ESP8266 Max7219 MQTT Matrixdisplay für ioBroker
In diesem Artikel zeige ich Dir, wie Du dir ein LED-Matrix Display für Dein Smart-Home bauen kannst.
Inhaltsverzeichnis
1. Einführung
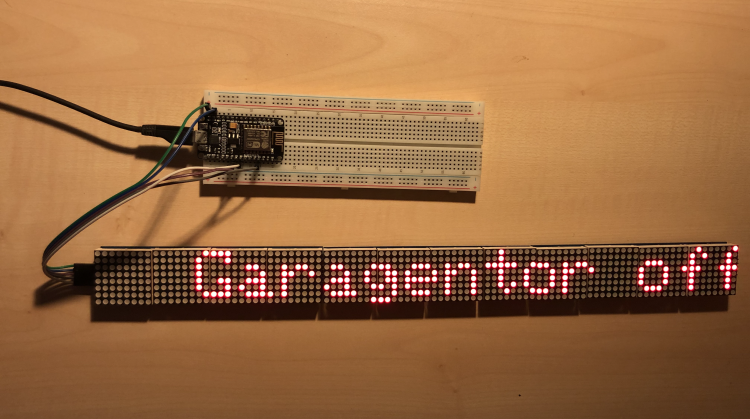
In diesem Artikel wollen wir ein ESP8266 LED Matrixdisplay aufbauen und programmieren, welches wir über ioBroker steuern können. Als Display verwende ich mehrere Max7219 Displays mit 8×8 Punkten. Um eine Zeichenkette übersichtlich und damit gut lesbar darzustellen, sollen mindestens 12 Display-Module hintereinander geschalten werden. Am Display soll der Text, die Helligkeit und die Geschwindigkeit des Lauftextes per MQTT-Nachricht gesteuert werden können. Im nächsten Kapitel liste ich zunächst die verwendeten Materialen auf.
2. Verwendete Materialen
Für die Entwicklung des Displays habe ich folgende Materialen verwendet:
3. Aufbau der Schaltung
Der Aufbau der Schaltung ist relativ einfach. Für die Stromversorgung werden die 5V des ESP8266 an das Display angeschlossen.
Die restlichen Pins werden wie folgt angeschlossen:
| Matrix | ESP8266 |
| VCC | 5V (VIN) |
| GND | GND |
| DIN | D7 |
| CS | D3 |
| CLK | D5 |
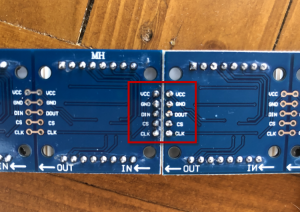
Den Grundaufbau habe ich auf einem Breadboard aufgebaut. In einem späteren Schritt (im Artikel nicht enthalten), wird für das Display noch ein passendes Gehäuse gebaut. Die einzelnen Displays lassen sich relativ einfach in Reihe schalten. Wichtig ist dabei drauf zu achten dass immer Out -> in geschalten wird.
4. Programmierung
Für die Programmierung des Matrix-Displays müssen wir im ersten Schritt die benötigten Bibliotheken für GFX, das Max7219-Display sowie für die MQTT-Anbindung installieren.
Bibliotheken im Bibliotheksverwalter:
- Adafruit_GFX
- PubSubClient
Hinweise zur Installation von Bibliotheken
Installation von Bibliotheken über den Bibliotheksverwalter
Bibliotheken über Github
Hinweise zur Installation von Bibliotheken
Manuelle Installation von Bibliotheken ohne den Bibliothekenverwalter
Im nächsten Schritt erstellen wir uns in Arduino einen neuen Sketch und kopieren den folgenden Code in den Sketch:
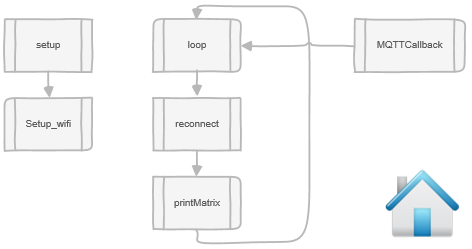
Im folgenden Diagramm wird der Ablauf grob erklärt:
Das Script beginnt mit den Include-Anweisungen für die eingesetzten Bibliotheken. Nach den Include-Anweisungen folgt der Konfigurationsblock, mit dem die Pin- und Displaykonfiguration gesetzt wird. In meinem Beispiel werden 12 Module nebeneinander (horizontal) eingesetzt. Zudem werden hier die WiFi-Einstellungen sowie die IP-Adresse des MQTT-Brokers (IP von ioBroker) definiert. Abschließend werden noch Standardwerte für die Geschwindigkeit, Helligkeit und Schriftgröße des Displays gesetzt.
