VIS Material Design Widgets – Teil 2.1 – Top App Bar Navigation – Untermenüs
In dieser Artikelreihe zeige ich Dir die Material Design Widgets für VIS.
Mit dem VIS-Adapter Material Design Widgets kannst Du Dir eine echte Material Design Visualisierung mittels VIS erstellen. In der Artikelreihe werden wir Schritt für Schritt den Adapter installieren sowie unsere erste Material Design Visualisierung erstellen.
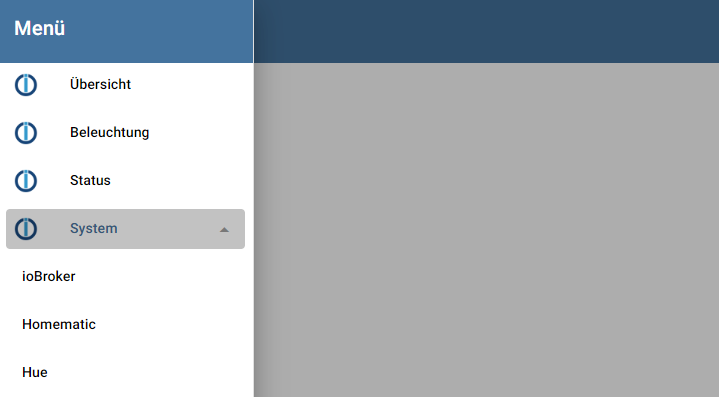
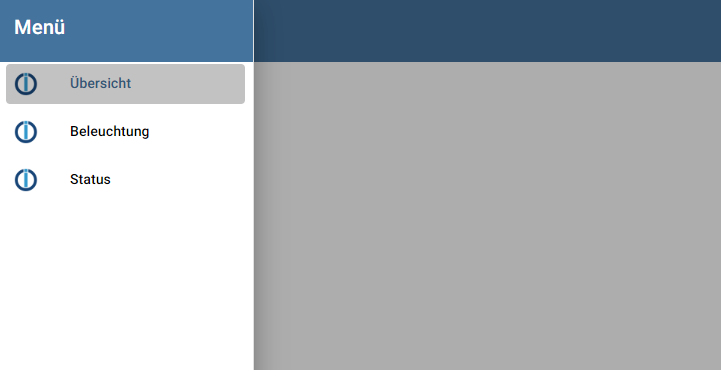
Im Teil 2.1 der Artikelreihe werden wir das bereits erstellte Navigationsmenü der Visualisierung um ein Untermenü erweitern. Das Navigationsmenü soll später den folgenden Aufbau darstellen:
- Übersicht
- Beleuchtung
- Status
- System
– ioBroker
– Homematic
– Hue
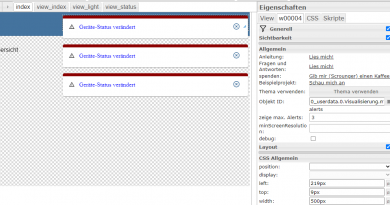
Wir öffnen nun das im vorherigen Artikel erstellte VIS-Projekt und legen im ersten Schritt die weiteren Views an. Ich habe dazu die folgenden 3 Views erstellt:

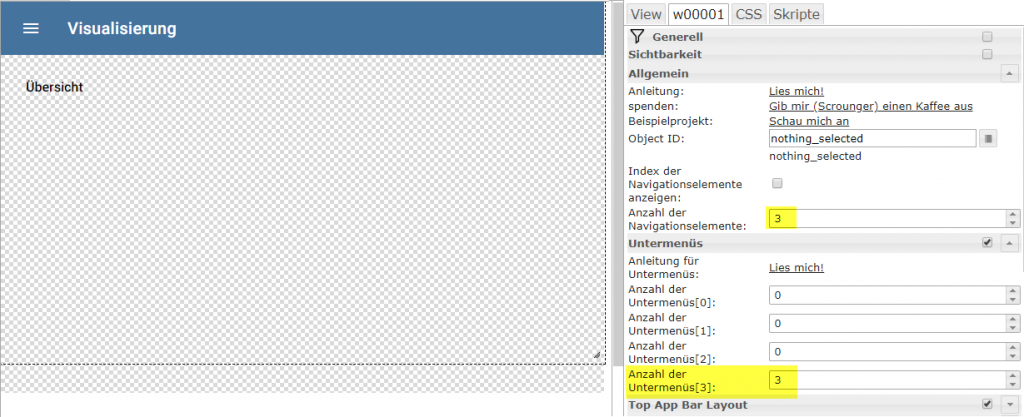
Im nächsten Schritt öffnen wir die View index, auf der das Top App Bar Navigation Widget abgelegt ist. Wir markieren nun das Widget und erweitern die Anzahl Navigationselemente auf 3. Im dritten Eintrag wird dann das Untermenü platziert. Für die Definition des Untermenüs ändern wir zudem die Anzahl Untermenüs auf 3 (drei Untermenü-Einträge).

