ioBroker VIS – View-Popup
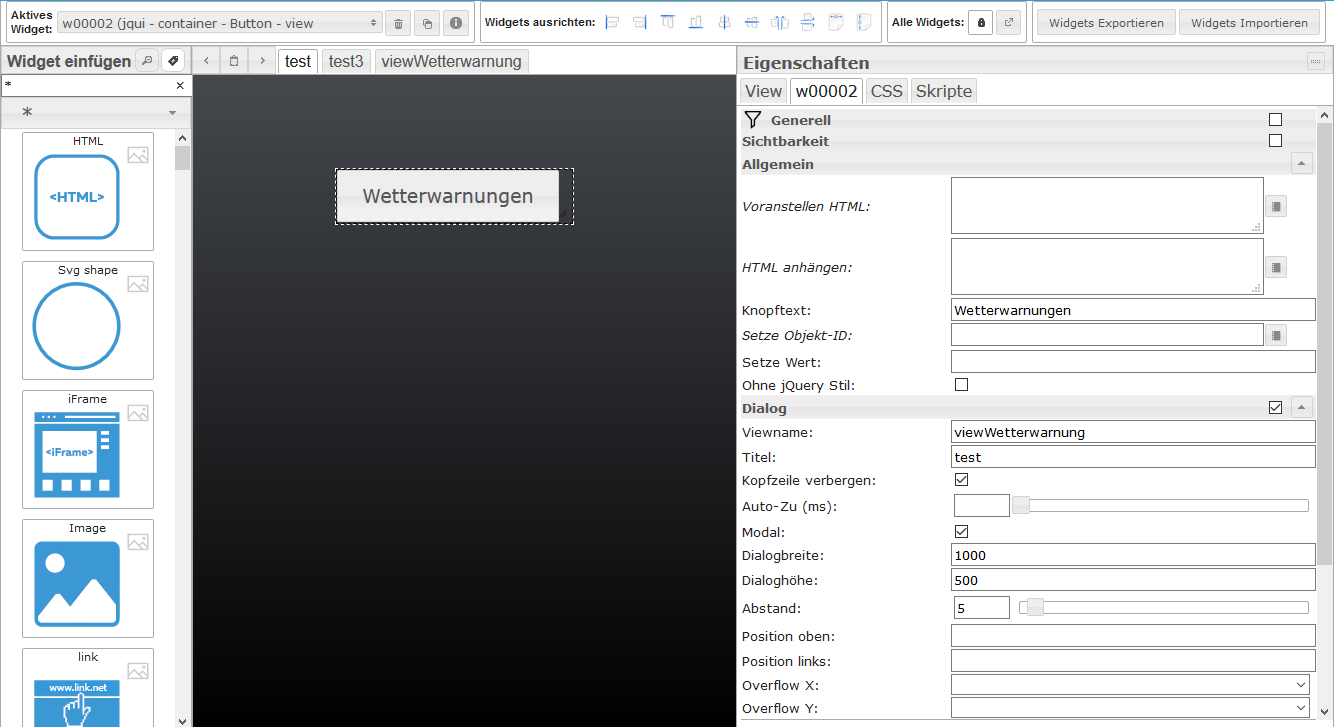
In diesem Artikel zeige ich Dir, wie Du das Widget „Container – Icon – view – Dialog“ in deiner Visualisierung einsetzen kannst.Mit dem Widget können Views als Popup dargestellt werden. Ich verwende diese Form der Darstellung z.B. für zusätzliche Informationen (z.B. Wetterwarnungen), welche ich schnell von der Startseite der Visualisierung aus öffnen möchte. Im ersten Schritt fügen wir nun das Widget auf unsere View ein. Nach dem Einfügen des Widgets sehen wir auf der View einen Button, welchen wir entsprechend konfigurieren können. Mit diesem Button soll später die View geöffnet werden.

Die Bezeichnung der Schaltfläche kann über die Eigenschaft „Knopftext“ entsprechend konfiguriert werden. Im Bereich Dialog können wir mittels der Eigenschaft „Viewname“ die zu öffnende View über ein DropDown auswählen. Für unser Beispiel verwende ich hier die unten folgende View „viewWetterwarnung“. Zudem muss die in der Dialog-Konfiguration die Höhe sowie die Breite der zu öffnenden View eingestellt werden.
Das Widget verfügt zudem noch über weitere Eigenschaften. Über die CheckBox „modal“ kann das Fenster als modales Popup-Fenster geöffnet werden. Das Fenster rückt somit in den Vordergrund und die View im Hintergrund kann nicht mehr bearbeitet werden, bis das Popup geschlossen wurde.