Mit der Methode „setup_wifi“ wird eine WiFi-Verbindung aufgebaut. Der Fortschritt des Verbindungsaufbaus wird über die serielle Schnittstelle ausgegeben. Bei einem erfolgreichen Verbindungsaufbau wird zudem die IP-Adresse des Displays über die serielle Schnittstelle ausgegeben.
Die Methode „setup“ initialisiert das Display mit den Standardwerten und richtet die Displays entsprechend aus. Dazu die Methode setRotation des matrix-Objekts aufgerufen. Nach der Initialisiertung des Displays wird die WiFi-Verbindung hergestellt und die Verbindung zum MQTT-Broker aufgebaut. Zudem wird die Callback-Methode gesetzt.
Mit der Methode „MQTTCallback“ wird auf eine Veränderung der abonnierten MQTT-Datenpunkte reagiert. Dazu wird der Topic sowie der Inhalt der Nachricht analysiert und entsprechend die Konfiguration des Displays verändert. Folgende Datenpunkte werden vom Broker abonniert:
- MatrixDisplay2/text
- MatrixDisplay2/intensity
- MatrixDisplay2/scrollwait
Die Methode „printMatrix“ erstellt die Laufschrift mit der hinterlegten Konfiguration.
Mit der „reconnect“ Methode wird in der loop-Methode überprüft ob eine WiFi-Verbindung vorhanden ist. Zudem wird die Verbindung zum MQTT-Broker hergestellt.
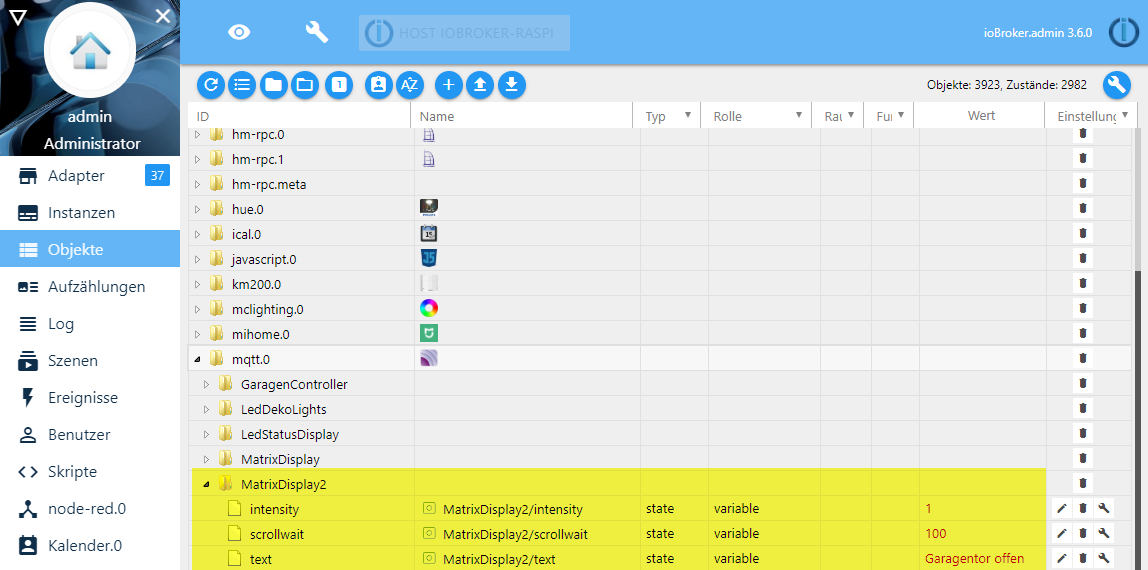
5. Integration in ioBroker
Die Integration in ioBroker ist wie immer extrem einfach. Im Bereich Objekte unter dem Ordner mqtt.0 habe ich einen weiteren Ordner „MatrixDisplay2“ angelegt, in dem nun die einzelnen Datenpunkte zur Steuerung des Displays gespeichert werden. Ich habe die Datenpunkte mit dem Tool „MQTTBox“ vorab publiziert und angelegt.
