ioBroker HABPanel – Teil 20 – iCal Termine HTML-Darstellung
In dieser Artikelreihe zeige ich Dir eine weitere Visualierungsoberfläche für ioBroker.
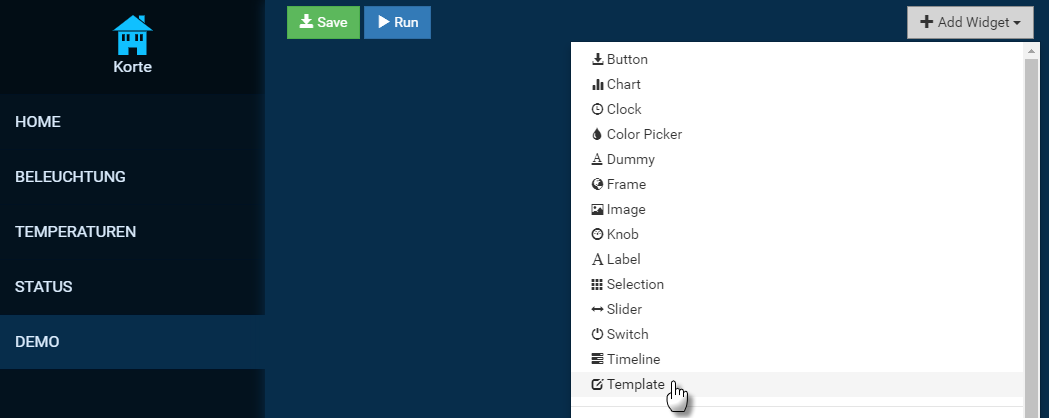
Im 20. Teil der HABPanel-Artikelreihe schauen wir uns das Widget Template genauer an. Mit dem Template-Widget können wir uns mit HTML sowie den Datenpunkt-Bindings (Object-Bindings) ein eigenes Widget für unser Dashboard erstellen. Im ersten Schritt öffnen wir die Konfiguration des HABPanels und navigieren auf das Dashboard, auf dem wir das Widget einfügen möchten. Über die Plus-Schaltfläche oben rechts (Add Widget) fügen wir dann das Widget Template zu unserem Dashboard hinzu.

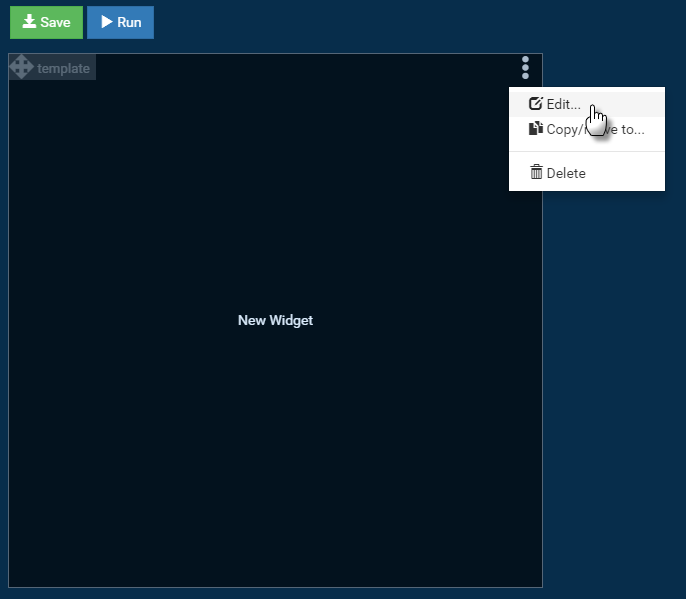
Nach dem Einfügen des Widgets, können wir nun mit der Konfiguration des Widgets beginnen. Dazu klicken wir auf die Bearbeitungsfunktion Edit oben rechts im Menü des Sandwitch-Buttons.

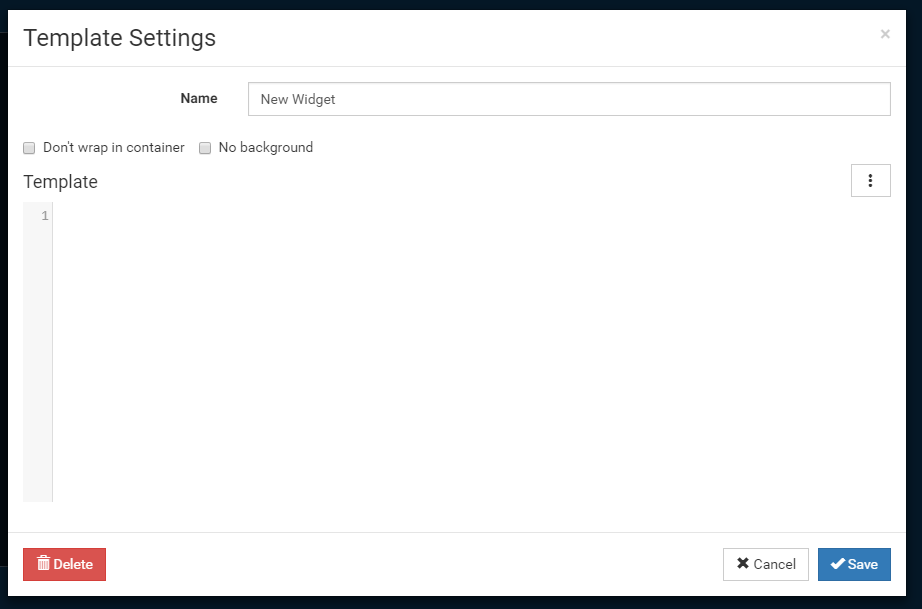
Im neuen Fenster können wir nun das Widget bearbeiten. In den Template Einstellungen können wir nun den anzuzeigenden Namen sowie das eigentliche Template in Form von HTML-Code bearbeiten.

