ioBroker HABPanel – Teil 13 – Das Template-Widget
In dieser Artikelreihe zeige ich Dir eine weitere Visualierungsoberfläche für ioBroker.
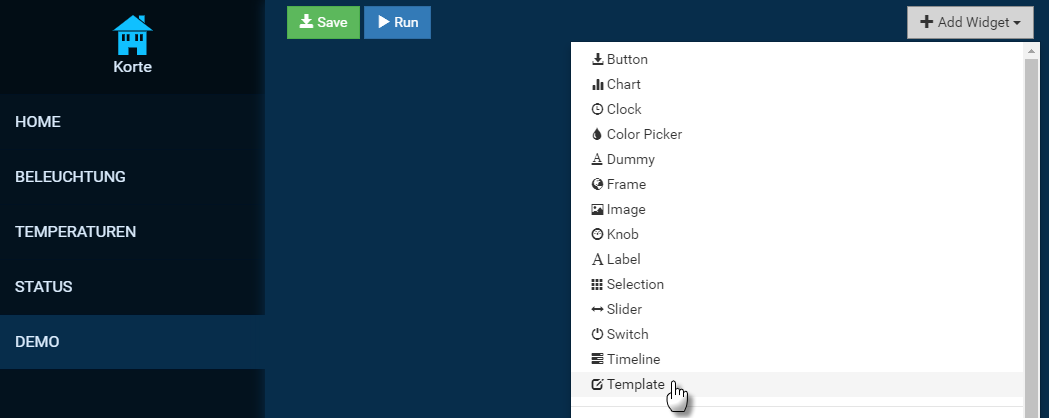
Im 13. Teil der Artikelreihe schauen wir uns das Template-Widget genauer an. Mit dem Template-Widget können wir uns mit HTML sowie den Datenpunkt-Bindings ein eigenes Widget für ein Dashboard erstellen. Im ersten Schritt fügen wir dazu nun im gewünschten Dashboard das Widget über die Schaltfläche „Add Widget“ hinzu.
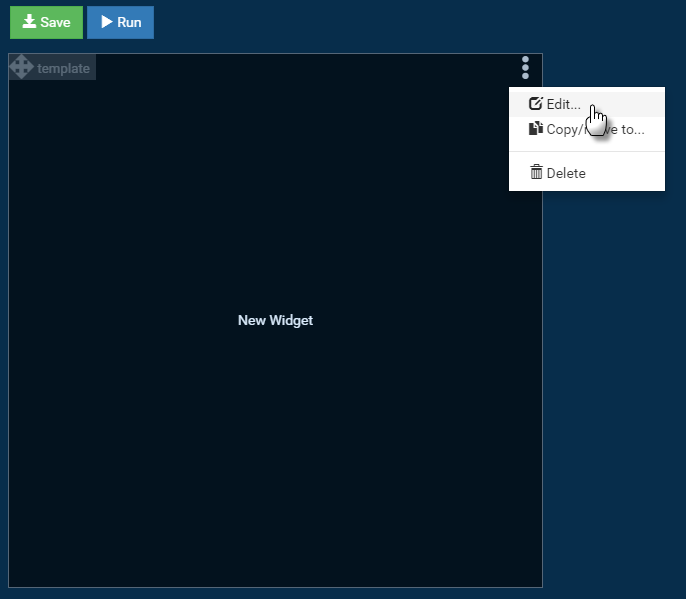
Über die Bearbeitungsfunktion können wir nun den Inhalt des Widgets direkt bearbeiten.