Nun lässt sich die Matrix über die oben gezeigten Datenpunkte steuern und konfigurieren.
Ich hoffe Dir gefällt der Artikel ? Ich freue mich über Deinen Kommentar!












Hallo Matthias,
für mein MQTT auf dem IoBroker habe ich Username und Password vergeben. Von daher bekomme ich immer im IoBroker eine Fehlermeldung im Log.
Wie kann ich im Source Code Username und Password integrieren?
Danke und Grüße,
Claus
Moin Claus,
für die Verwendung von Username und Passwort musst Du in Zeile 88 die Angaben an die connect() Methode übergeben:
if (client.connect(clientId.c_str(),"MyUsername","MyPassword")) {
Hallo,
ein tolles Projekt. Ich möchte das gerne nachbauen und überlege gerade, wie ich am besten die Displays miteinander verbinde.
Hast du dafür die eigentlichen LED Panels vom Controller gelöst, u- förmige Haken eingesetzt und dann von der Rückseite gelötet?
Hast du davon vielleicht noch ein Foto.
Schönen Gruß
Paul
Hallo Paul,
ich kann Dir folgendes Display empfehlen:
https://amzn.to/2Kke8ok
Damit kannst Du die Displays durch „Umbiegen“ der Pins wunderbar verbinden.
Viele Grüße,
Matthias
Diese haben aber einen ganz gewaltigen Nachteil… die pcbs passen meist nicht zum 32mm Raster der LED-Matrix (sind mal hier, mal da 0.2 mm größer), was zu unschönen Lücken führt, und sind zudem meist noch krumm und schief gelötet…
Die einzelnen LED haben ein 4mm Raster, macht bei 8 Stück 28mm… bei einer Modulgröße von 32mm bleiben noch 4mm übrig. Also quasi keine Luft zwischen den Modulen.
ich kleb die Module vorher (flach auf dem Tisch an einem Lineal, damit es auch gerade wird) mit einem Tropfen Sekundenkleber zusammen und löte die einzelnen PCBs hinterher. Vorher halt ein wenig abfeilen.
Die Verbindungsstellen sind halt Fleißarbeit, Stiftleisten und Jumper funktioniert übrigens nicht, da passt der Abstand nicht.
https://de.aliexpress.com/item/32849877252.html da wird man auch bei größeren Mengen nicht arm…
Hi! Klasse Anleitung, danke dafür. Mein Lauftext ist sehr verschwommen.
Was muss ich im Script ändern um einen statischen Text abzubilden?
Danke.
Gruß
Martin
Hallo Martin,
der Code ist speziell für die Laufschrift ausgelegt. Schau Dir mal die Schleife an, hier müßtest Du nun statisch eingreifen und den Text an die entsprechende X-Position zeichnen.
Viele Grüße,
Matthias
Super Projekt. Hab alles hinbekommen mit jumperkabel und einem wemos d1 Mini. Dann nachdem alles lief habe ich alles gelötet und mir ein Gehäuse gedruckt und es läuft nicht mehr. Habe bereits einen neuen wemos probiert aber selbst das geht nicht. Kann das sein, dass ich beim löten die Paneele beschädigt habe?
Moin,
hast Du mal die einzelnen Verbindungen geprüft, evtl. eine kalte Lötstelle und damit ein Kontaktproblem?
LG Matthias
Ich werd es die Tage nochmal zerlegen und neu löten. Berichte dann
Hallo, wie funktioniert die Schaltung, wenn man 2x 12 Module schalten möchten. Das Heißt 12 Module horizontal und 2 Module Vertikal. Habe schon probiert die untere Reihe einfach hinter die obere zu hängen, dabei werden jedoch nur die oberen Module bespielt?
Hallo Fabian,
die Module müssen hintereinander und dann die Variable „numberOfVerticalDisplays “ auf 2 gesetzt werden. So würde ich es mal probieren.
Viele Grüße,
Matthias
Hallo Matthias,
ich habe das Display jetzt endlich fertig gebaut und in ioBroker integriert.
Habe bei Thingiverse ein schönes Case drucken lassen.
