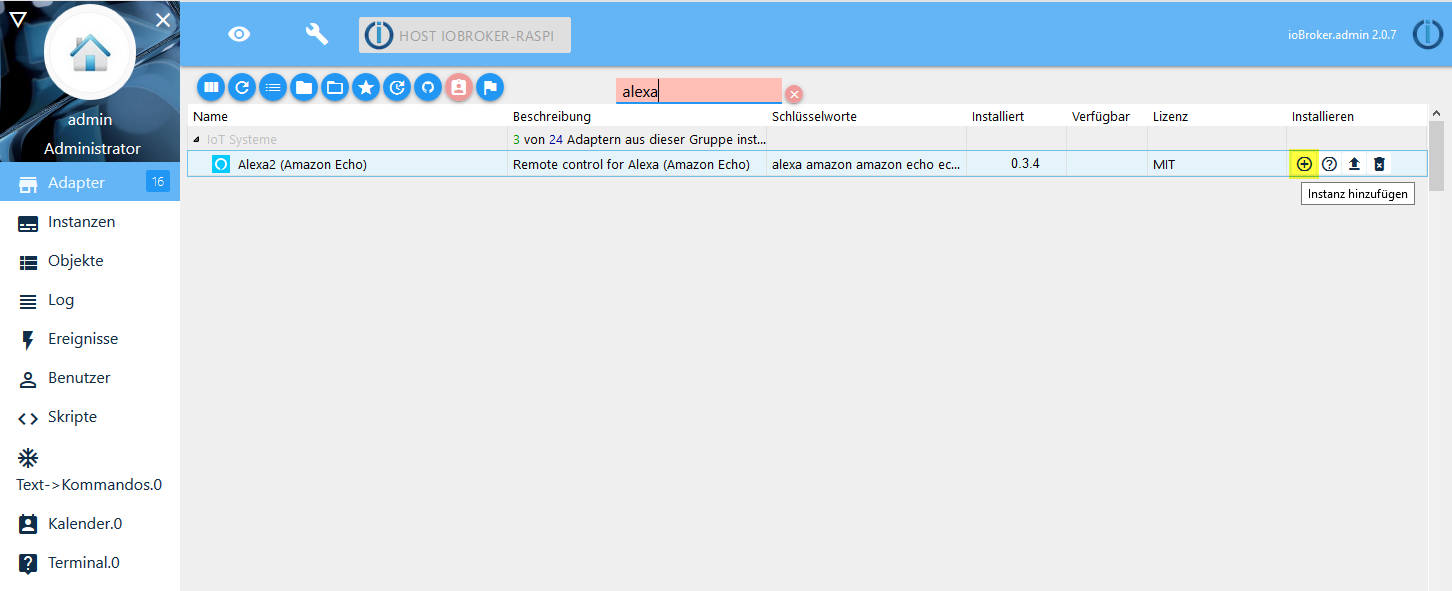
Im ersten Schritt müssen wir für die Sprachausgaben einen neuen Adapter installieren. Den ioBroker.alexa2 Adapter können wir über die verfügbaren Adapter in ioBroker komfortabel hinzufügen:

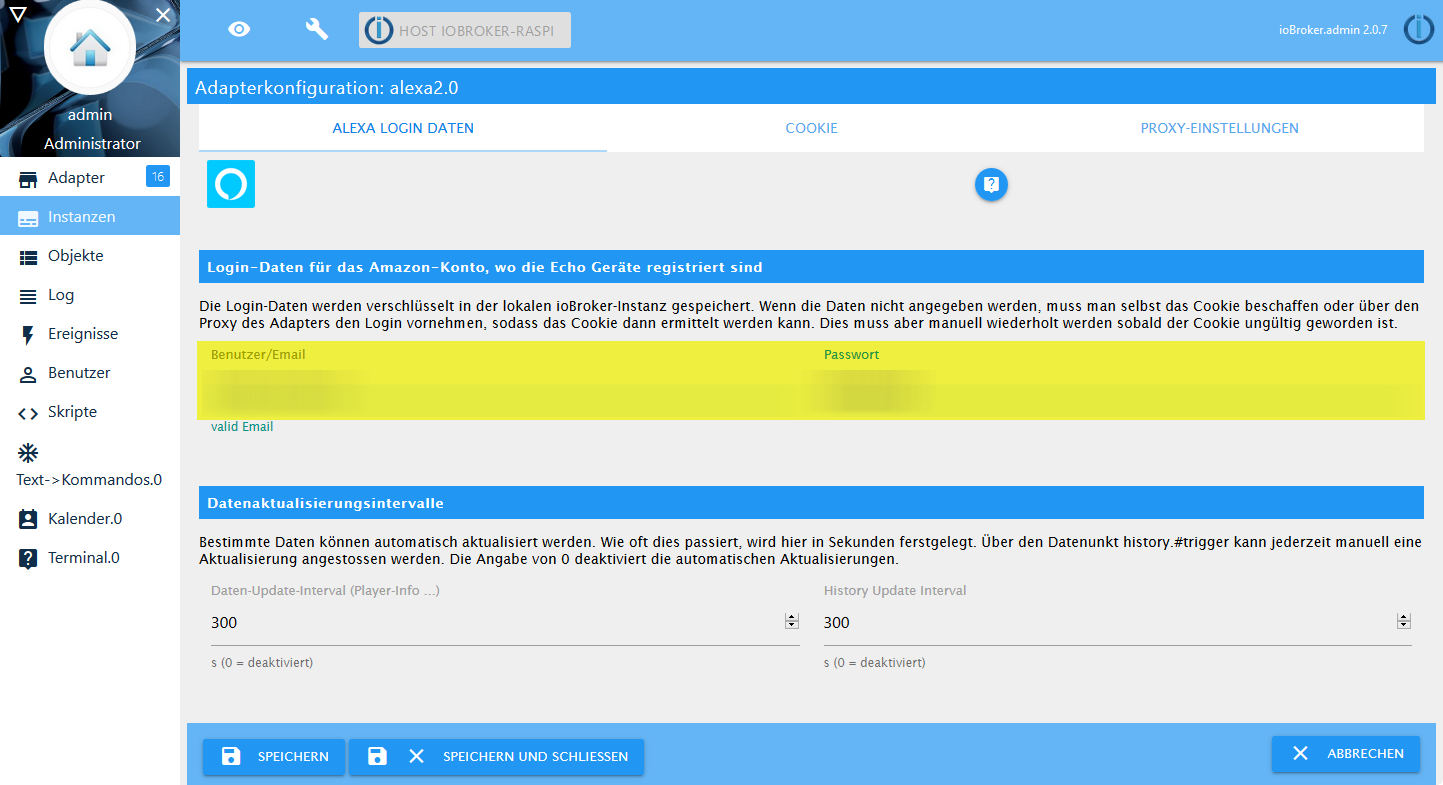
Nach der Installation müssen wir den Alexa-Adapter konfigurieren. Hierfür geben wir die Amazon-Anmeldedaten (E-Mail-Adresse und Passwort) in der Konfiguration an. Die Anmeldedaten werden verschlüsselt in der lokalen ioBroker Instanz gespeichert.

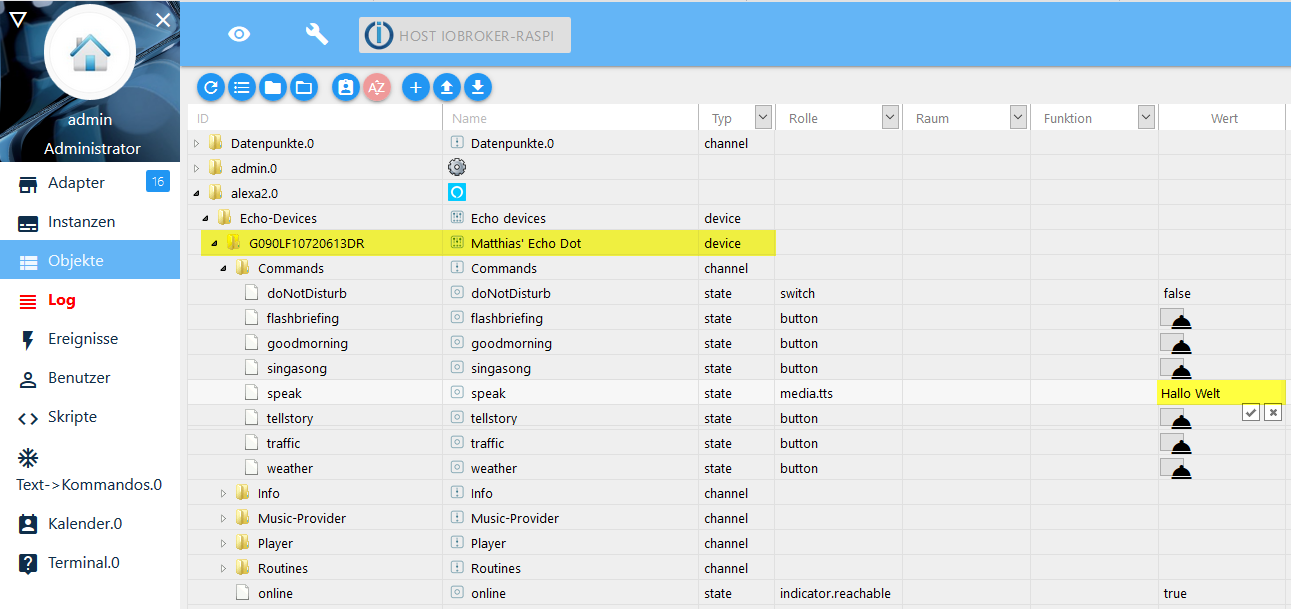
Nach der Adapter jetzt installiert und eingerichtet wurde, können wir nun mit den ersten Sprachausgaben beginnen. Um die Ausgaben zu testen wechseln wir nun in den Bereich Objekte. Unter dem Eintrag „alexa2.0“ findest Du den Bereich „Echo-Devices“, unter dem jedes Dener echo-Geräte aufgelistet wird. Unterhalb des Echo-Gerätes hast Du nun den Bereich „Commands“, mit dem entweder vorgefertigte Befehe ausgeführt werden können (z.B. flashBriefing mit Deinen Nachrichten oder die aktuellen Verkehrsmeldungen oder die Wettervorhersage). Zudem steht hier der Datenpunkt „speak“ zur Verfügung, mit dem eine Zeichenfolge über das jeweilige echo-Gerät ausgegeben werden kann. Hier können wir gleich unsere Sprachausgabe über die ioBroker Objektansicht ausprobieren. Dazu einfach einen Text eingeben und bestätigen, schon sollte unser echo-Gerät den Text ausgeben.