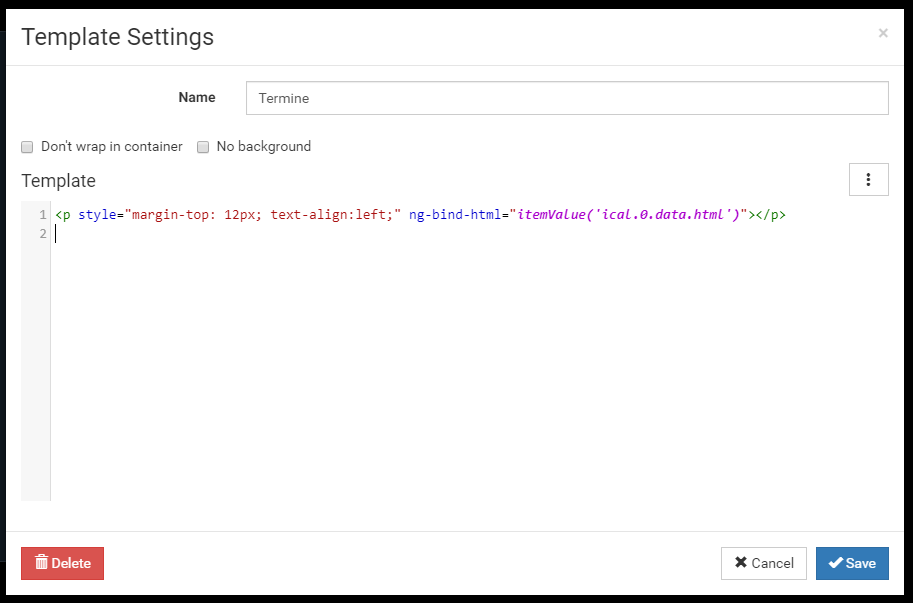
Im Template fügen wir nun das folgende HTML-Snippet ein. Mit dem Snippet wird ein Paragraph-Element (p) in das Widget eingefügt, welches über die itemValue-Definition sowie die ng-bind-html-Richtlinie den Wert des Datenpunkts „ical.0.date.html“ in dem Widget darstellt. Mittels den Styling-Optionen des Paragraph-Elements wird zudem der Abstand zum oberen Rand verändert sowie die Textausrichtung auf links gesetzt.
Weitere Informationen zum Thema Object-Binding mit AngularJS findest Du auch hier:
https://www.w3schools.com/angular/ng_ng-bind-html.asp

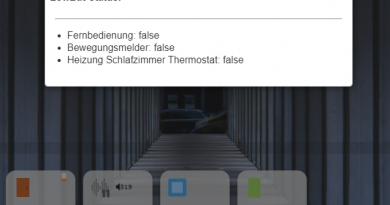
In der Visualisierung wird das Widget jetzt folgt dargestellt:
Über das Object-Binding wird die komplette HTML-Definition des Datenpunkts „ical.0.date.html“ im Widget dargestellt. Über diese Vorgehensweise können wir recht einfach HTML-Definitionen in unser Dashboard übernehmen.

Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar 🙂





Hallo
weis du zufällig wie man die Widgetgröße ändert, man kann nur über das untere rechte weiße Dreieck die Größe einstellen. Geht das noch anders ?
Auf den Bilder sieht das immer kleiner aus….
Z.B. Überschrift (Label) und die Wigets darunter und daneben….
Hoffe das du mich verstehst….
Gruss
Habe eine Frage:
Immer wenn man einen Datenpunkt über „ng-bind-html“ einbindet, geht komplett das Styling verloren.
Es handelt sich wohl um ein „Sicherheitsfeature“, welches man auch abschalten kann.
Kann mir jemand helfen wie ich dies abschalten kann?
Vielen Dank für die tolle und ausführliche Beitragsserie.
Sie hat mich ermutigt habpanel mal zu installieren und auszuprobieren!
Weißt Du, ob man hier die Dashboards aus iobroker automatisch umschalten kann? Oder die Widgets?
Also, daß sie alle paar Sekunden wechseln oder bei Bewegung das Dashboard mit der Kamera eingeblendet wird?
DIe Idee ist toll, leider funktioniert bei mir das Widget nicht, schade. ical und trashschedule empfangen Daten, aber das HTML-Snippet kann diese anscheinend nicht auswerten.