Endlich ist auch der Briefkasten in das Smart-Home integriert
Jetzt ist endlich auch der Briefkasten in das Smart-Home integriert. Kennt ihr das, ihr wartet auf eine Sendung und lauft ständig zum Briefkasten um zu schauen ob endlich die Post da war? Damit ist ab heute Schluss, denn unser Briefkasten wird ab sofort mittels einem ESP8266 überwacht und bei Veränderung der Briefkasten-Klappe direkt an ioBroker gemeldet. Im folgenden Artikel zeige ich wie ich diesen Sensor aufgebaut, programmiert und in ioBroker implementiert habe.
1. Vorbereitungen in ioBroker
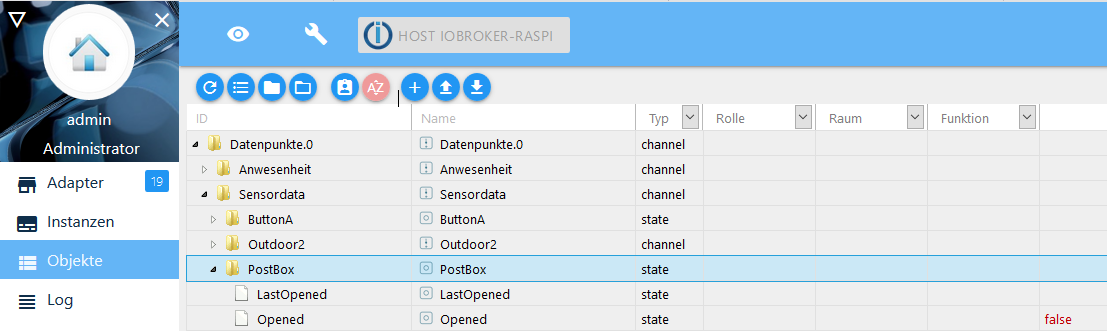
Im ersten Schritt treffen wir die Vorbereitungen für die ioBroker Objekte. Wir benötigen einen Datenpunkt, welcher den aktuellen Zustand (Klappe geöffnet) des Briefkastens speichert. Zudem speichern wir uns bei der Änderung des Datenpunktes per Skript die aktuelle Uhrzeit in einen weiteren Datenpunkt. Somit wissen wir wann die Sendung in den Briefkasten geworfen wurde.
Datenpunkte.0.Sensordata.PostBox.LastOpened (Zeichenfolge)
Datenpunkte.0.Sensordata.PostBox.Opened (Logischer Wert)

Zudem legen wir uns ein Skripte an, mit denen wir den TimeStamp des Post-Einwurfes speichern können. Im folgenden Skript fragen wir die Änderung des Datenpunktes „…Opened“ ab. Wenn der Wert auf „true“ steht senden wir per telegram einen Nachricht und schreiben zudem den aktuelle TimeStamp in den Datenpunkt.
on({id: "Datenpunkte.0.Sensordata.PostBox.Opened", change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ( value == true ) { sendTo("telegram", "send", { text: "Die Post ist da :-)" }); var TimeStamp = new Date(); TimeStamp = formatDate(TimeStamp, "TT.MM.JJJJ SS:mm:ss"); setState('Datenpunkte.0.Sensordata.PostBox.LastOpened', TimeStamp ); } });Zusätzlich erstellen wir uns ein weiteres Skript, mit dem jeden Abend der Datenpunkt „Opened“ auf false gesetzt wird. Dieses Skript wird um 23:00 Uhr ausgeführt.
function PostBoxReset() { setState('Datenpunkte.0.Sensordata.PostBox.Opened', false ); } schedule({hour: 23, minute: 0}, function () { PostBoxReset(); });2. Aufbau des Sensors
Im zweiten Schritt beschäftigen wir uns mit der Grundschaltung, welche auf dem Button-Prinzip basiert. Im folgenden Artikel wird die Schaltung erklärt und aufgebaut.