Alternativ können wir die Sprachausgabe natürlich auch über ein JavaScript starten. Wir müssen dazu einfach den Datenpunkt „speak“ kopieren und per setState() die Zeichenfolge an den Datenpunkt übergeben.
function Sprechen( Text) { setState('alexa2.0.Echo-Devices.G090LF10720613DR.Commands.speak', Text ); } Sprechen('Hallo');Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?





Hy,
aber wie kann ich das denn verknüpfen?
Wenn ich zum z.b Fragen möchte“ wie ist der Status der Haustür“ das Alexa denn sagt offen oder geschlossen ( im Smart Home )
Coole Sache……..Vielen Dank
Hallo
was muss ich tun, damit die Alexa ausgeschalten wird ?
Pingback: Amazon Echo ioBroker Scripts – Radio ein- und ausschalten – smarthome-tricks.de
Könnte jemand auch ein Beispiel Blocky Script dazu posten ?
Pingback: Verschiedene Stimmen und Betonungen in Alexa über ioBroker steuern – smarthome-tricks.de
Ich bekomme den Adapter nicht zum laufen, da ich bereits an der Anmeldung scheitere. Meine Amazon-Anmeldedaten werden nicht akzeptiert.
Hallo,
nochmals herzlichen Dank für Deine Hilfe, die Umschaltung der Textfarbe hat funktioniert.
Habe aber jetzt das nächste Problem.
Die oben aufgeführte Textausgabe über Alexa Funktioniert nicht.
Ich schreibe über ein Blockly in den Datenpunkt speak der jeweiligen Alexa einen Text. Es wird aber auf der Alexa nichts ausgegeben. Ich lasse das Blockly all 4s durchlaufen.
Hast Du eventuell einen Tip?
Gruss
Claus
Hier noch das Skript,
var Intervall, timeout;
on({id: „0_userdata.0.Testen.Testmerker“/*Testmerker*/, change: „ne“}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
if (getState(„0_userdata.0.Testen.Testmerker“).val == true) {
(function () {if (timeout) {clearTimeout(timeout); timeout = null;}})();
timeout = setTimeout(function () {
setState(„alexa2.0.Echo-Devices.G0911B0592830S56.Commands.speak“/*speak*/, ‚Hallo Hallo es hat geläutet‘);
setState(„alexa2.0.Echo-Devices.G090L9107277060K.Commands.speak“/*speak*/, ‚laden fertig‘);
console.log(‚Hallo Hallo es hat geläutet‘);
}, 2000);
}
});
Intervall = setInterval(function () {
if (getState(„0_userdata.0.Testen.Testmerker“).val == true) {
setState(„0_userdata.0.Testen.Testmerker“/*Testmerker*/, false);
} else {
setState(„0_userdata.0.Testen.Testmerker“/*Testmerker*/, true);
console.log(‚test‘);
}
}, 4000);