Ich habe zusätzlich noch das MQTT Topic Modus eingebaut.
Modus 0 ist der normale Scrolltext wie bei dir und Modus 1 ist statisch.
So lasse ich normalerweise im Modus 1 die Uhrzeit anzeigen und alle 3 Minuten kommt der Scrolltext mit den aktuellen Raumtemperaturen oder Benachrichtigungen.
Ich werde mal gucken das als Fork bei GitHub hochzuladen. Vielleicht ist sowas ja auch für andere Interessant.
Jedenfalls vielen Dank für diese tolle Anleitung.
für mich wäre es interessant und ich würde mich darüber freuen 🙂
Hi, ich würd mich auch für die Variante mit statischem Modus interessieren – gibt es da schon einen Fork?
mich würde auch die Variante mit statischem Modus interessieren – gibt es da schon einen Fork?
mich würde auch die Variante mit statischem Modus interessieren – ist es schon auf GitHub hochgeladen?
Hallo Paul,
wie hast Du denn den MQTT Topic Modus eingebaut und wie kann ich im Sketch verschiedene Modi implementieren. Ich würde mich freuen, wenn Du mich hierbei unterstützen kannst.
Vielen Dank schon einmal,
matze
Was ist mit dem Port für MQTT ?
Kann der ignoriert werden im Sketch ?
Der steht im Sketch drinne. Unter void setup()
„client.setServer(mqtt_server, 1883);“
BeidE
Ganz ganz herzlichen Dank für diese tolle Anleitung !!!
Ich werde sie als „Jumbo – LED-Uhr“ einsetzen.
Hierfür habe ich auch zwei Zeilen Module benötigt.
Hierbei ist mir dann aufgefallen, dass die zweite Zeile nur „Müll“ anzeigt.
Der „Fehler“ (der keiner ist) war schnell gefunden.
Zeile 109 müsste noch folgender Maßen geändert werden:
IST: for (int matrixIndex=0 ; matrixIndex < numberOfHorizontalDisplays ; matrixIndex++ )
MÜSSTE: for (int matrixIndex=0 ; matrixIndex < ((numberOfHorizontalDisplays)*(numberOfVerticalDisplays)) ; matrixIndex++ )
Damit auch die LED Matrix der zweiten (dritten…) Zeile gedreht wird.
Liebe Grüße
Kann man dem Display (dem ESP-Chip) auch eine statische IP Adresse zuweisen?
(bzw. in welcher „.H Datei“ muss ich es eintragen?)
Grüße
BeidE
Du kannst den Quelltext wie folgt anpassen:
WiFi.begin(ssid, password); < dahinter das folgende Eintragen:
IPAddress ip(192,168,0,161);
IPAddress gateway(192,168,0,1);
IPAddress subnet(255,255,255,0);
WiFi.config(ip, gateway, subnet);
Hallo Matthias,
habe die Matrix nachgebaut. MQTT funktioniert und die Daten werden im seriellen Monitor auch angezeigt aber die Matrix zeigt nichts an. Gibts einen Befehl zum ein/ausschalten der Matrix? Verkabelung ist hab ich 3x kontrolliert, die ist richtig…
Was könnte das Problem sein?
MfG
Moin Mathias,
ich kämpfe als Newbie gerade mit deinen Programmzeilen.
Ich war in der Lage die Bibliotheken einzubinden, das Programm zu kompelieren und in den Wemos D1 mini zu übertragen.
Nach der Nennung von SSID und PW taucht der Wemos auch eine IP-Adresse in meinem Netzwerk zugewiesen.
Allerdings war es das dann auch fast schon. Es liefen Punkte durch, doch sah es doch ein wenig seltsam aus. Daraufhin habe ich deinen Quellcode wie folgt abgeändert:
Zeile 32 geändert von String MatrixText = „…“; nach String MatrixText = „Hallo“;
Es sieht so aus als wenn der Text in jedem LED-Matrix-Baustein startet und durchläuft, immer mehrere gleichzeitig und dann durchläuft. Schwierig zu erklären, sieht auf jeden Fall nicht richtig aus.
Die Hardware habe ich inzwischen getauscht bzw. verprobt. Den Wemos als auch den 8er Matrixstreifen getauscht bzw. mit einer anderen Software laufen lassen.
