ioBroker minuvis Adapter – Pages (Seiten) der Navigation
Im Artikel zeige ich Dir, wie Du deine erste Visualisierung erstellen kannst. Wir definieren zudem die Navigation über die verschiedenen Pages (Seiten) der Navigation.
In dieser Artikelreihe dreht sich alles um die minuvis Visualisierung von minukodu.de. Mit der Visualisierung kannst Du schnell und einfach mittels einem integrierten Builder (Werkzeug zur Erstellung) eine Visualisierung für Dein Smart-Home erstellen. Im Artikel werden wir gemeinsam den Adapter installieren und ich zeige Dir die Bedienung und Funktionsweise des Builders.
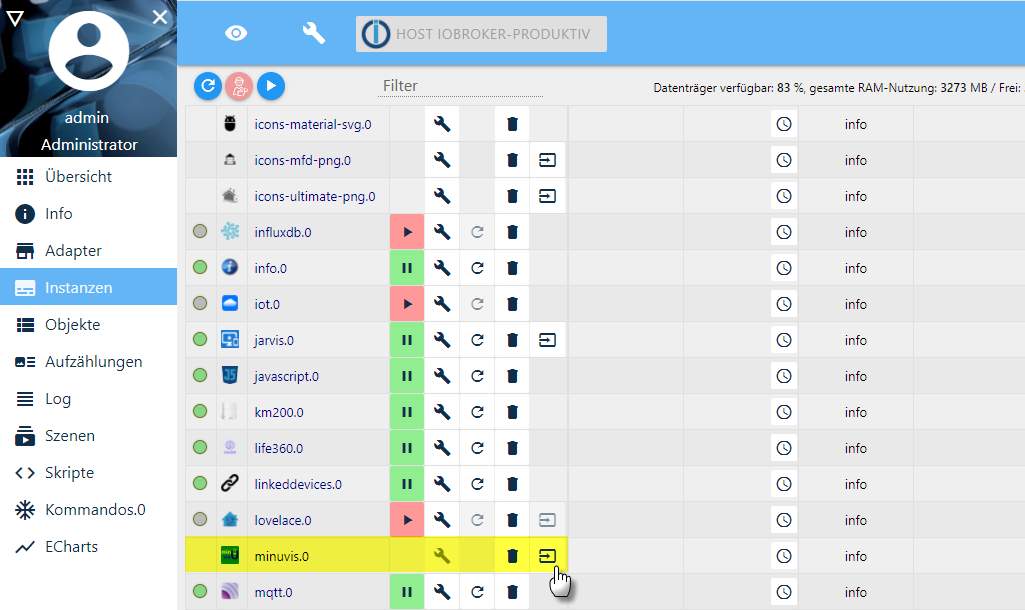
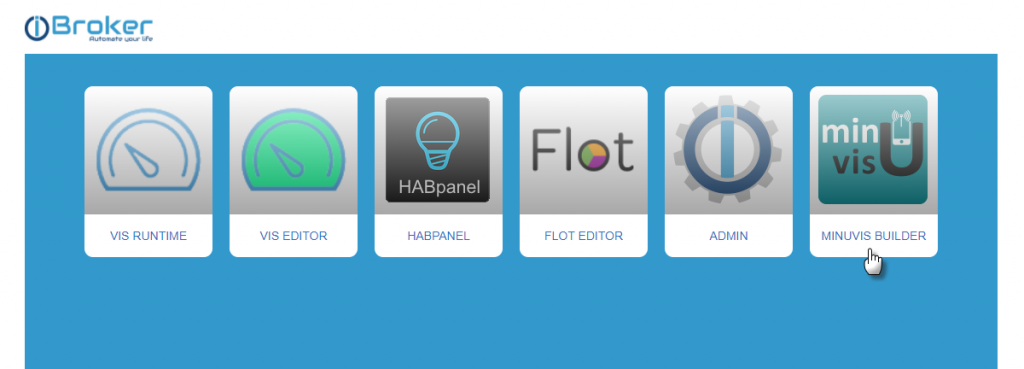
Im ersten Schritt öffnen wir nun den minuvis Builder über die Liste der Instanzen oder den Werbserver von ioBroker.


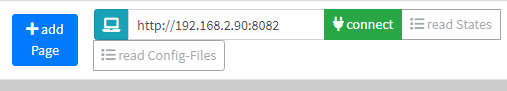
Im minuvis Builder klicken wir jetzt auf die Schaltfläche connect. Diese Verbindung muss vor jeder Bearbeitung der Visualisierung einmalig hergestellt werden.

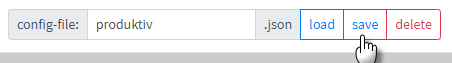
Im nächsten Schritt legen wir uns eine neue Konfigurationsdatei an. In der Konfigurationsdatei wird die Visualisierung gespeichert. Über diese Vorgehensweise können wir mit dem Adapter mehrere Visualisierungen erstellen. In meinem Beispiel habe ich die Visualisierung produktiv genannt und dann über die Save-Schaltfläche die Datei gespeichert.

