VIS Material Design Widgets – Teil 8 – Alerts
In dieser Artikelreihe zeige ich Dir das Alerts-Widgets der Material Design Widgets für VIS.
Im 8. Teil der VIS Material Design Widgets Artikelreihe schauen wir uns das Widget Alerts genauer an. Mit dem Alerts Widget können Meldungen in der Visualisierung dargestellt werden. Das Widget wird dazu über einen speziellen Datenpunkt mit Informationen und Design-Einstellungen versorgt. Im Artikel zeige ich Dir die Verwendung und die möglichen Einstellungen des Widgets.
Bevor wir mit der Konfiguration der View und des Widgets beginnen können, benötigen wir zunächst einen entsprechenden Datenpunkt, in dem die einzelnen Meldungen gespeichert werden können. In diesem Datenpunkt können wir dann später z.B. Batterie-Meldungen oder sonstige Meldungen rund um das Smart-Home speichern.
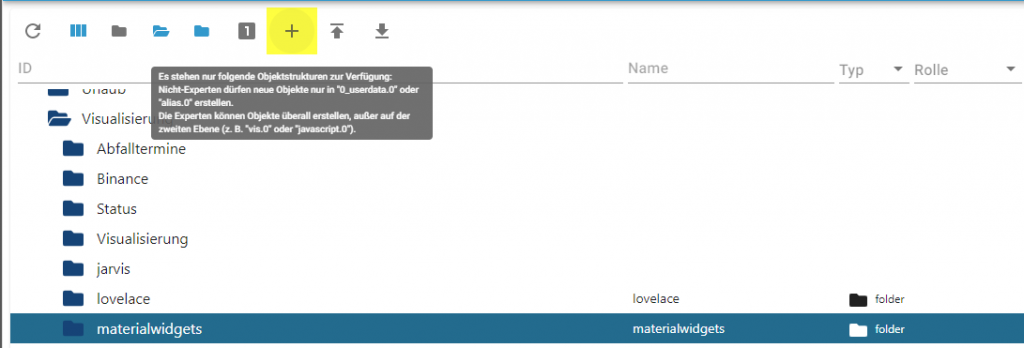
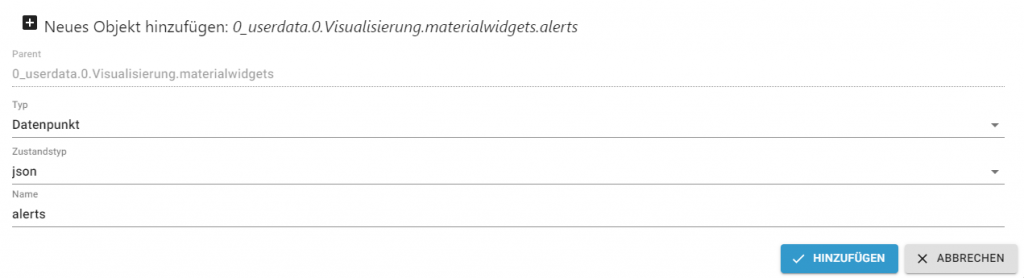
Wir wechseln nun in die Objekt-Ansicht und erstellen im Bereich 0_userdata.0 einen neuen Datenpunkt für die Meldungen. In meinem Fall habe ich den Datenpunkt im Ordner 0_userdata.0.Visualisierung.materialwidgets.alerts gespeichert.

Als Typ wählen wir hier Datenpunkt, als Zustandstyp (Datentyp) wählen wir hier JSON.

Im nächsten Schritt habe ich dann den folgenden Inhalt in den neuen Datenpunkt gesetzt. Damit haben wir unsere Grundkonfiguration, mit der wir dann das Widget testen können. In dieser Konfiguration sind über eine JSON-Zeichenkette zwei Meldungen definiert.
[
{
"text": "Test-Alarm",
"backgroundColor": "",
"borderColor": "darkred",
"icon": "alert-outline",
"iconColor": "black",
"fontColor": "blue",
"id": "alerts_0"
},
{
"text": "Test-Alarm",
"backgroundColor": "",
"borderColor": "darkred",
"icon": "alert-outline",
"iconColor": "black",
"fontColor": "blue",
"id": "alerts_1"
}
]
Im nächsten Schritt fügen wir nun das Alerts Widget in unsere VIS-Visualisierung ein.

