ioBroker HABPanel – Teil 24 – Online-Status Widget
In dieser Artikelreihe zeige ich Dir eine weitere Visualierungsoberfläche für ioBroker.
Im 24. Teil der Artikelreihe erstellen wir uns ein eigenes Widget zur Darstellung des Online/Offline Status unserer Netzwerk-Geräte wie z.B. des NAS oder IP-Kameras. Da ich für diesen Zweck kein passendes Widget gefunden habe, erstellen ich nun ein eigenes Widget. Das Widget soll dazu folgende Eigenschaften erhalten:
- Anzeige eines Namens
- Icon des jeweiligen Gerätes
- Anzeige des Online/Offline Status in grün/rot
Im nächsten Schritt erstellen wir uns das Widget. Dazu klicken wir im Bereich „Custom Widgets“ auf „New Widget“ und vergeben einen Namen für das Widget. Ich habe als Name „smarthometricks-widgetonlineofflinestatus“ gewählt, hier könnt ihr aber auch einen anderen Namen verwenden.
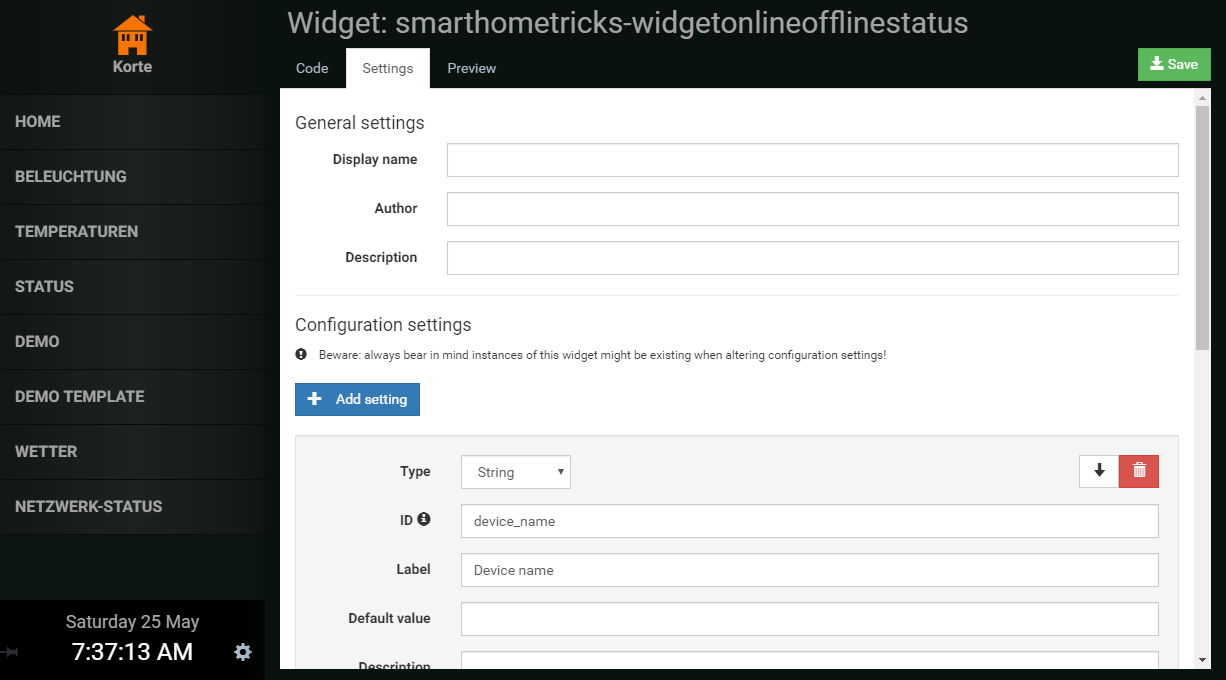
Das Widget wird nun im Konfigurationsmodus geöffnet. Im ersten Schritt wechseln wir nun auf die Tab-Lasche „Settings“ um die benötigten Konfigurations-Felder für das Widget anzulegen. Folgende Einstellungen müssen erstellt werden:
- Type: String – ID: device_name – Label: Device Name
- Type: Item – ID: device_status – Label: Ping Status
- Type: Icon – ID: device_icon – Label: Icon
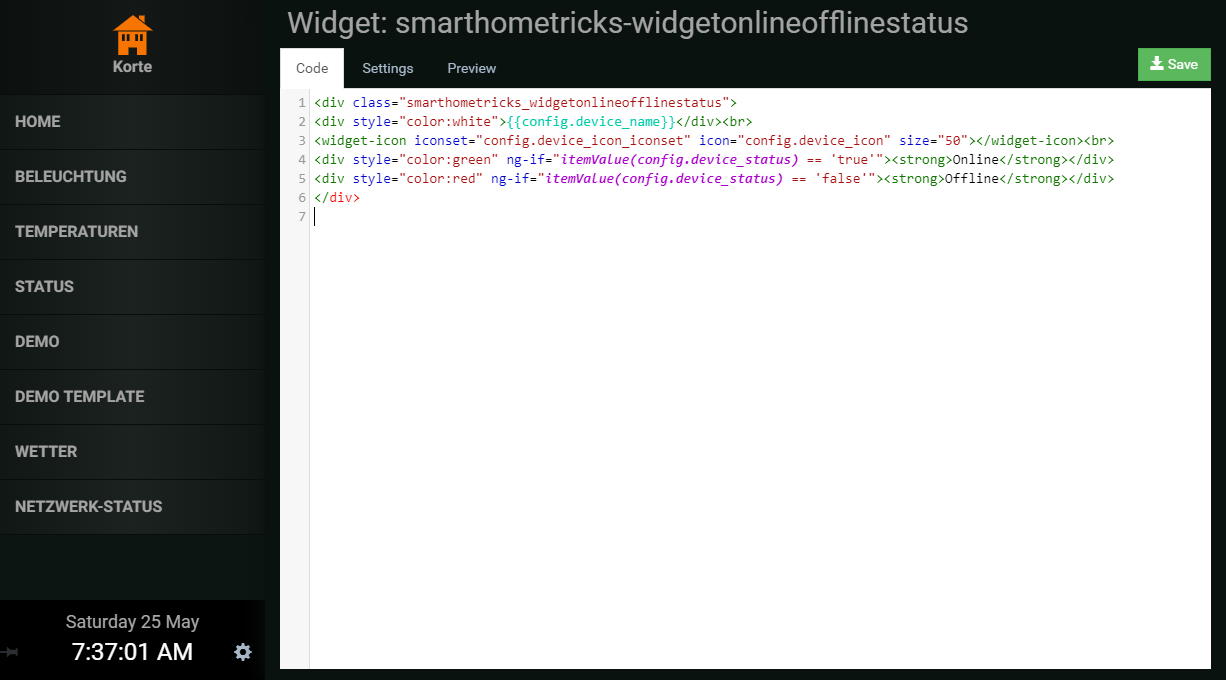
Im nächsten Schritt wechseln wir auf die Tab-Lasche „Code“ und fügen den unten angezeigten Code ein.
Code:
<div class="smarthometricks_widgetonlineofflinestatus">
<div style="color:white">{{config.device_name}}</div>
<widget-icon iconset="config.device_icon_iconset" icon="config.device_icon" size="50"></widget-icon>
<div style="color:green" ng-if="itemValue(config.device_status) == 'true'"><strong>Online</strong></div>
<div style="color:red" ng-if="itemValue(config.device_status) == 'false'"><strong>Offline</strong></div>
</div>
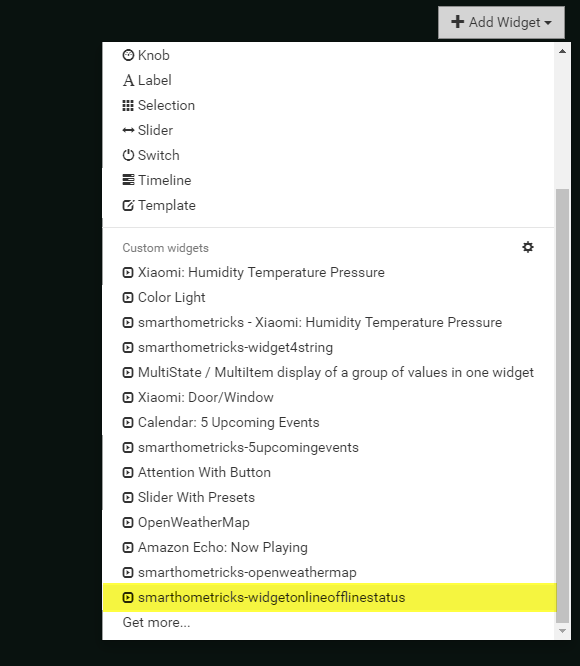
Nun haben wir das Widget fertig implementiert und können es im nächsten Schritt bereits auf unserem Dashboard einsetzen. Dazu wechseln wir auf das gewünschte Dashboard und fügen das neue Widget über die Schaltfläche „Add Widget“ oben rechts hinzu. In der Liste der Custom Widgets findet ihr das soeben erstellte Widget anhand des vergebenen Namens.