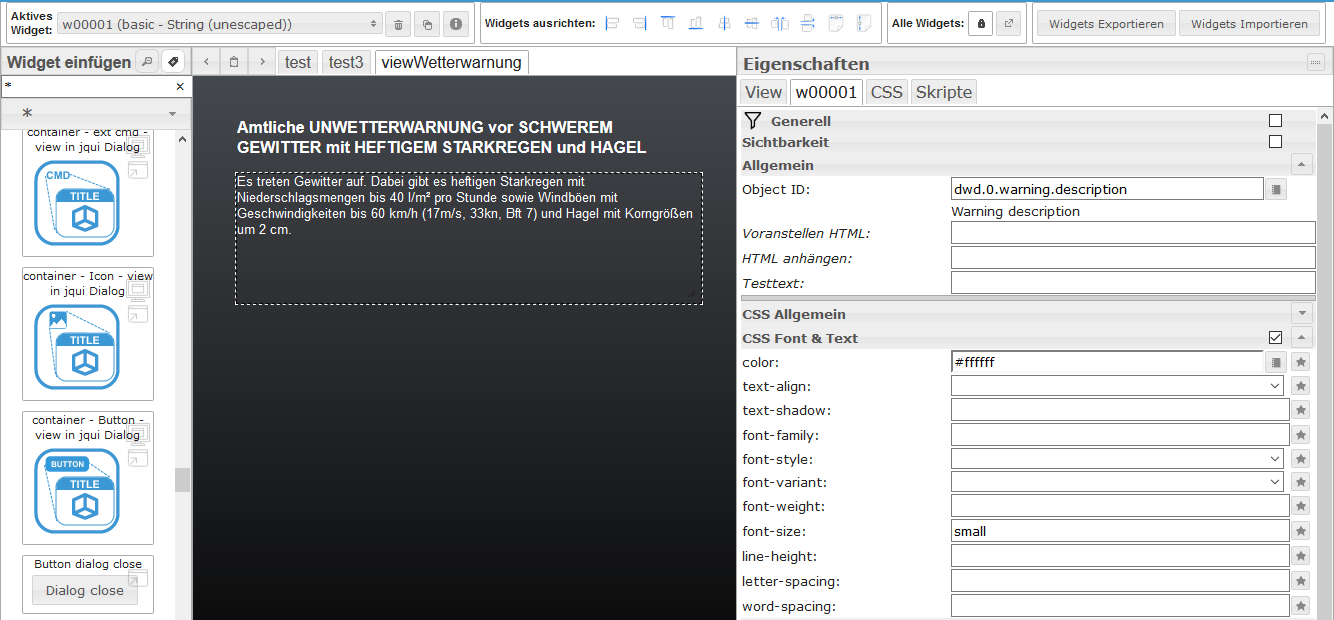
Die folgende View (viewWetterwarnung) soll als Popup eingeblendet werden:
Wenn ich nun die Visualisierung öffne und auf die Schaltfläche „Wetterwarnungen“ klicke, öffnet sich die View entsprechend in Form eines Popup-Fensters. Über die x-Schaltfläche des Popup-Fensters kann die View auch per Touch perfekt geschlossen werden.

Alternativ zur x-Schaltfläche oben rechts gibt es einen weiteren Weg, das Popup-Fenster wieder zu schließen. In der Liste der Widgets findest Du die Button Dialog Close Schaltfläche.

Diesen Button kannst du direkt in der Popup-View platzieren. Somit kannst Du das Popup-Fenster einfacherer direkt über die Schaltfläche beenden.
Nutzt Ihr auch Popup-Fenster für eure Visualisierung? Für welche Bereiche verwendet Ihr Popups?
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂





Im Pictogram hast Du einen „Container Icon View, hinterher beschreibst DU jedoch einen
Container – Button – View.
Ist etwas verwirrend, vielleicht kannst Du das korrigieren?
Vielen Dank für die Anleitung.
Allerdings finde ich das Kreuz zum Schliessen des Fenster etwas fummelig.
Kann man im geuppoppten (hihi) View auch einen Button hinzufügen, der das Popup wieder schliesst?
Moin,
ja, dafür gibt es das separate Widget „Button Dialog close“. Ich werde das im Artikel noch ergänzen.
LG Matthias
Hallo Matthias,
Ich bekomme die Felermeldung (im Popup) „error: view container recursion.“
Da kann ich so gar nix damit anfangen …
Hast Du eine Idee?
Gruß
Torsten
Hallo Torsten,
die Fehlermeldung sagt, dass der View Container eine Rekursion aufweist. Sprich die selbe View wird in einer gehosteten View immer wieder geladen. Das würde beim Ladevorgang zu einer Endlosschleife führen.
LG Matthias
Im Vollbildmodus öffnet sich das popup bei mir nicht was kann ich tun?
Hier wird ein Button view beschrieben. Beim Icon view (welches ich benötige, da ich eine Grafik als Auslösefläche nutzen will) gibt es das Feld „Abstand“ nicht, sondern nur die Position oben und links. Wenn ich da Werte ungleich 0 eingebe, dann erscheint das Fenster aber in der Pampa, ohne ein System erkennen zu können. Gibt es eine Lösung das Fenster dennoch irgendwie zu positionieren?
Außerdem wird die Zeichensatzgröße in dem Popup Fenster nicht beachtet, obwohl ich sie in dem View im String Widget definiert habe. Es erscheint wohl immer „medium“. Kann man das irgendwie vielleicht noch über CSS verändern?