ioBroker Visualisierung mit lovelace – Teil 3 – Widgets für Sensorinformationen
In dieser Artikelreihe zeige ich Dir, wie Du eine Visualisierung mit lovelace UI erstellen kannst.
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. In der aktuellen Version funktionierten noch nicht alle Widgets vollständig, eine einfache Visualisierung kann aber ohne Probleme erstellt werden. In der Artikelreihe werde ich die Grundlagen sowie die Möglichkeiten der Visualisierung darstellen. Im dritten Teil werden wir uns nun Widgets für Sensoren (z.B. Temperatur, Feuchtigkeit, …) anschauen.
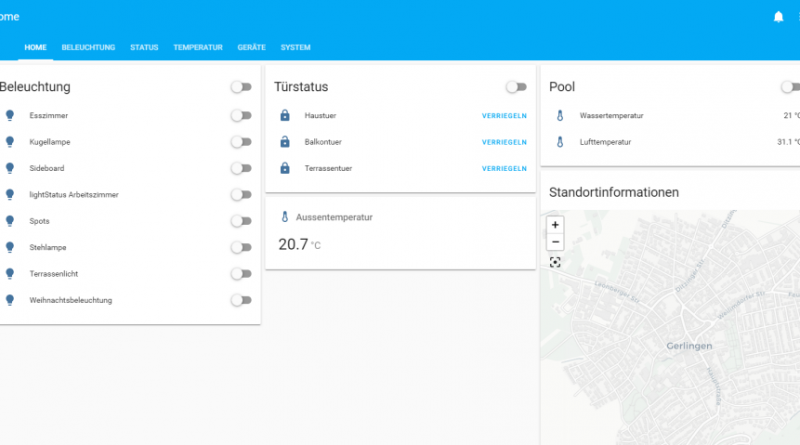
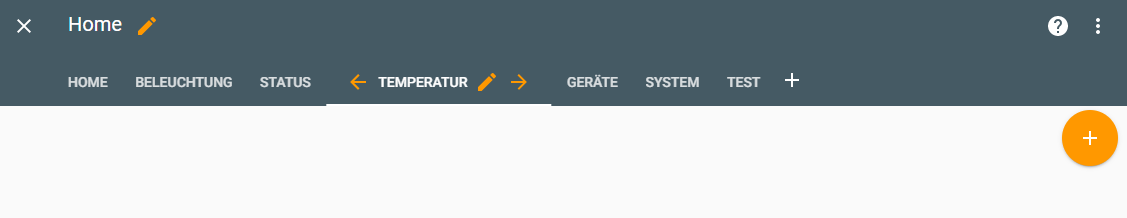
Im ersten Schritt wechseln wir nun wieder auf die entsprechende Lasche, auf der wir das neue Widget einfügen möchten. Ich möchte hier das Sensor-Widget für die Aussemtemperatur sowie Luftfeuchtigkeit einfügen.
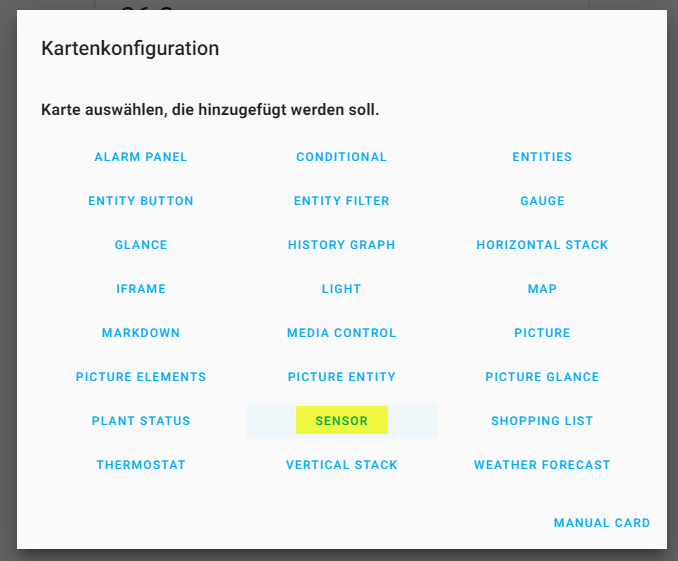
In der Kartenauswahl wählen wir hier das Widget „Sensor“.