Zur Zeit habe ich keine Ahnung wo ich mit der Fehlersuche starten soll / muss und bitte um Unterstützung.
Mit freundlichen Grüßen
Ulf
Hallo,
ist es auch möglich das Programm auf einem Raspberry Pi zu betreiben also nicht auf einem Wemos?
MFG
Nein
Leider gehen mit dem Sketch auch keine Umlaute 🙁
Ich antworte mir einfach mal selber….
Nach unendlichen Versuchen habe ich die Stelle gefunden die bei mir für „Verdrehung“ gesorgt hat.
Folgende Befehlszeile
matrix.setRotation(matrixIndex, 1); //Erste DOT Matrix Drehen
habe ich durch
matrix.setRotation(0, 3); //Erste DOT Matrix Drehen
matrix.setRotation(1, 3); //Zweite DOT Matrix Drehen
matrix.setRotation(2, 3); //Dritte DOT Matrix Drehen
matrix.setRotation(3, 3); //Vierte DOT Matrix Drehen
matrix.setRotation(4, 3); //Fünfte DOT Matrix Drehen
matrix.setRotation(5, 3); //Sechste DOT Matrix Drehen
matrix.setRotation(6, 3); //Siebte DOT Matrix Drehen
matrix.setRotation(7, 3); //Achte DOT Matrix Drehen
ersetzt. (Bei mir sind es acht DOT Matrix in einer Zeile).
Vielleicht hilft es ggf. noch dem einen oder anderen.
Gruß Ulf
Hallo Ulf,
danke für den Hinweis, hatte das gleiche Problem. Etwas kürzer und die praktische Schleife mit der Anzahl der Matrizen kann bleiben:
matrix.setRotation(matrixIndex, 3);
Grüße
Hello Matthias,
Great project, sketch working perfectly, I managed to make it to correctly login with user/pass on my MQTT Home assistant broker.
Current status:
-on the Arduino serial monitor it shows me „subscribe objects“
-on the matrix display three dots scrolls in a loop.
-on the MQTT broker log it shows „New client connected from x.x.x.x as Matrix-xxxx“
Now, is there any way to used it with homeassistant? any suggestion about how to write status messages on it and/or what to add in the configuration.yaml ?
Thank you very much for your help!
Hi Anthony,
thank you for your comment. The matrix use mqtt broker to get the data. So you can use homeassistant, too. Make sure your mqtt broker works / is configurated in homeassistant.
Please give me more information when it works, so other user can benefit.
Best regards,
Matthias
Dear Matthias,
The MQTT broker on home assistant works flawlessy, it already receive messages from several NodeMCU+DHT22 acting as temperature probes around the house, and other NodeMCU with Tasmota firmware acting as multiple remote relays.
The MQTT broker is configured inside the configuration.yaml file.
What I’m trying to do is to make an entry inside configuration.yaml to make HA recognise the entity „display“ (or whatever name, so that it could be possible to send messages to the nodemcu+max7219 thru a new automation).
Any suggestion of the code portion to insert ?
Thank you anyway for your very fast answer.
Anthony
Hat auf Anhieb funktioniert, obwohl ich vorher mich damit noch nicht beschäftigt habe. Vorallem Arduino ide kannte ich gar nicht.
Top Anleitung
Ein wirklich sehr schönes Projekt.
Mit einen ganz kleinen Shript im Iobroker hab ich zb mir die Temp von meinen HM Thermostaten anzeigen gelassen.
Danke für deine Mühe
Danke für das Lob 🙂
Gibt es eine Chance auch Umlaute darzustellen ?
Die Anzeige funktioniert soweit gut und geänderte Zustande werden schön über MQTT gepusht.
Mir fehlt eigentlich nur zur Temperatur und Feuchtigkeit die Sonderzeichen.
Danke für die Anleitung hier.
Hi,
erstmal danke für die Beschreibung.
Klappt bis zu einem Punkt alles super.
Es startet alles und er subscribed auch zu meinen Broker auf dem Home Assistant.
Nur wen ich dann eine Nachricht schicke, passiert rein gar nichts, also ich kann sehen das MatrixDisplay2/text payload „test“ im Broker ankommt, weil wenn ich da reinschaue sehe ich den payload test.
Aber im Display passiert nicht, eine Idee was es sein könnten ?
