ioBroker HABPanel – Teil 9 – Das Chart Widget
In dieser Artikelreihe zeige ich Dir eine weitere Visualierungsoberfläche für ioBroker.
Im 9. Teil der HABPanel-Artikelreihe werden wir ein Chart-Widget zur Darstellung der Außentemperatur implementieren. Voraussetzung des Artikels ist ein konfigurierter History-Adapter sowie ein aufgezeichneter Datenpunkt, von dem wir den Verlauf in Form eines Diagramms anzeigen können. Falls dies noch nicht vorhanden ist, bitte vorab folgende Artikel lesen:
https://www.smarthome-tricks.de/software-iobroker/iobroker-datenpunkte-loggen-historie/
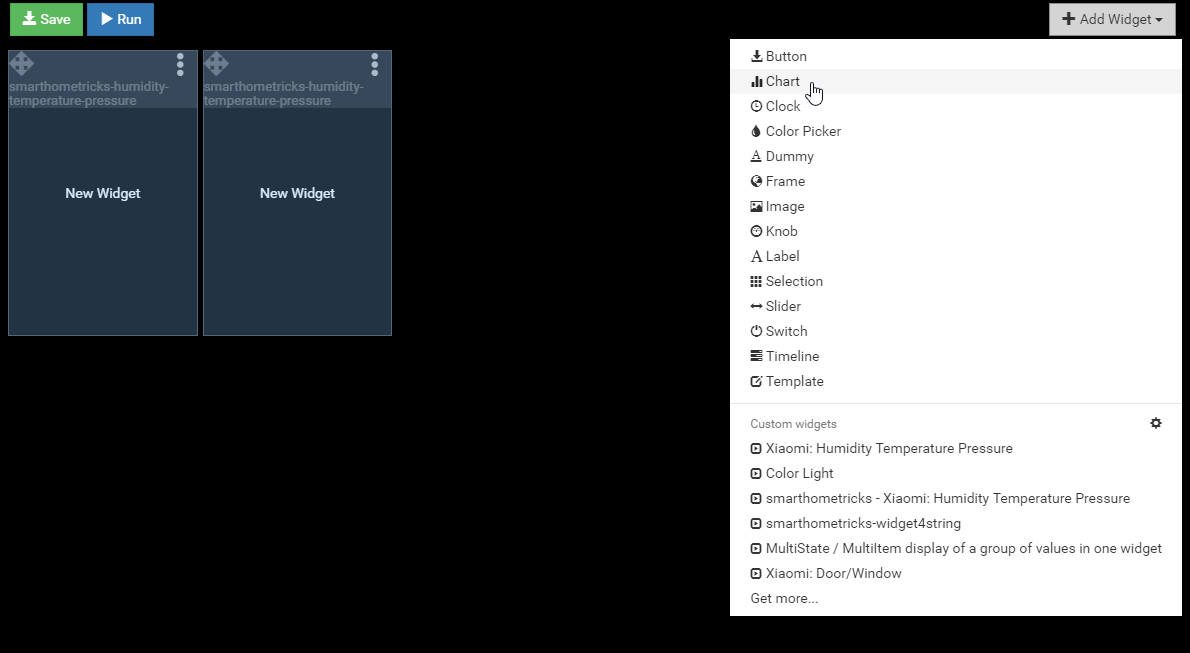
Nach dem wir nun einen Datenpunkt über den History-Adapter aufgezeichnet haben, können wir nun im HABPanel das Chart-Widget auf unserem Dashboard einfügen.
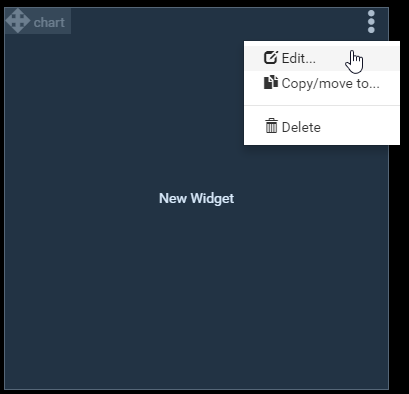
Nach dem Einfügen des Chart-Widgets können wir mit der Konfiguration des Widgets beginnen. Mit einem Klick auf die Schaltfläche „Edit“ öffnet sich das Konfigurations-Fenster.
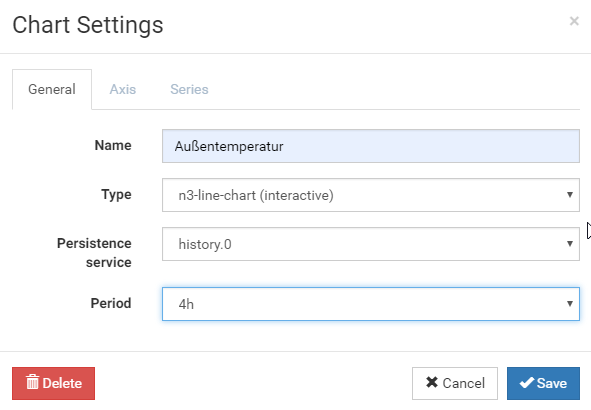
In den Chart Settings geben wir zunächst einen beliebigen Namen ein. Ich möchte die Außentemperatur darstellen, also verwende ich diesen Begriff und wählen als Type „n3-line-chart“. Zusätzlich können wir die Periode für die Anzeige der Werte auswählen. Ich habe hier mal 4 Stunden (4h) eingestellt.
