ioBroker HABPanel – Teil 12 – Das Timeline-Widget
In dieser Artikelreihe zeige ich Dir eine weitere Visualierungsoberfläche für ioBroker.
Im 12. Teil der Artikelreihe schauen wir uns das Timeline-Widget genauer an. Mit dem Timeline-Widget kannst Du Dir die Veränderung von Zustanden auf einem Zeitstrahl ansehen. So siehst Duauf einen Blick zu welcher Zeit z.B. das Fenster offen war oder eine Bewegung im Flur erkannt wurde.
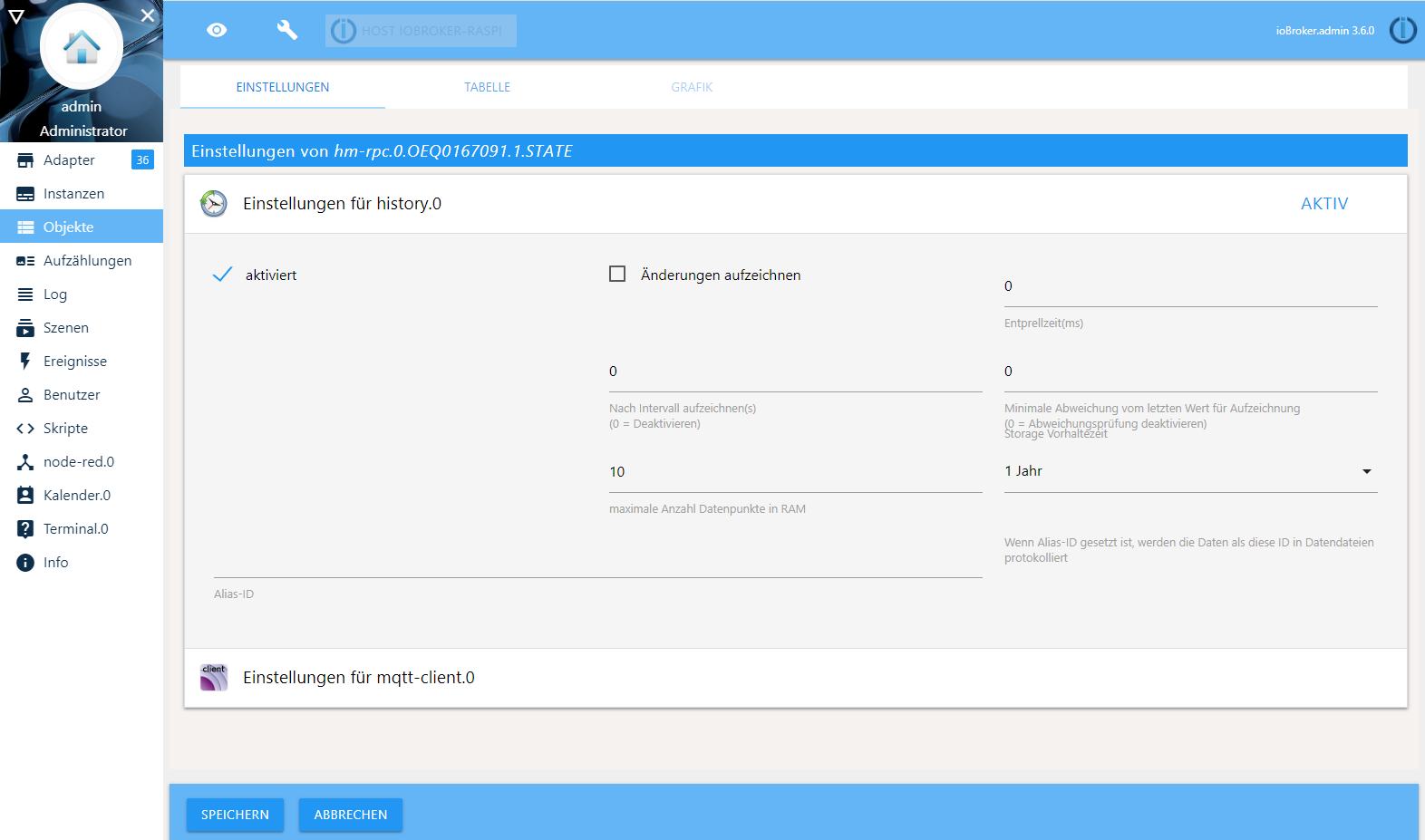
Bevor wir das Timeline-Widget verwenden können, müssen wir zunächst die in der Timeline darzustellenden Objekte mit dem History-Adapter loggen. Dazu klicken wir auf die Einstellungen des Datenpunktes.
In den Einstellungen des Datenpunktes „STATE“ aktivieren wir die History-Einstellung.
