ioBroker VIS – Neues Projekt erstellen
In dieser Artikelreihe zeige ich Dir den ioBroker VIS-Editor. Im Artikel werden wir uns ein neues Projekt für die Visualisierung erstellen.
In der neuen ioBroker VIS Artikelreihe zeige ich Dir die Grundlagen der VIS-Visualisierung sowie die Vorgehensweise zur Erstellung einer Visualisierung. Wir beginnen mit den Grundlagen und der Bedienung des VIS-Editors und erstellen dann gemeinsam ein Navigationskonzept sowie eine einfache Visualisierung mit verschiedenen Widgets. Ich zeige Dir zusätzliche Widgets und Tipps und Tricks zur VIS-Visualisierung.
In diesem Teil zeige ich Dir nun, wie Du ein neues Projekt für Deine Visualisierung erstellen kannst. Als Beispiel werden wir hier ein Projekt für eine mobile Visualisierung (Smartphone) erstellen. Falls Dir der Begriff Projekt im Zusammenhang von ioBroker VIS noch nicht klar ist, schau Dir zunächst bitte den Artikel zur ioBroker VIS Hierarchie (Projekte, Views, Widget) an.
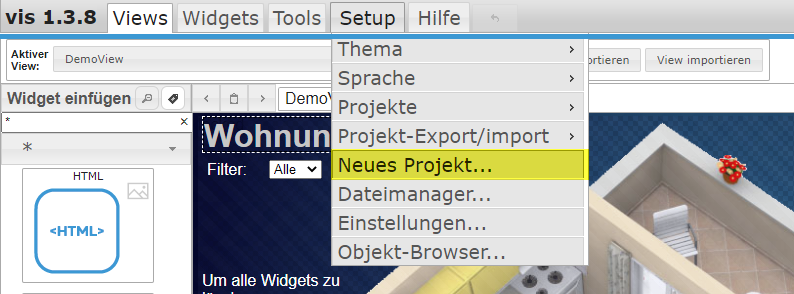
Um ein neues Projekt zu erstellen, öffnest Du zunächst den VIS-Editor und klickst im Hauptmenü auf den Menüpunkt Setup. Im Untermenü findest Du jetzt den Eintrag Neues Projekt.

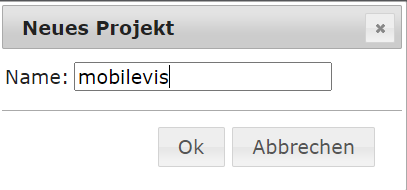
In dem neuen Popup-Fenster vergibst Du dann einen möglichst kurzen und sprechenden Namen ohne Umlaute, Sonderzeichen und Leerzeichen. Dieser Name ist später ein Teil der URL (Web-Adresse) für Deine Visualisierung.

Während dem Anlegen kommt jetzt der folgende Hinweis:
mobilevis/vis-views.json not exists
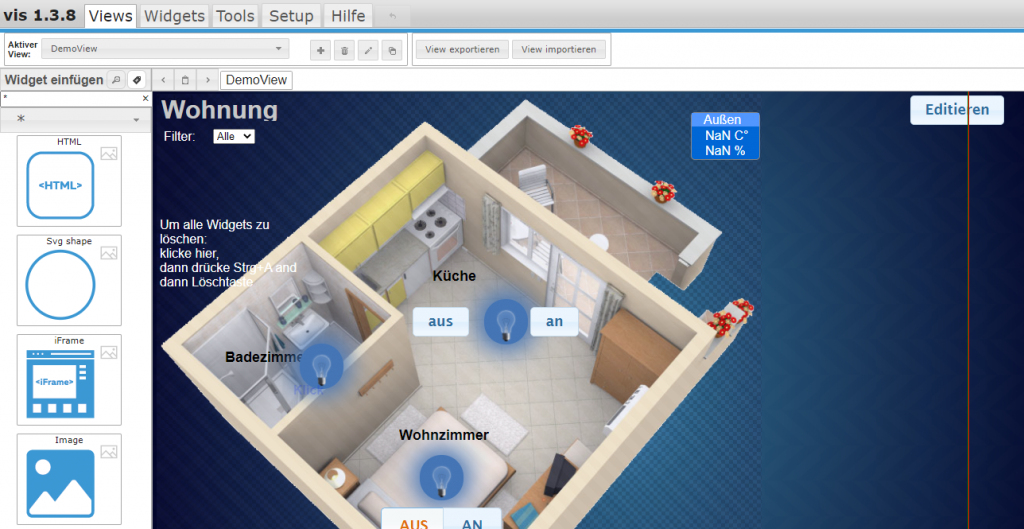
Diesen Hinweis kannst Du mit OK bestätigen und ignorieren, da für das neue Projekt zu diesem Zeitpunkt noch keine Views angelegt sind. Der VIS-Editor legt dann die neue DemoView an, welche wir auch wieder löschen können.

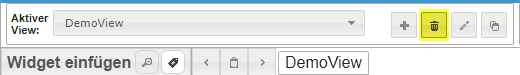
Um die View zu löschen, klickst Du im Bereich Views auf das hier gelb markierte Mülleimer-Symbol.

Damit haben wir die Grundlage (das Projekt) für unsere VIS-Visualisierung erstellt. Im nächsten Schritt werden wir uns dann eine neue View anlegen, auf der wir unser erstes Widget zur Steuerung eines Leuchtmittels platzieren werden.
- Ein einfaches On/Off Widget für Leuchtmittel
- Number Widget für die Anzeige von Sensor-Informationen
- String Widget für die Anzeige von Zeichenfolgen
- iFrame Widget für die Einbettung von Webseiten
- Image Widget für die Einbettung von Fotos und Bilddateien
- Colorpicker zur Steuerung von RGB-Leuchtmitteln
- LastChange Widget für die Anzeige von Datenpunkt-Änderungen
- Radiobuttons ValueList
- View als Popup anzeigen
- Statusbalken (Bar) Widget
- Widget für die Anzahl von wichtigen Meldungen (Red Number Widget)
- Widget für Wert-Skala (MeterGauge)
- JSON Table Widget
- Alternatives Wetter-Widget
- View Auflösung für verschiedene Geräte
- Views / Widgets exportieren und importieren
- Widgets enable/disable
- Scrollbare Views
- System-Befehl über Visualisierung ausführen
- Flot-Diagram in View integrieren
- Kalender in View darstellen
- Ereignisgesteuerter View-Wechsel
- Widgets über Datenpunkt ein- und ausblenden