ESP8266 ButtonWir nehmen für unseren Briefkasten-Sensor die Button Grundschaltung, und ersetzen den Taster mit einem anderen Schalter.
UEETEK 5stk Simulierte Roller SPDT AC Micro Schalter
Preis: 10,49 €
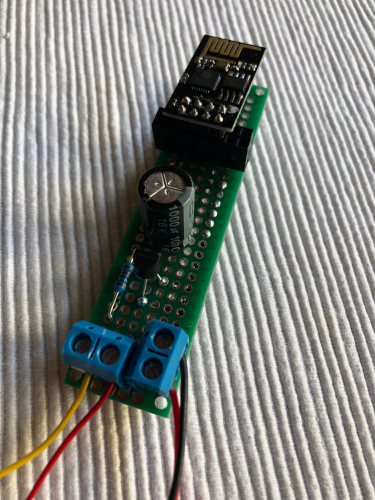
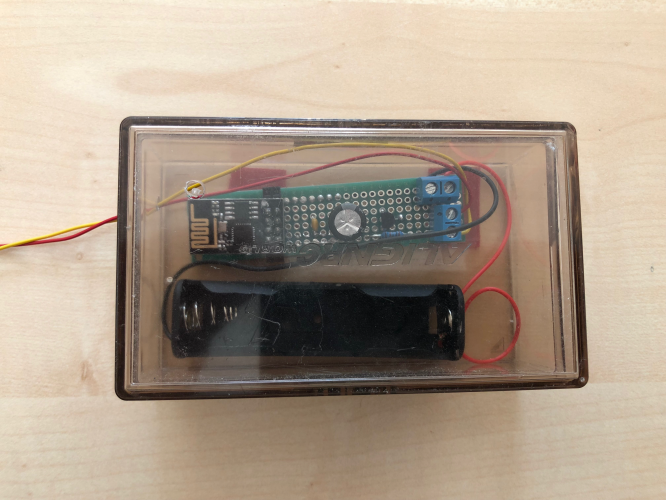
Die einzelnen Komponenten könnt Ihr euch aus dem ESP8266 Button Artikel entnehmen, ich habe die Komponenten auf eine einfache Lochrasterplatine aufgelötet und verbunden. Zudem habe ich das Board sowie die 18650 Batterie in eine Kunststoff-Box eingeklebt, sodass die Komponenten besser geschützt sind.

Auf dem folgenden Foto sehen wir den Briefkasten sowie den Einbau des Sensors hinter der Briefkasten-Klappe. Der Schalter geht beim Öffnen der Klappe auf und schließt somit den Stromkreislauf um den ESP8266 aus dem DeepSleep zu wecken und die Benachrichtigung zu erzeugen.
3. Programmierung
Nun kommen wir zur Programmierung des ESP01. Im Sketch initialisieren wir zunächst in der Setup-Methode die WIFI-Verbindung und setzen dann einen HTTP-Request über die SimpleAPI ab. Dabei setzen wir per SimpleAPI Set Schnittstelle den Opened Datenpunkt auf true. Das war es auch schon, im Anschluss dazu wird der ESP01 wieder per Deepsleep(0) in den Schlafmodus gesetzt. Anbei der Code:
#include <ESP8266WiFi.h> const char* ssid = "WLAN_SSID"; const char* password = "WLAN_PWD"; void setup() { initWifi(); makeSimpleApiRequest(); ESP.deepSleep(0); } void loop() { } void initWifi() { WiFi.begin(ssid, password); int timeout = 10 * 4; while(WiFi.status() != WL_CONNECTED && (timeout-- > 0)) { delay(250); } } void makeSimpleApiRequest() { String host = "192.168.2.90"; int Port = 8087; WiFiClient client; if (client.connect(host, Port)) { // URL die aufgerufen werden soll generieren String url = "/set/Datenpunkte.0.Sensordata.PostBox.Opened?value=true"; client.print(String("GET ") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connection: close\r\n\r\n"); delay(10); while(client.available()) { String line = client.readStringUntil('\r'); } } }4. Ergebnis und Fazit
Sobald jetzt der Briefträger eine Sendung in den Briefkasten wirft, erhalte ich eine Push-Message über Telegram. Zudem wird in ioBroker ein Datenpunkt auf „TRUE“ sowie der Zeitstempel des Einwurfs gesetzt. Bis jetzt läuft das System stabil und zuverlässig, mal sehen wie lange die Akku-Ladung des ESP8266 ausreicht, evtl. werde ich den Sensor noch mit einem Solarpanel ausstatten. Ich werde weiter berichten und freue mich schon auf das nächste Projekt 🙂
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?