Hallo Matthias Korte,
Danke für die Beschreibung. Gern möchte ich verschiedene Scroll-Effekte aus der MD_Parola Bibliothek in das Skript einbinden. Ich stelle mir vor, über einen Datenpunkt im ioBroker den Scoll-Modus festzulegen (Nummer) und dann ebenfalls per mqtt zu übertragen.
Mir fehlt derzeit jedoch der Ansatz, wie ich die verschiedenen Scroll Effekte aus der MD_Parola in Dein Skript einbinden kann.
Für einen Denkanstoß / ein Beispiel bin ich Dankbar.
Viele Grüße,
matze
Bist du weiter gekommen? Ich würde das auch gerne machen. Andere Projekte, die das können, bauen leider darauf, dass die Daten über die API abgefragt werden, was ich nicht so elegant wie MQTT finde und sind schon wieder so komplex, dass ich da nicht wirklich durchblicke.
Hallo und Danke erstmal für die Tolle Arbeit!
Die Laufschrift läuft bei mir soweit auf einem Einzeiligem Display mit 8 Modulen.
Nun wollte ich gleich mal mehrzeilige Displays probieren und habe auf 2 x Vertikal und 8 x Horizontal upgegradet.
Die Schrift läuft auch so weit schön Zentriert nur halt mit der gleiche Schriftgröße.
Nu habe ich den Wert Schriftgröße mal geändert, aber das einzige was sich ändert ist der Abstand der einzelnen Buchstaben.
Wie schaffe ich es das die Schrift wirklich größer wird ?
Habe mich auch schon mit dem Wert bei matrix.height gespielt aber da verschiebe ich nur die Vertikale position.
Hätte jemand eine Tipp für mich?
Vielen Dank
Hallo und erstmal danke für das tolle Projekt!
Habs auch gleich mal umgesetzt und funktioniert soweit.
Wollte jetzt mal etwas probieren und habe mal 2×8 Displays zusammengeschlossen.
Das läuft soweit auch ganz gut.
Das einzige was ich nicht schaffe das ich eine Größere Schrift bekomme.
Wenn ich die im Sketch ändere wird nur immer der Abstand zwischen den einzelnen Buchstaben größer aber nicht der Buchstabe selbst. Der ist immer 7 Pixel groß.
Wie könnte ich die Schrift selbst größer machen?
Vielen Dank
Roli
Hi
ein paar Post früher hat das schon jemand (nicht ich) rausgefunden.
Zeile 109 müsste noch folgender Maßen geändert werden:
IST: for (int matrixIndex=0 ; matrixIndex < numberOfHorizontalDisplays ; matrixIndex++ )
MÜSSTE: for (int matrixIndex=0 ; matrixIndex < ((numberOfHorizontalDisplays)*(numberOfVerticalDisplays)) ; matrixIndex++ )
Vielen Dank für die Anleitung.
Wäre auch sehr daran interessiert wie man zwischenzeitlich eine statische Anzeige realisieren kann, also zB die Uhrzeit für ein paar Minuten. Bin noch recht neu auf dem Gebiet.
Beste Grüße
Christian
Ist es richtig das die Anzahl der dargestellten Zeichen begrenzt ist ?
Wenn ein längerer Newsfeed erscheint dann wird die Anzeige nicht mehr aktualisiert.
Scheint so, daß bei einer bestimmten Zeichenanzahl Schluss ist.
Hallo tolles Projekt hab es auch zum laufen.
Leider habe ich den hier immer wieder genannten ,Fehler das die Daten (vom Iobroker gesendet) nicht im Display erscheinen.
Im Seriellen Monitor des Arduino program bekomm ich die Meldung.:
New message arrived
MatrixDisplay2/text/set
Hallo
Im Display tut sich aber rein gar nichts.
Hallo zusammen ! Cooles Projekt, schon länger danach gesucht. Leider bekomme ich beim Kompilieren immer „exit status 1 Fehler beim Kompilieren für das Board NodeMCU…“
Inzwischen konnte ich es eingrenzen auf die Max72xx-Bibliothek. Die benötigte Adafruit_GFX ist installiert. Vielleicht nur ein Problem der Versionen ? Als IDE benutze ich die 1.8.12 Arduino.
Hat vielleicht jemand noch eine Idee ??? Danke schonmal !!!
Hi falls du es noch brauchst.