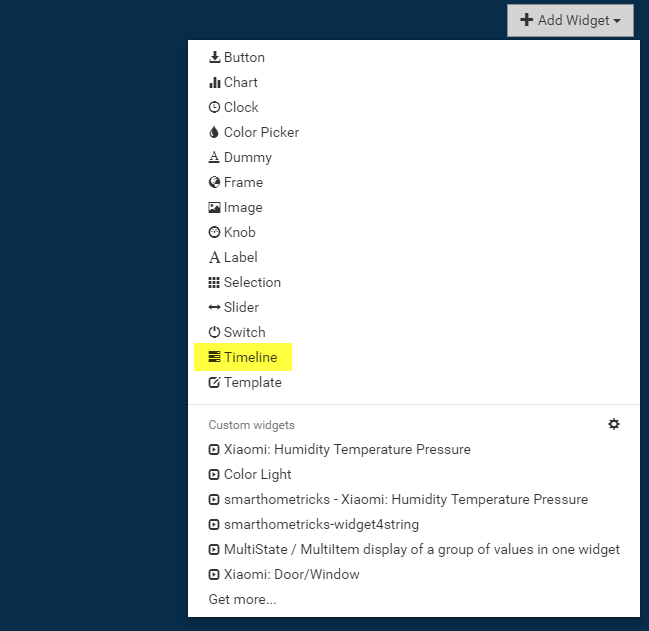
Nun starten wir HABPanel und öffnen das Dashboard, auf dem wir das Timeline-Widget einfügen möchten. Dazu wie gewohnt den Bearbeitungsmodus aktivieren und über die Schaltfläche „Add Widget“ das Widget „Timeline“ einfügen.
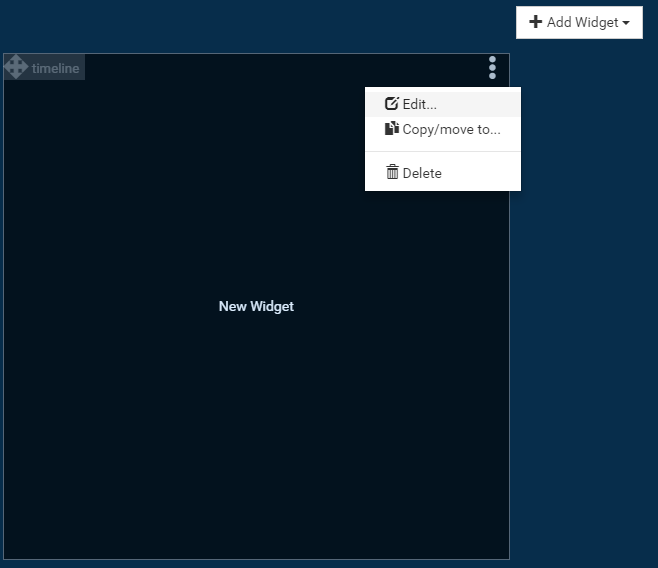
Nun öffnen wir die Einstellungen des Widgets um mit der Konfiguration zu beginnen.
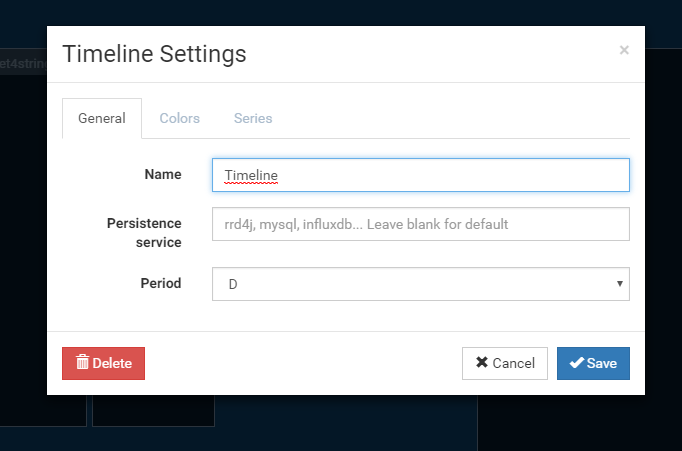
In den Timeline Settings können wir hier zunächst den Namen und den Persistence Service wählen. Ich habe hier den Name „Timeline“ definiert und den Persistence Service leer gelassen, da er somit den History-Adapter einsetzt. Zudem können wir die zu betrachtende Periode einstellen.