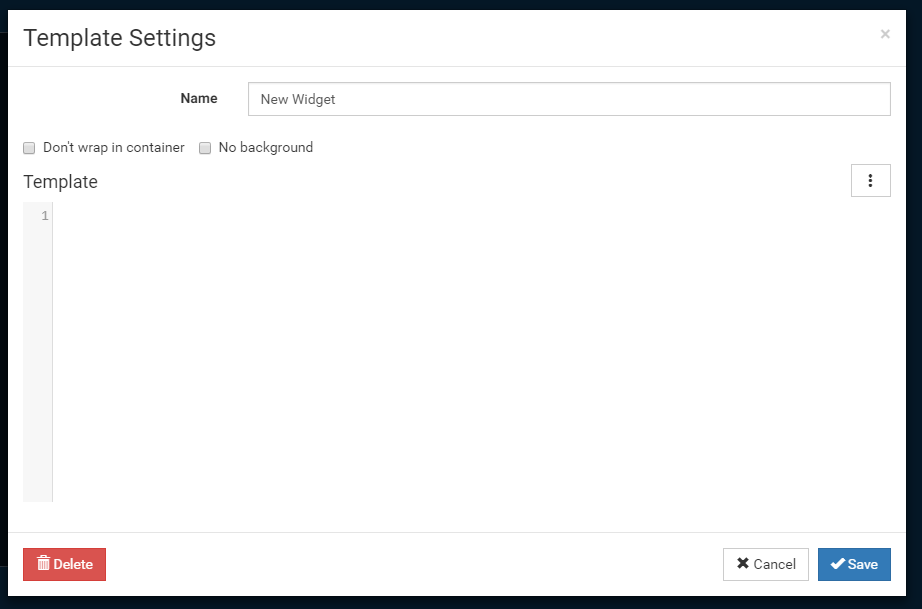
In den Template Einstellungen können wir nun den anzuzeigenden Namen sowie das eigentliche Template bearbeiten.
In dem jetzt angelegten Template Widget möchte ich verschiedene Temperatur- und Luftfeuchtigkeitswerte anzeigen. Das Template wird mittels HTML und CSS aufgebaut. Um nun aus dem Template auf Datenpunkte zugreifen zu können kann das Konstrukt „itemValue“ mit dem entsprechenden Datenpunkt eingefügt werden. In folgendem Beispiel zeigen wir die Luftfeuchtigkeit eines Xiaomi Sensors im Widget an:
{{itemValue('zigbee.0.00158d000245ad9e.humidity')}}
Optional können wir auch die Formatierung (Nachkommastellen, Interpunktion, etc.) der Werte direkt im Widget über den Konstrukt „sprintf“ steuern:
{{'%.0f' | sprintf:itemValue('zigbee.0.00158d000245ad9e.humidity')}}
<div class="row">
<div class="col col-xs-9 text-left">
<div class="col col-xs-6">
<span>Heizungskeller</span>
</div>
<div class="col col-xs-3">
<span>{{itemValue('hm-rpc.0.JPTH10I004.1.TEMPERATURE')}} °C</span>
</div>
<div class="col col-xs-3">
<span>{{itemValue('hm-rpc.0.JPTH10I004.1.HUMIDITY')}}%</span>
</div>
</div>
</div>
<div class="row">
<div class="col col-xs-9 text-left">
<div class="col col-xs-6">
<span>Garage</span>
</div>
<div class="col col-xs-3">
<span>{{itemValue('mqtt.0.GaragenController.Temperature')}} °C</span>
</div>
<div class="col col-xs-3">
<span>{{itemValue('mqtt.0.GaragenController.Humidity')}}%</span>
</div>
</div>
</div>
<div class="row">
<div class="col col-xs-9 text-left">
<div class="col col-xs-6">
<span>Garten</span>
</div>
<div class="col col-xs-3">
<span>{{itemValue('zigbee.0.00158d000245ad9e.temperature')}} °C</span>
</div>
<div class="col col-xs-3">
<span>{{itemValue('zigbee.0.00158d000245ad9e.humidity')}}%</span>
</div>
</div>
</div>
Das Template sieht nun in der Ausführung so aus:
Mit der gezeigten Technik kannst Du Dir so recht einfach mit ein wenig HTML-Kenntnissen deine eigenen Widgets aufbauen. Ich nutze Template-Widgets für Darstellungen, bei denen sich der Aufwand für ein Custom-Widget nicht lohnen würde.
Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar 🙂