Aktualisiere deinen Board im Boardverwalter.
Hat sich erledigt ,Fehler nicht wirklich eingrenzbar. Meine Vermutung ist Kontaktsache mit Pins auf ESP (Steckkontakt). Jetzt läuft es.
Hallo Matthias ! Sehr sehr cooles Projekt, vielen Dank. Nun habe ich noch ein relativ kleines Problem. Wenn ich den Datenpunkt unter text „MatrixDisplay2/text“ bei „Wert“ manuell verändere erscheint auch dieser Text im seriellen Monitor des ESPs. Wenn dieser Text aber per script, also zB. der Wert eines T.-Sensors, verändert wird, sehe ich das auch im ioBroker (also da wo ich vorher manuell was verändert habe) Nur kommt diese „automatische Änderung durch Blockly“ nicht am ESP an. Schreibe ich wieder manuell etwas in das Feld, erscheint es wieder im seriellen Monitor des ESPs. Bestimmt nur eine Kleinigkeit für Euch… Vielen Dank, viele Grüße, Karsten
PS: In blockly habe ich „aktualisiere display2/text – erstelle Text aus – wert -vom Objekt ID- Sensor. Die Aktualisierung ohne „erstelle Text aus“ funktioniert auch nicht besser ;-/ -> gleicher Effekt wie oben beschrieben….
Die „selbst“-gelösten Probleme sind die besten 🙂
„In blockly habe ich „aktualisiere display2/text – erstelle Text aus – wert -vom Objekt ID- Sensor. Die Aktualisierung ohne „erstelle Text aus“ funktioniert auch nicht besser ;-/ -> gleicher Effekt wie oben beschrieben….“ –> Muss heißen: „steuere display2/text – erstelle Text aus – wert-vom Objekt….“
Also: Steuere… und nicht: Aktualisiere…
Danke trotzdem, Grüße
Karsten
Vielen Dank für dieses Super Projekt,
gibt es irgend wie die Möglichkeit das ganze so anzupassen, damit der Text Statisch ist sobald er nicht länger wie das Display ist und nur Scrollt wenn die Zeichen nicht ausreichen?
Würde gerne mit Statischen Texten arbeiten und ab und zu einen Newsfeed „durchscrollen“ lassen.
Habe aber von so Code zeuch leider absolut keine Ahnung.
Hallo
Ein praktisches Problem habe ich als totaler Einsteiger:
Muss man hier löten oder wird alles gesteckt? 🙂
… oder zeigt schon die Frage, dass ich das hier alles lassen sollte?
Gruß Nico
Wenn du fertige Matrixmodule nutzt und ein Steckbrett, dann kommst du auch ohne löten aus.
Ich würde das auch haben wollen. Bist du hier weiter gekommen?
Hallo,
vielen Dank für diese feine Projektvorstellung!
Kann man den Lauftext auch als Endlosschleife anzeigen lassen, also ohne die“Leerfahrt“?
Ich probiere da schon ne Weile am Code herum, aber leider ohne Erfolg.
Vielleicht kann mir da ja jemand von Euch da Draußen weiterhelfen.
Vielen Dank im voraus:)
VG
Servus Matthias
bin absolut begeistert von Deinem Projekt da ich genauso eine Laufschrift zur Anzeige meiner Pooltemperatur benötige. Du hast das perfekt beschrieben und ich schaffe es auch die Temperatur auf der Laufschrift darzustellen. Leider tritt dann ein Problem auf: wenn ich zwei oder drei Displays hintereinander schalte beginnt die Leuchtschrift immer zu flimmern/flackern!
Habe bereits alle Komponenten getauscht und komme einfach nicht auf die Ursache
Hast du vielleicht noch einen Tip?
LG
Ewald
Hallo Ewald,
wie schaut denn deine Spannungsversorgung aus, hat hier evtl. das Netzteil zu wenig Leistung?
LG Matthias
Hallo Matthias,
nach Sketch Überprüfung bekomme Fehler Meldung :
matrix_iobroker.24.03.21:35:3: error: stray ‚\303‘ in program
Verzögerung (10);
^
matrix_iobroker.24.03.21:35:3: error: stray ‚\266‘ in program
matrix_iobroker.24.03.21:44:5: error: stray ‚\303‘ in program
Verzögerung (500);
^
kanns du mir weiter helfen?