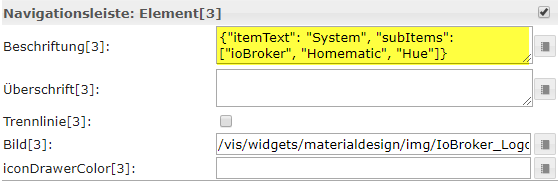
Zudem erweitern wir die die Navigationsleiste des dritten Elements um die folgende Beschriftung:

Über das JSON-Objekt wird die Beschriftung des Untermenüs gesteuert. Mit der Eigenschaft itemText wird der Haupteintrag beschriftet. Die Auflistung subItems enthält die Bezeichnungen der einzelnen Untermenü-Einträge. Bitte hierbei beachten, dass die einzelnen Einträge mit einer rechteckigen Klammer beginnen und mit Komma getrennt werden (Beispiel [„A“,“B“,“C“] ).
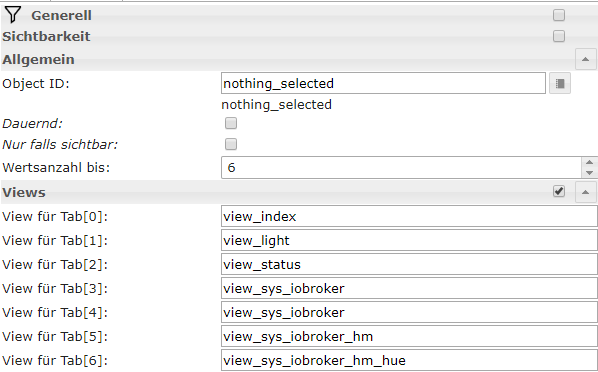
Wir haben nun die Konfiguration des Top App Bar Navigation Widget abgeschlossen und können nun im nächsten Schritt auf der View index das Widget View in View erweitern. In den Eigenschaften des Widgets ändern wir nun die Anzahl Views (Wertanzahl bis) auf 6, die war insgesamt 7 Views (0-6) darstellen. In den neuen Feldern für die Views hinterlegen wir nun die zu beginn erstellten Views. Ich habe für den System-Haupteintrag hier auch die ioBroker View verwendet.

Wir können jetzt die Visualisierung starten und das Ergebnis betrachten.

Über Kommentare, Fragen und Anregungen freue ich mich wie immer. Gerne könnt Ihr auch Fragen per E-Mail senden 🙂





Hallo Matthias,
habe das auch schon länger bei mir als Visualisierung, allerdings mit Datenpunkt welcher in der objectid des widgets zum „Top App Bar Navigations“ hinterlegt ist als auch in dem widget „View in Widget 8“, in welchem man die views der entsprechenden Navigationstabs hinterlegen muss. So steht es auch im iobroker forum beschrieben. Funktioniert das denn bei dir ohne diesen Datenpunkt? 🤔
Einer der wenigen guten Artikel im Internet! Sehr gut gemacht! Weißt du wie man ein icon vor ein Subitem Element bekommt? Vielen Dank und weiter so!
Hi, schöne Anleitung.
Was macht man eigentlich wenn die Anzahl der Views > 8 wird? Ist ja recht schnell passiert. Kann man dann ein zweites „view in widget 8“ hinzufügen? Wie findet dann die Ansteuerung statt?
Gruß,
rugga
Hallo,
gutes Tutorial. Leider funktionieren bei mir keine Buttons.
In den erstellten View_index usw schon. Aber nicht mit dieser Topbar.
Was habe ich falsch gemacht?
Gruss Andi
Hallo,
ich versuche schon seit längerem die Top App Bar zum laufen zu kriegen mit den Untermenüs.
Leider scheint das hier gezeigt vorgehen mit den aktuellen Versionen nicht mehr zu funktionieren:
Material Design Webfront: 0.0.3
Material Design Widgets: 0.4.2
Gibt es dort bekannte Änderungen?
Hallo Dirk,
ich hatte das selbe Problem und habe es wie folgst gelöst:
In dem Widget Top App Bar befindet sich rechts in den Einstellungen der Reiter Navigationsleiste: Element [0,1,2,3,4…usw.]. Wenn du diesen Reiter öffnest siehst du die Einstellung Untermenüs. Dort drückst du rechts daneben auf den Button und fügst in dem Dialog Fenster folgendes Script ein:
[
{
„text“: „Beleuchtung Erdgeschoss“,
„icon“: „lightbulb“,
„iconColor“: „red“
},
{
„text“: „Beleuchtung Obergeschoss“,
„icon“: „lightbulb“,
„iconColor“: „green“
},
{
„text“: „Beleuchtung Aussen“,
„icon“: „lightbulb“,
„iconColor“: „blue“
}
]
Dieser fügt jetzt zum Beispiel 3 Untermenü Punkte mit den Namen Beleuchtung Erdgeschoss, Beleuchtung Obergeschoss und Beleuchtung Aussen ein. Den Text, Icon und Farbe können nach belieben geändert werden. Solltest du noch einen Trennstrich wünschen, hast du die Möglichkeit, dass mit folgendem Satz zu tun:
„divider“: „true“,
Also wenn du jetzt zum Beispiel zwischen dem oberen und dem mittleren ein Trennstrich haben möchtest, würde das Script wie folgt aussehen:
[
{
„text“: „Beleuchtung Erdgeschoss“,
„icon“: „lightbulb“,
„iconColor“: „red“,
„divider“: „true“
},
{
„text“: „Beleuchtung Obergeschoss“,
„icon“: „lightbulb“,
„iconColor“: „green“
},
{
„text“: „Beleuchtung Aussen“,
„icon“: „lightbulb“,
„iconColor“: „blue“
}
]
Ich hoffe ich konnte dir weiterhelfen. Ich habe selber fast den ganzen Tag gedoktort bis ich das rausgefunden habe.
Beste Grüße und viel Erfolg
Romeo
Hi,
danke für die tolle Anleitung – klappt prima. Ich hätte in der „Überschrift“ der Untermenüs ebenfalls gerne eine eigenständige Seite.In deinem Beispiel soll die Seite (view_sys_iobroker) beim „klicken“ auf System sich das Menü aufklappt + eine Seite angezeigt wird. Ist das möglich einzurichten? . Ich habe nichts finden können :/
Also, ich bin jetzt genau nach der Anleitung vorgegangen, aber irgendwie bekomme ich die Untermenüs nicht angezeigt. Auch habe ich die Anleitung mittlerweile zigmal gelesen und meine Einträge überprüft, aber irgendwas passt nicht.