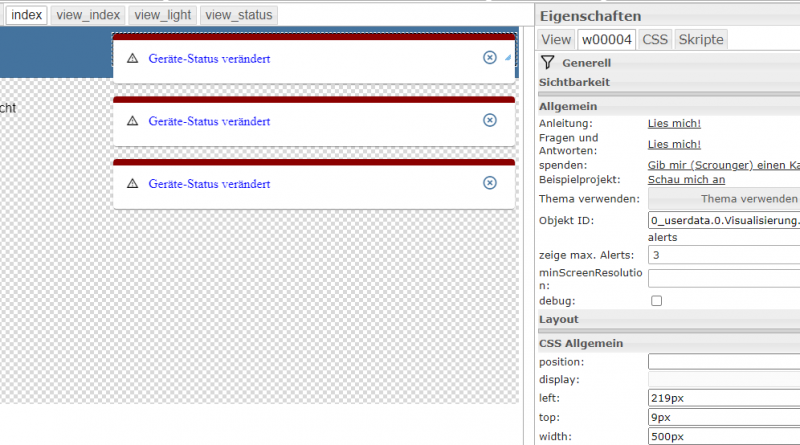
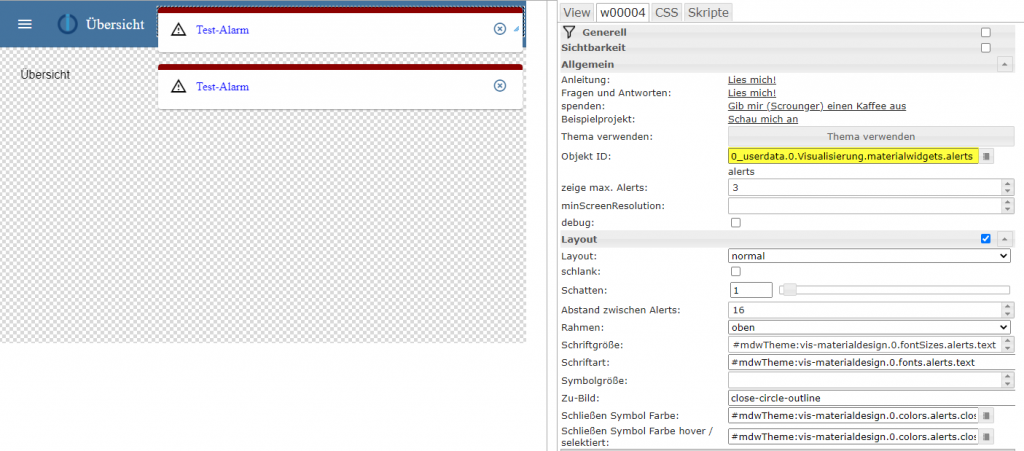
Ich habe das Widget in meiner Index-Seite eingefügt, in der auch die Navigation implementiert wurde. So sind die Meldungen auf allen Seiten direkt oben sichtbar. Falls mehr als eine Meldung vorhanden ist, so wird diese nach unten fortlaufend auf der View dargestellt.

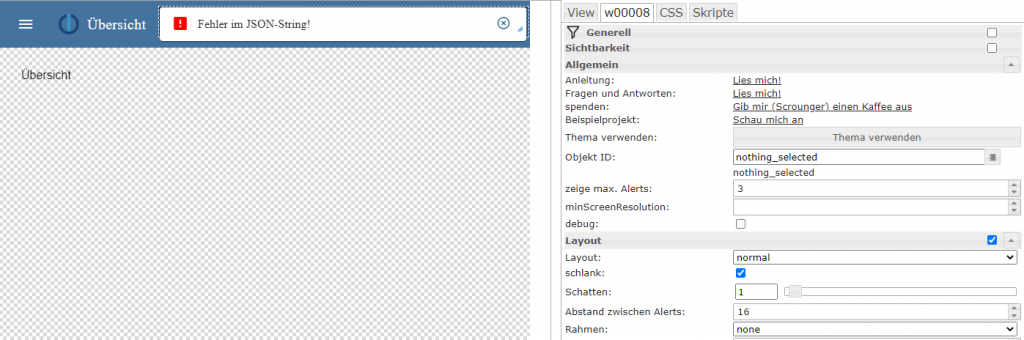
Nun können wir mit der Konfiguration beginnen. Im ersten Schritt müssen wir die Objekt-ID des Widgets einstellen. Als Objekt-ID verwenden wir den vorher im Artikel angelegten Datenpunkt alerts, welcher die einzelnen Meldungen speichert. Zudem können wir im Bereich Allgemein die maximale Anzahl von Meldungen konfigurieren. Im Bereich Layout können zudem weitere Einstellungen des Widgets verändert werden. Ob Abstände, Schriftgrößen oder Schriftart, hier kann wirklich fast alles an Deine Bedürfnisse angepasst werden.

Im nächsten Schritt wollen wir nun ein kleinen Script implementieren, mit dem wir eigene Meldungen erstellen können. Hierfür habe ich ein Script vom Typ JavaScript erstellt, welches dann den folgenden Inhalt bekommt:
function createAlert(alertText) {
let alertId = '0_userdata.0.Visualisierung.materialwidgets.alerts';
let json = getState(alertId).val;
if (json) {
try {
json = JSON.parse(json);
} catch (e) {
json = [];
}
} else {
json = [];
}
json.push( { text: alertText, backgroundColor: "", borderColor: "darkred", icon: "alert-outline", iconColor: "black", fontColor: "blue" } )
setState(alertId, JSON.stringify(json), true);
}
on({id: '0_userdata.0.Devices.device_a_on', change: 'any'}, function (dp) {
createAlert("Geräte-Status verändert");
} );
Im Script wird zunächst die Funktion createAlert() definiert. Der Funktion wird der Text der Meldung übergeben. Optional könnte man hier natürlich noch weitere Eigenschaften wie z.B. das Icon oder Farbeinstellungen vorsehen. Ich habe es aber im ersten Schritt mal relativ einfach belassen um so die Funktionalität besser erklären zu können.
In der Funktion createAlert() wird die aktuell gespeicherte Liste der Meldungen im JSON-Format ausgelesen und in ein jSON-Objekt geparst. An dieses Objekt wird dann per push() Funktion der neu generierte Eintrag im JSON-Format angefügt. So wird die Liste um unseren neuen Eintrag erweitert.
Die Funktion wird dann in einem Trigger (on-Subscription) auf einen beliebigen Datenpunkt implementiert. Die Funktion könntest Du so z.B. auch bei einer Temperatur- oder Luftfeuchtigkeitsmessung implementieren um so bei bestimmten Werten eine Warnung erstellen zu können.
Über Kommentare, Fragen und Anregungen freue ich mich wie immer. Gerne könnt Ihr auch Fragen per E-Mail senden 🙂