Vielen Dank im voraus.
Andreas
Hallo Andreas,
hast Du bei Dir im Sketch ein Umlaut wie ä,ö,ü,ß ? So sieht mir das aus. In der Ausgabe steht etwas von Verzögerung(500). Ich vermute mal daran liegt es.
LG Matthias
Hallo Matthias,
Sketch habe ich von dir, habe nur wifi und mqtt daten zugefügt,
LG Andreas
Hallo Matthias,
habe Sketch implementiert und auf die D1 mini geladen (ohne Fehler), bekomme aber über ioBroker nicht zum laufen. wie soll ich die Datenpunke einlegen?
LG Andreas.
Hallo Andreas,
läuft bei Dir auf dem ioBroker auch ein entsprechender MQTT-Broker? Die Datenpunkte sollten dann vom MQTT-Broker erstellt werden, da muss man selber nichts anlegen.
LG Matthias
Hallo Matthias,
Vielen Dank, hat alles gut geklappt, Super beschriebene Projekt.
mit zusätzlich statische Uhr wäre es richtig ideal.
LG Andreas.
Hallo, ich habe dieses Projekt nachgebaut, vielen Dank dafür.
Ich möchte den Text nur 2min anzeigen lassen, und danach soll das Display wieder leer werden. Ich habe diese schon mit einem Intervall Blockly, mit einem Datenpunkt mit einer Leerzeile versucht. Aber leider wird dann der Datenpunk immer mit null im Display angezeigt.
Wie kann ich das mit einem Leerzeichen realisieren. Oder kann man in dem Sketch die Anzeige dauer von 2min einstellen können?
Gruß Chris
Moin Chris,
im Sketch könntest Du das ebenfalls mit einem Timer realisieren. Ich finde den Weg über Blockly aber irgendwie eleganter. Schau Dir hierzu mal den Sketch genauer an. Ich denke Du musst den MQTT-Wert auf „“ oder Null prüfen und dann einen Leerstring anzeigen.
LG Matthias
Hallo zusammen,
bei mir klappt alles wunderbar. Bei meinem aktuellen Projekt musste ich leider die Schrift 180° drehen.
Hat an sich auch mit der folgenden Zeile geklappt.
matrix.setRotation(matrixIndex, 3);
Leider werden jetzt alle 4 Displays „einzeln“ angesteuert und die Schrift läuft nicht mehr über alle 4 Displays hinweg sondern über jedes einzeln.
Evtl. hat wer einen Tipp für mich was der Auslöser dafür sein könnte!
Danke!
Hallo,
vorab es läuft alles sehr gut.
Was mit fehlt ist den Text statisch anzuzeigen.
Ich bin nur ein Anfänger Hobby-Programmierer.
Hat vielleicht jemand den Code für eine für eine Anpassung/Änderung
Gruß Hans-Jürgen
Hallo,
Danke für ace Arbeit 🙂
Der Code funktioniert sehr gut und sehr nützlich für mich … Allerdings hat eine Person herausgefunden, wie man den Wert der Anzeige festlegt?
Ich suche, aber ich bin nicht sehr vertraut mit max7219 Anzeigen ….
Danke für Ihre Hilfe 🙂
ps: Sorry, wenn meine Worte nicht so gut sind … ich benutze einen Übersetzer ^^
Hi,
ich habe mit verschiedenen Controllern das Problem dass das Display nicht auf die geänderten Datenpunkte reagiert.
Im ioBroker werden diese nach ein paar Sekunden auch rot angezeigt.
Hallo Danke für den Beitrag. Leider läuft es bei mir nicht obwohl ich der Meinung bin, dass ich alles wie beschrieben gemacht habe. Programm compiliert wird hochgeladen und dann nix.
Wie kann ich das debuggen um dem Fehler auf die Schliche zu kommen?
Vielen Dank
Moin zusammen 🙂 Immer noch geiles Projekt ! Würde aktuell gerne Sonderzeichen darstellen, also zB „kleiner Kringel“ + „C“ für „Grad-Celsius“. Hat hier schon jemand Lösungen ? Und die Umschaltung von statisch auf Laufschrift ist immer noch interessant. Gibts hier schon Neuigkeiten ? Vielen Dank. LG und ein schönes Wochenende, Karsten 🙂