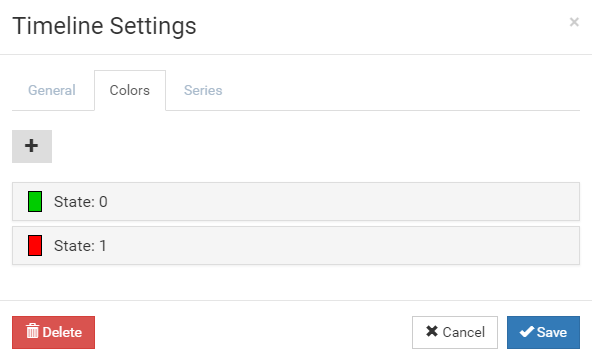
Auf der Tab-Lasche „Colors“ kannst Du nun die Farbwerte definieren. Ich habe hier alle voreingestellten States und Farbwerte gelöscht und die im Screenshot gezeigten neuen Status angelegt. Hier muss man je nach Gerät und System (Homematic, Xiaomi, …) ein wenig experimentieren.
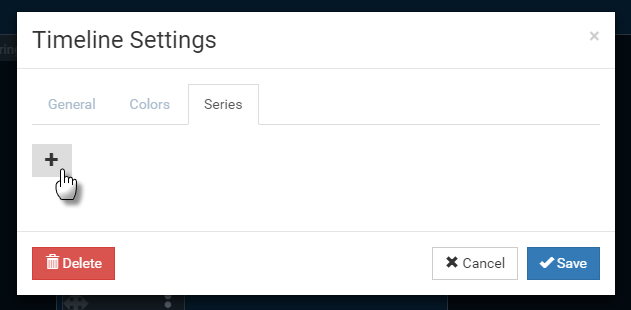
Als letzten Schritt der Konfiguration müssen wir nun auf der Tab-Lasche „Series“ eine neue Serie hinzufügen. Dazu klicken wir auf die Plus-Schaltfläche.
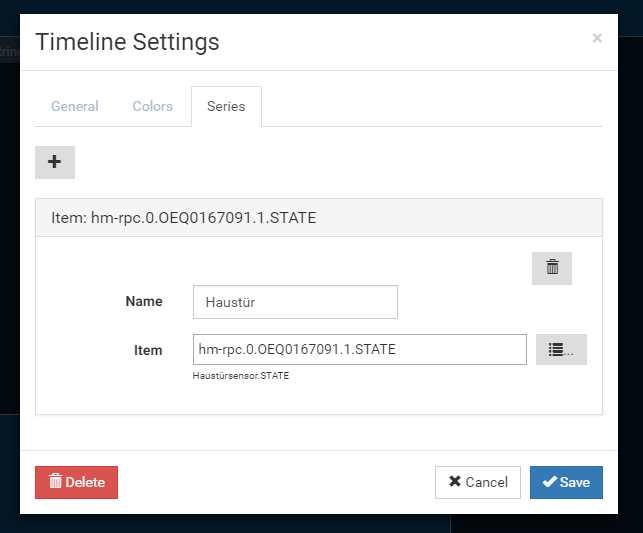
Wir wählen nun zunächst das Item aus. In einem Beispiel habe ich hier einen Tür- und Fensterkontakt von Homematic verwendet.
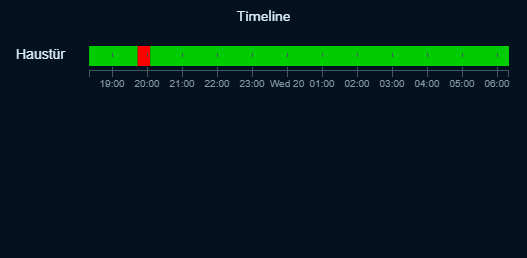
Wenn wir nun das Dashboard öffnen sehen wir die Timeline für unsere Haustür angezeigt. Grün steht für geschlossen, rot für geöffnet.
Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar 🙂














Hallo habe mal eine allgemeine Frage
Warum bekomme ich HABPanel nicht auf dem iPad 2 zum laufen
Gruß und Danke schon mal
Hallo Thomas,
bitte beschreib Dein Problem mit de iPad 2 mal etwas genauer. Was genau funktioniert nicht, mit welchem Browser oder evtl. App?
Grüße,
Matthias
Der Browser bleibt einfach schwarz wenn ich habpanel aufrufe habe auch schon verschiedene Browser getestet immer das gleiche Problem.
Auf dem iPad 4 und iPad Air 2 läuft es Super.
Gruß Thomas
Hallo,
sehr merkwürdig. Hast Du mal den Cache vom Browser gelöscht? Ich kenne das Problem so in der Form leider nicht.
Hallo Matthias,
ich experimentiere immer noch mit den verschiedenen Visualisierungen herum und folge daher aufmerksam Deine Reihe(n) 🙂
Die Timeline-Funktion von HABPanel gefällt mir gut. Da ich aber mittlerweile viel im „klassischen VIS“ aufgebaut habe meine Frage: gibt es eine vergleichbare Timeline-Visualisierung auch für VIS?
Vielen Dank schon mal vorab.
Olaf
Hallo Olaf,
aktuell habe ich so ein Widget nicht für VIS gesehen, so etwas wäre aber auch ziemlich cool 🙂