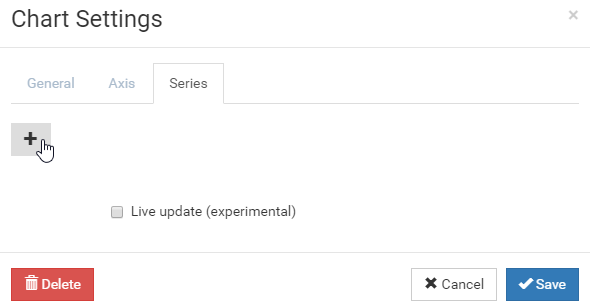
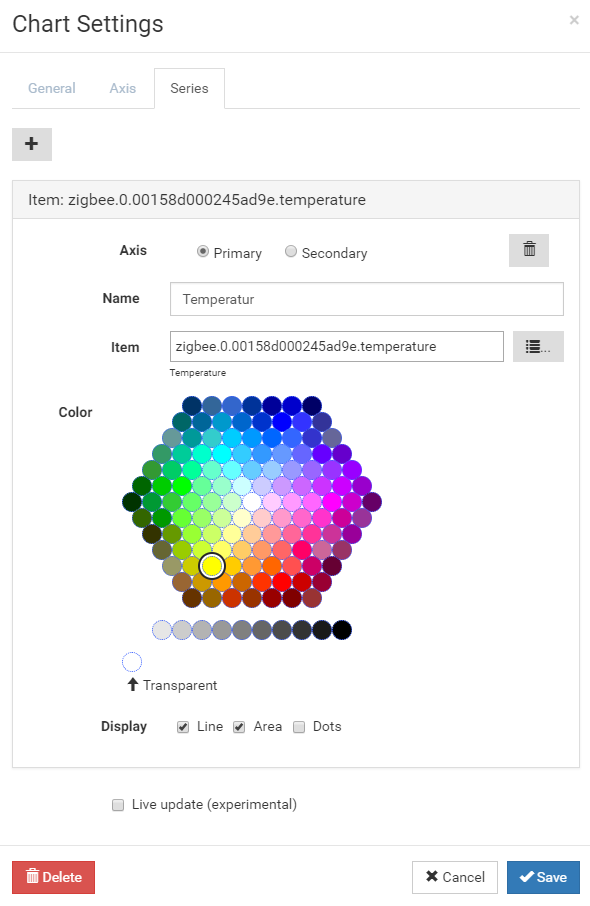
Im nächsten Schritt wechseln wir auf die Lasche „Series“ und klicken auf die Plus-Schaltfläche um hier eine neue Chart-Serie einzufügen.
In den Einstellungen der Serie können wir jetzt den Namen sowie unter Item den Datenpunkt auswählen. Zusätzlich können wir die Farbe der Linie definieren.
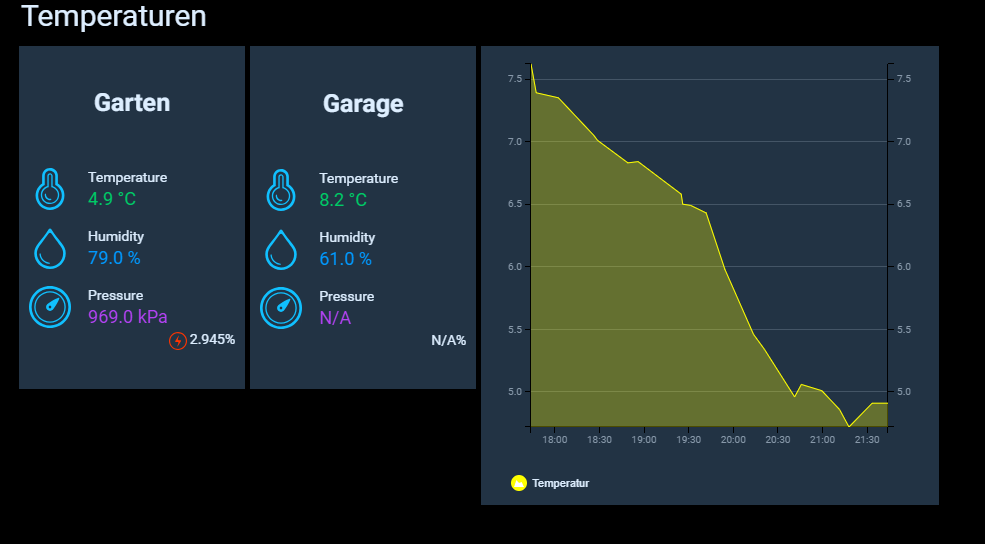
Nach dem wir nun die Einstellungen des Widget gespeichert haben, können wir in die Ausführung wechseln. Das Chart wird dann wie folgt dargestellt.
Optional könnten wir natürlich auch noch weitere Datenreihen einfügen und so in einer Grafik mehrere Temperaturverläufe oder andere Sensor-Informationen darstellen.
Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar 🙂