Cooles Projekt. Wie lange hat denn deine Akkuladung gehalten?
Bei mir waren es aktuell leider nur 1-2 Wochen. Ich muss auf meinem ESP01 aber noch die LED entfernen, dann sollte es besser sein. Hast Du ähnliche Erfahrungen gemacht?
Cooles Projekt vielleicht könntest du auch mal eine Anleitung schreiben wie das mit dem Sketch funktioniert.
Mit arduino?
Soviel ich gelesen habe funktioniert beim ESP01 ein echter deep sleep mit nur 3mA Stromaufnahme nur dann, wenn du den RST mit dem GPIO16 verbindest. Dann sollte der Verbrauch merklich zurück gehen.
Danke für den Hinweis! Ich werde das prüfen. Aktuell arbeite ich an einer Lösung direkt über Homematic 🙂
Hallo Matthias, du schreibst „Zudem legen wir uns ein Skripte an, mit denen wir den TimeStamp des Post-Einwurfes speichern können“.
Wo/wie muss ich denn so ein Script anlegen?
Gruß,
Bernd
Hallo Bernd,
im Bereich „Scripte“ links im Baum. Ich habe zu dem Thema auch einen Artikel. Schau mal hier:
https://www.smarthome-tricks.de/software-iobroker/iobroker-javascript-einfuehrung/#part4
Viele Grüße,
Matthias
Hi, hast du deinen Briefkasten mittlerweile mit einem Solarpabel ausgestattet und wie lang ist deine Akkulaufzeit?
Ich versuche mich auch an einem smarten Briefkasten doch ist leider der wemos d1 Mini mit Tasmota geflasht ein echter Stromfresser.
Einen echten DeepSleep gibt es da Nicht.
Daher benutzte ich jetzt deine Buttonschaltung mit deepsleep Script in der Hoffnung das der Akku länger als 2 Tage hält.
Hi zusammen,
ich habe mir meinen Briefkasten auch smart gemacht aber etwas anders mit einem anderen Script gelöst.
Ich hatte anfangs auf meinem Wemos D1 mini Tasmota geflasht aber da der kleine ein recht ordentlicher Stromfresser ist hielt die Akkulaufzeit nur 2 Tage.
Der Wemos ging nicht in den DeepSlepp unter Tasmota nicht möglich.
Jetzt zu meiner eigentlichen Frage wie lange hält dein Akku?
Ich habe mir noch einen kleines Solarpanel drüber gebaut in der hOffnung das es jetzt ausreichend bis ewig hält. 🙂
Hallo Sascha,
mein Sensor hielt auch nur knapp 2-3 Tage. Auch mit dem ESP01 gab es Probleme mit dem DeepSleep-Mode. Ich bin gerade nochmal am Überlegen, ob ich nen neuen Sensor auf Homematic-Basis bauen werde. Alternativ über 433 MHZ, die WIFI-Verbindung frisst einfach zu viel Strom :-/ Die Idee mit dem Solarpanel ist auch nicht schlecht, bei mir nur zu wenig Platz.
Viele Grüße,
Matthias
Hi,
also bei mir läuft der Briefkasten jetzt schon über einen Monat mit dem Wemos D1, 18650 Akku,
Laderegler und Solarpanel welches winzig ist.