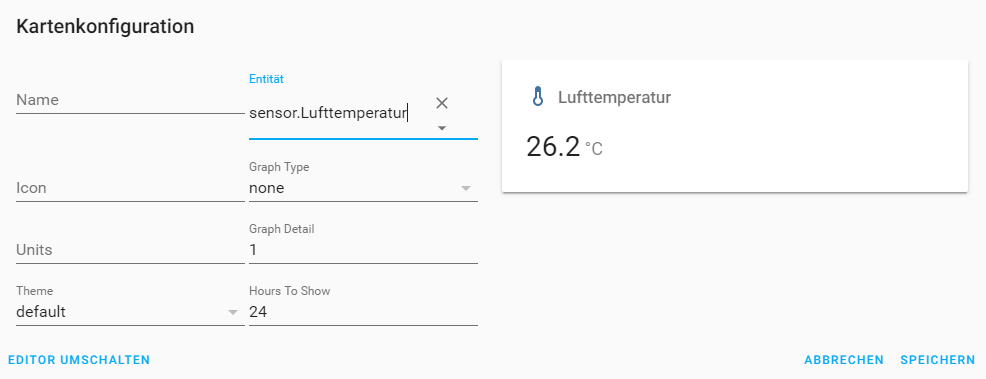
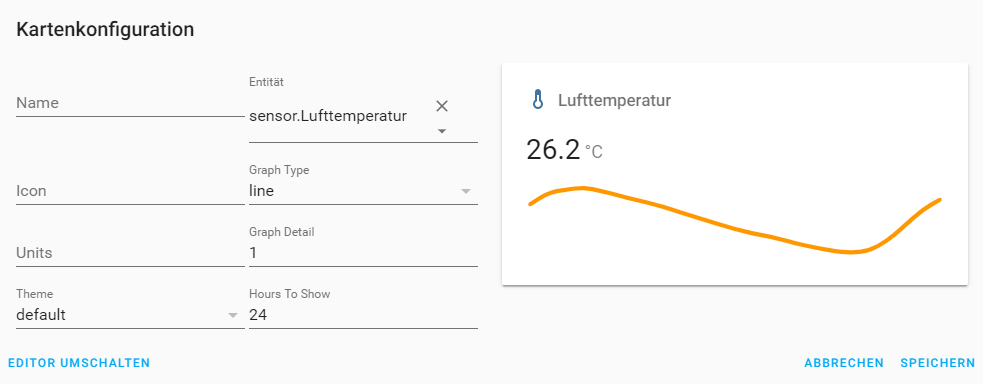
In der Konfiguration können wir nun einen Namen, sowie den entsprechenden Datenpunkt „Entität“ auswählen. Zudem stehen noch weitere Eigenschaften zur Verfügung, auf die wir im weiteren Verlauf des Artikels noch eingehen werden.
Ich habe hier als Entität unseren Lufttemperatur Sensor „sensor.Lufttemperatur“ ausgewählt. Die restlichen Punkte der Konfiguration habe ich zunächst nicht verändert. Auf der rechten Seite der Konfiguration sehen wir direkt eine Vorschau des Widgets. So können wir direkt sehen wie es später auf der Visualisierung angezeigt wird. Ich finde das sieht so schon ganz gut. Optional könnten wir hier natürlich noch ein anderes Icon verwenden. Wie ihr das Icon verwenden könnt, habe ich bereits im 1. Teil der Artikelreihe gezeigt.
Neben der Anzeige von aktuellen Werten unterstützt das Widget zudem noch die Visualisierung von historischen Werten. Dazu muss der „Graph Type“ auf „line“ umgestellt werden. Nach der Umstellung seht ihr im Widget direkt die Anzeige der historischen Werte in Form einer Liniengrafik. Mit der Einstellung „Graph Detail“ kann die Auflösung der Grafik verändert werden. Zudem kann auch der Betrachtungszeitraum der Werte konfiguriert werden. Standardmäßig werden hier 24 Stunden verwendet.
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer.
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste










Hallo Matthias,
ich habe da mal eine Frage, warum wird bei mir die Verlaufskuve nicht angezeigt? History Adapter und Flot habe ich installiert…..
Vielen Dank.
Kai
In dem Artikel steht garnichts von weiteren Adaptern? Ich habe deine genannten nicht installiert und sehe leider auch keinen Graphen. Hast du bereits eine Lösung?