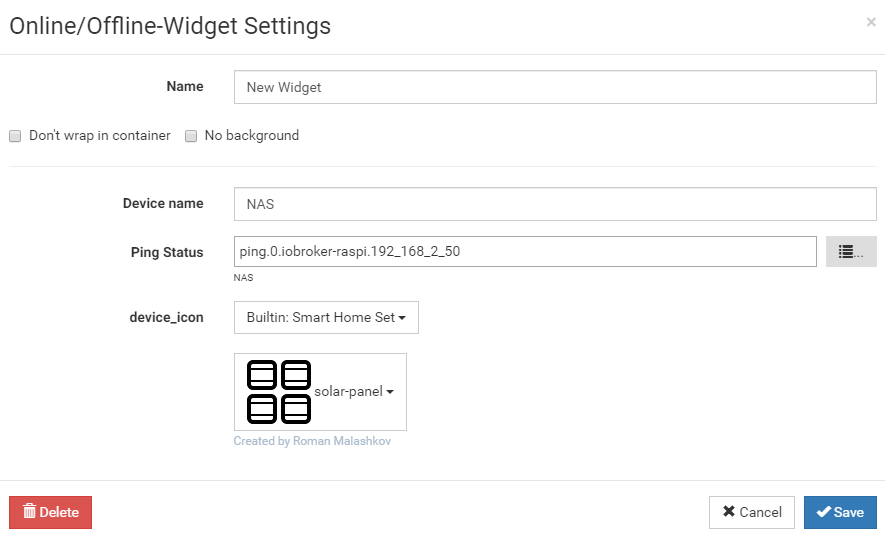
In den Widget Einstellungen können wir nun den Device-Namen, den Datenpunkt mit dem Online-Status (true/false) sowie ein entsprechendes Icon einstellen. Die Datenpunkte wurden aus dem Adapter ping verwendet.
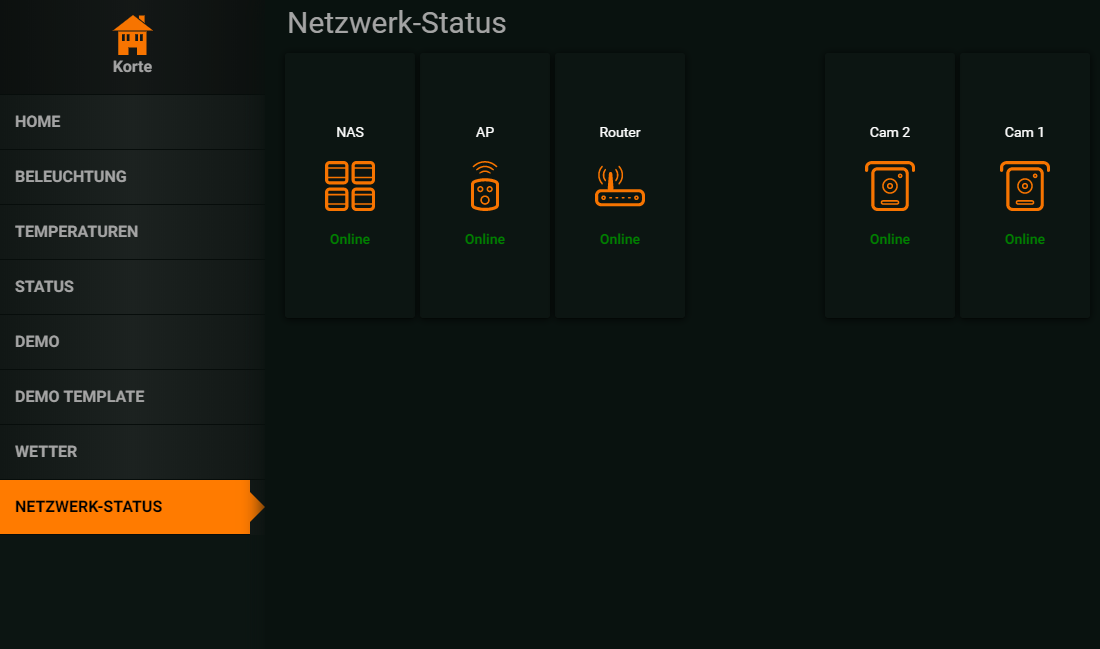
Ich habe zur Visualisierung ein weiteres Dashboard „Netzwerk-Status“ erstellt. Auf diesem Dashboard werden nun alle Geräte angezeigt.
Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar 🙂











Top Artikel
Danke für Deine Unterstützung 🙂
Gerne Gerne du hast mit deinem Blog viel viel mehr für mich getan.
Super vielen Dank, weiter so 🙂
Super Artikel 🙂
Cool wäre noch wenn du erklären könntest wie man den Hintgerund des Widgets ändenr kann falls Offline, damit das ganze wirklich ins Auge sticht..
Bei Online Hintergrund ganz normal, bei Offline rot 🙂
Ist das machbar?
Grüße
Hallo Matthias,
vielen Dank für diese Super Serie. Aus meiner Sicht ist das HABPanel eine hervorragende Ergänzung. VIS selbst ist zwar sehr mächtig, aber um eine modernes Design hinzubekommen braucht es dort schon einen Frontendentwickler/Designer. Das HAPPanel schließt die Lücke. Modernes, schickes Design. Auch für nicht Designer eine einfacher und guter Unterbau. Mir fehlte aber Teil 25 – Integration mit VIS. Ich hatte in mehreren Blog einträgen gelesen das die Frage aufkam, wenn ich auf das HABPanel einsetze, wie stelle ich das dann über Tablet intern und extern zur Verfügung. Natürlich könnte man das z.B. über Browser und VPN bereitstellen, jedoch ist die beste Möglichkeit VIS selbst.
Sobald man ein IFrame im VIS View mit der HAPPanel URL versorgt hat man HABPanel innerhalb von VIS. Das heißt man braucht weiterhin nur noch die VIS URL nutzen.
1) Dies hilft bei der normalen Arbeit, weil z.B. dann auch der Dateimanager im Zugriff ist. (Bilder Upload), Die ganze HABPanel funktion ist ja dann über das Iframe vorhanden.
2) Ebenso kann man die IOBroker.VIS APP nutzen um den Inhalt intern und extern darzustellen, da HABPanel dann ein Teil von VIS ist
3) kann man ein Overlay machen. Widgets haben ja den Nachteil, das man diese nicht übereinander legen kann, da sich diese natürlicherweise in einem Raster Frame legen. Das kann man nun aber auch mit VIS machen. Also z.B. ein Bild vom Hausgrundriss in HAPPanel mit den picture widget erstellen. Dann mit VIS z.B. Buttons zum An- und Außmachen an den jeweiligen Positionen erstellen. Overlay von VIS objekt über VIS Iframe. Das gibt Super Ergebnisse.
Vielleicht kannst da ja nochmal ergänzen.. Hatte mich auch gefragt ob ich nun mit VIS oder HAPpanel weiterarbeiten soll bevor ich das integriert habe. Jetzt nutzte ich das beste aus beiden Welten. :). Danke für dein Arbeit
Hallo Matthias,
ich benutze ioBroker schon sehr lange, aber HABPanel erst kürzlich.
Ich will es aktuell auf einem iPad darstellen und habe ein Problem:
Um den Safari header/footer zu eliminieren, habe ich die HABPanel page auf den Startscreen gelegt als sep. icon. Dann kommt HABPanel als web-app hoch. Sieht wie eine App aus.
Leider beobachte ich dann des Öfteren, dass die Verbindung zu ioBroker verloren geht. Das ist besonders, wenn das iPad im standby war und per Knopf wieder aufgeweckt wurde. Die Schaltflächen reagieren dann einfach nicht mehr.
Hast Du das Problem auch und ggf wie gelöst?
LG,
Klaus
Gute Idee und die Umsetzung passt auch. Danke.