Habe auch dein Script umgeschrieben so, dass der Wemos in einen echten DeepSleep fällt und somit nur die Wlanverbindung aufbaut sobald der Schalter ausgelöst wird.
Bin jetzt mal auf die Wintermonate gespannt wie lange er da hält.
Viele Grüße Sascha
Hallo Sascha. Klingt spannend, hast du das irgendwo veröffentlicht ? Oder könntest Du hier den Code vielleicht posten ? Und wie und wo ist denn jetzt der Kontakt angeschlossen ? Danke und Grüße, Karsten
Hi,
Ich habe bei mir kein homematic im Einsatz, wollte aber auch meinen Briefkasten in FHEM einbinden. Die Akkulaufzeit war auch ein Riesen Kriterium. Ich bin nun hingegangen und habe mir solch ein Funk relais Modul gekauft. Gab es bei Amazon für 12 Euro. Das relais Modul kommt ins Haus an die Steckdose und die relais werden mit dem esp verbunden. Zum schalten der relais ist eine Fernbedienung dabei. Die Tasten habe ich per Litze auf eine Platine herausgelötet. Ein Kontakt der Fernbedienung geht auf den Schlitz und ein weiterer Kontakt auf die Tür. Sobald der Schlitz geöffnet wird, bekomme ich einmalig eine Nachricht. Sobald die Tür geöffnet wird, gibt es einen reset und Nachricht, das die Post geholt wurde. Zudem gibt es noch täglich um 23 Uhr einen reset, falls der Brief per Klappe oben nur geholt wurde.
Batterielaufzeit bisher Monate. Einziger Kritikpunkt ist eben 433mhz Technik. Fire and forget. 868 wäre schon toller
Nächster Punkt ist die Zeitungsrolle. Hier bin ich noch unsicher wie ich es mache. Per Lichtschranke wohl am ehesten, muss nur schauen wie es dort mit Batterie und so geht, esp bleibt ja außen vor.
Eventuell könnte ich so weiterhelfen.
Sascha.
Hallo Matthias,
habe Dein Projekt auch mal in Angriff genommen 🙂 Der „Grundaufbau“ ESP-Button läuft tadellos. Prima. Lässt sich sehr schön toggeln und der Zustand unter Objekte ändert sich mit jedem „klick“. Für den Briefkasten ersetzt Du den Taster durch einen Schalter. Der Taster hat ja immer einen Reset ausgelöst, der Schalter -Zitat „und schließt somit den Stromkreislauf“- und bestromt den kompletten ESP (?) Ist das korrekt ? Oder wirkt der Schalter auch auf den Reset-Eingang? Vielleicht kannst du noch 2-3 Worte zum „deep-sleep“ erwähnen, ich benutzte klassisch den ESP-01. (Der kann doch deepsleep ODER?) 1000 Dank und Grüße. Cooles Projekt, weiter so 😉
Karsten
Hallo zusammen,
ich habe meinen Briefkasten ebenfalls „smart“ gemacht – allerdings mit einem völlig anderen Ansatz. Das Ganze ist jetzt seit ca. 2 Jahren im Einsatz und funktioniert einwandfrei. Da in den Kommentaren mehrfach das Thema Akkulaufzeit diskutiert wurde: die Batterie meiner Lösung hält ca. 1 Jahr 🙂
Wer Interesse hat, sich das ganze anzuschauen – auf meinem YouTube Kanal gibt es ein Video dazu:
https://www.youtube.com/watch?v=VIZrnMQkzGo
Weitere interessante „Bastelprojekte“ findet ihr in meinem Kanal unter:
https://www.youtube.com/channel/UCN2CIVapzfr40qKglcJZbwQ/videos
Viele Grüße
Ralf
Hallo Ralf,
cool gelöst, danke für den Tipp und die Links zu den Videos 🙂
LG Matthias
Pingback: ESP8266: Pinout, Projekte und alles wichtige, was Du wissen musst