ioBroker VIS – Object Binding für Textfarbe
In diesem Artikel zeige ich Dir, wie Du die Textfarbe eines ioBroker VIS Widgets über einen Datenpunkt steuern kannst.
Ich habe bereits in anderen Artikeln gezeigt, wie die Hintergrund-Farbe eines VIS-Widgets über ein Object Binding mit einer true/false Bedingung über einem Datenpunkt gesteuert werden kann. Im heutigen Artikel möchte ich Dir zeigen, wie Du die Textfarbe eines Widgets über einen Datenpunkt vom Typ Zeichenfolge setzen kannst. Im hinterlegten Datenpunkt wird die Farbe als Zeichenkette hinterlegt. Hierbei werden wir zunächst einen Datenpunkt mit der gewünschten Textfarbe anlegen.
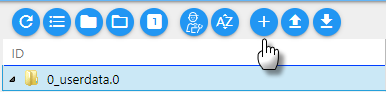
Wechsel dazu in den Bereich Objekte und klicke auf dem Ordner 0_userdata.0 auf die Plus-Schaltfläche. Über diese Schaltfläche kannst Du Dir eigene Datenpunkte anlegen.

Auf dem folgenden Konfigurationsfenster wählst Du hier jetzt den Typ Datenpunkt und den Datenpunkttyp Zeichenkette. Mit einem Klick auf die Schaltfläche Hinzufügen wird der Datenpunkt erstellt. Falls er nicht direkt in den Objekten angezeigt wird, einfach einmalig die Objekte aktualisieren.

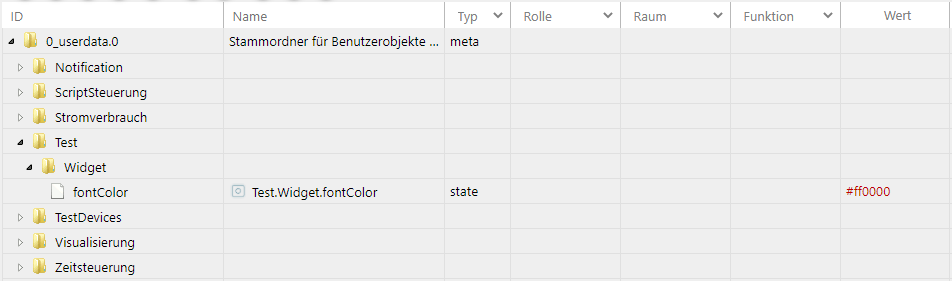
Über die Bearbeitungsfunktion des Datenpunkts kann jetzt hier eine HTML-Farbe hinterlegt werden. Die Farbwerte werden hierbei in Form von RGB Hexwerte im Datenpunkt hinterlegt. Beispiel-Werte für verschiedene Farben:
// Weiß
#ffffff
// Rot
#ff00000
// Schwarz
#000000
Auf folgender Webseite kannst Du Dir die Farbwerte komfortabel zusammenstellen:
Wir haben jetzt den Datenpunkt erstellt sowie die Textfarbe auf Rot gesetzt.

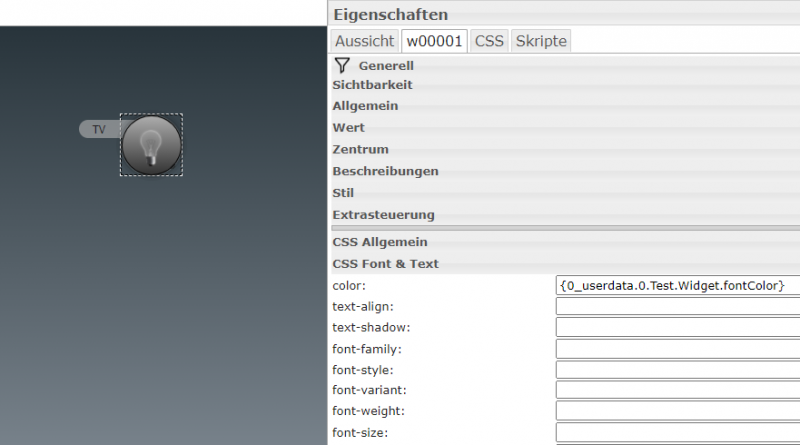
Im nächsten Schritt wechseln wir in die Bearbeitung der VIS-Visualisierung und fügen am Widget im Bereich CSS Font & Text – color das folgende Object Binding ein:
{0_userdata.0.Test.Widget.fontColor}

In der Visualisierung wir die Schriftfarbe des Datenpunkts jetzt automatisch geändert, sobald sich der Datenpunkt ändert 🙂
Zudem kannst Du mit dieser Vorgehensweise auch bedingte Farb-Änderungen durchführen. Sprich aufgrund des Wertes des Datenpunkts die Farbe steuern:
{h:0_userdata.0.Visualisierung.GaragenStatusText;h == "Garagentor geschlossen" ? "#33cc33" :"#FF0000"}
Wenn im Datenpunkt 0_userdata.0.Visualisierung.GaragenStatusText die Zeichenfolge „Garagentor geschlossen“ steht, dann wird die Farbe des Texts in grün dargestellt. Ansonsten wird der Text rot dargestellt.
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Wo ist das??????: Bearbeitungsfunktion des Datenpunkts…. Bild wäre vorteilhaft.
Über die Bearbeitungsfunktion des Datenpunkts kann jetzt hier eine HTML-Farbe hinterlegt werden. Die Farbwerte werden hierbei in Form von RGB Hexwerte im Datenpunkt hinterlegt. Beispiel-Werte für verschiedene Farben:
// Weiß
#ffffff
// Rot
#ff00000
// Schwarz
#000000