ioBroker HABPanel – Teil 18 – Das Clock-Widget
In dieser Artikelreihe zeige ich Dir die Visualisierungs-Oberfläche HAPPanel für ioBroker.
Im 18. Teil der Artikelreihe schauen wir uns das Clock-Widget an. Mit dem Clock-Widget kannst Du dir die aktuelle Uhrzeit auf Deiner Visualisierung darstellen. Das Clock-Widget unterstützt dazu verschiedene Darstellungsformen. Im ersten Schritt fügen wir nun das Widget auf unserem Dashboard ein. Dazu klicken wir auf die Schaltfläche „Add Widget“ und wählen aus der Liste das „Clock“ Widget aus.
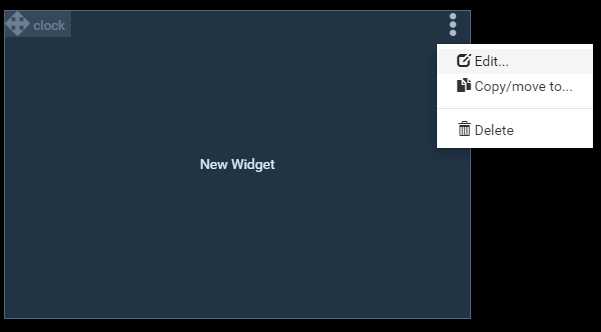
Im nächsten Schritt öffnen wir die Konfiguration des Widgets. Klicke dazu zunächst auf die drei Punkte rechts im Widget-Header und dann im Menü auf die Schaltfläche „Edit“.
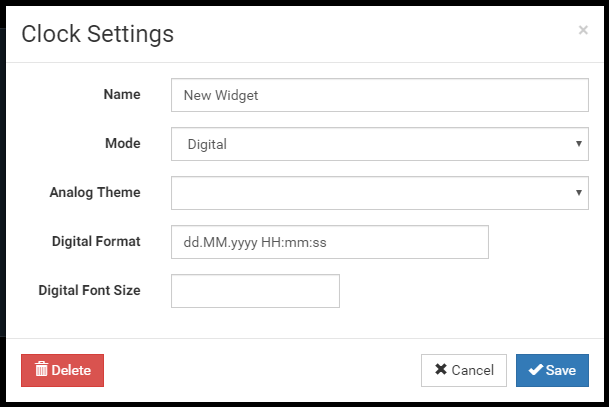
In den Einstellungen des Clock-Widgets können wir den Namen sowie den Modus des Widgets ändern. Das Widget unterstützt eine analoge und digitale Anzeige der Uhrzeit. Bei der Verwendung des analogen Modes wird die Uhrzeit anhand von Zeigern auf einem Zifferblatt dargestellt. Bei der Darstellung als digitale Uhr wird die Uhrzeit in Form von einem Ziffernfolge im Widget dargestellt. Weiter unten habe ich dazu noch zwei Beispiele eingefügt. Neben der Mode-Einstellung kann zudem für die analoge Darstellung ein optionales Theme (Darstellung) eingestellt werden. Bei der Verwendung des digitalen Modes kann die Uhrzeit über eine Format-Zeichenkette konfiguriert und zudem die Schriftgröße eingestellt werden. In meinem Beispiel unten habe ich den Namen des Widgets auf „Demo“ gesetzt.
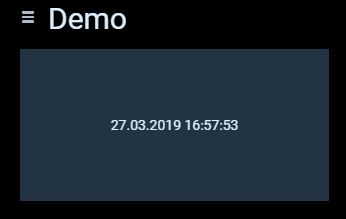
Wenn wir den Mode auf „Digital“ einstellen sieht das Widget wie folgt aus:
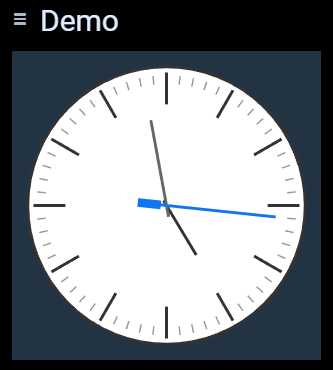
Der analoge Modus verfügt mit dem „light“ Theme über folgende Darstellung:
Ich finde das Widget ganz praktisch für die Visualisierung.
Verwendest Du das Widget in Deiner Visualisierung? Ich freue mich über Deinen Kommentar und Anregungen zum Einsatz des Widgets.