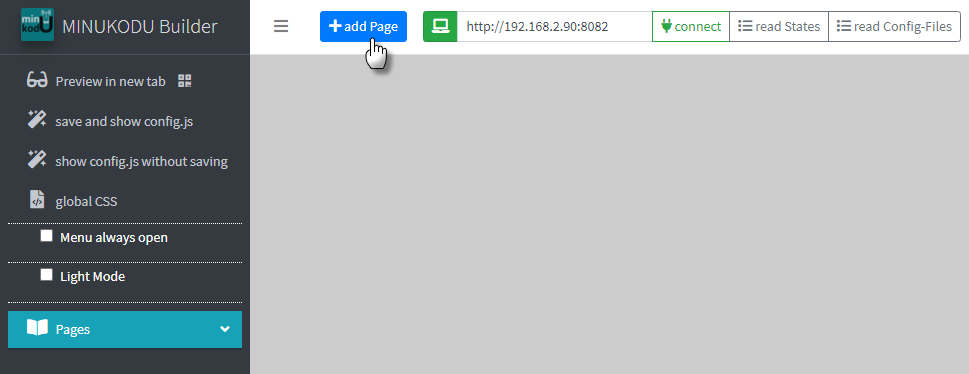
Jetzt können wir mit der Erstellung der Visualisierung beginnen. In der Visualisierung soll jedes Gewerk (Licht, Sensoren, Status…) einen eigene Seite (Page) erhalten. Mit einem Klick auf die Schaltfläche add Page erstellen wir nun die erste Seite.

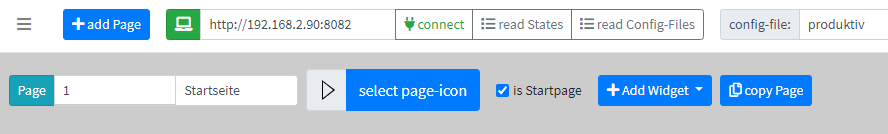
In der Liste unterhalb wird nun eine neue Seite (page) erstellt. Über die Nummer der Page kann die Reihenfolge gesteuert werden. Im Beispiel soll die erste Seite als Startseite und somit Übersicht der Visualisierung aufgebaut werden.

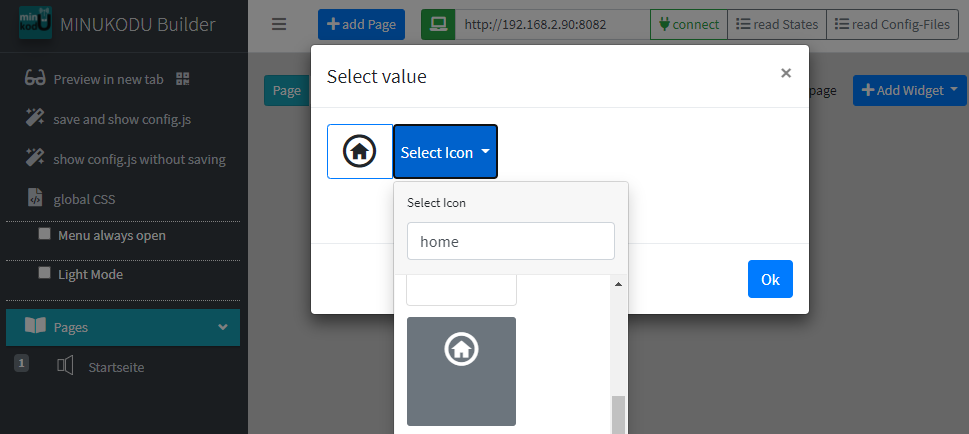
Das Icon der Seite kann über die Schaltfläche select page-icon definiert werden. Im neuen Fenster kann dann komfortabel über ein Suchfeld das gewünschte Icon ausgewählt werden.

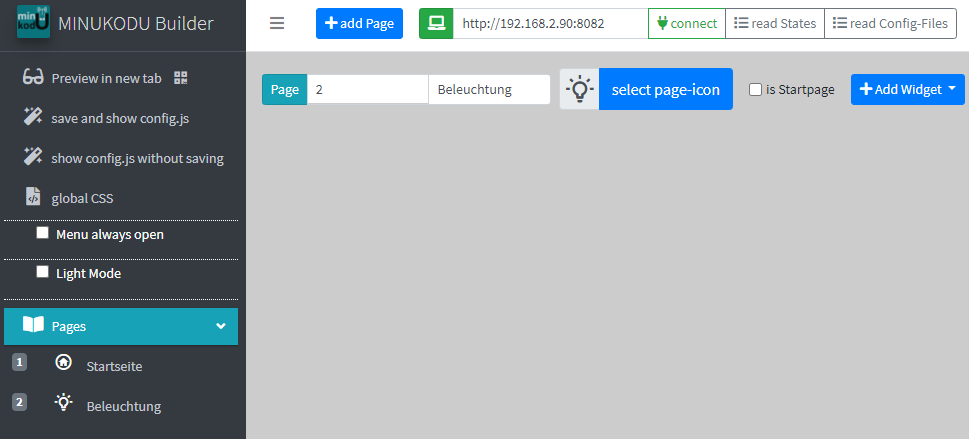
Wir haben nun die erste Seite angelegt. Die einzelnen Seiten werden dann auch im Menü auf der linken Seite dargestellt. Im nächsten Schritt habe ich eine weitere Seite für die Beleuchtung angelegt. Hierbei habe ich wieder das entsprechende Icon und die Beschriftung angepasst.

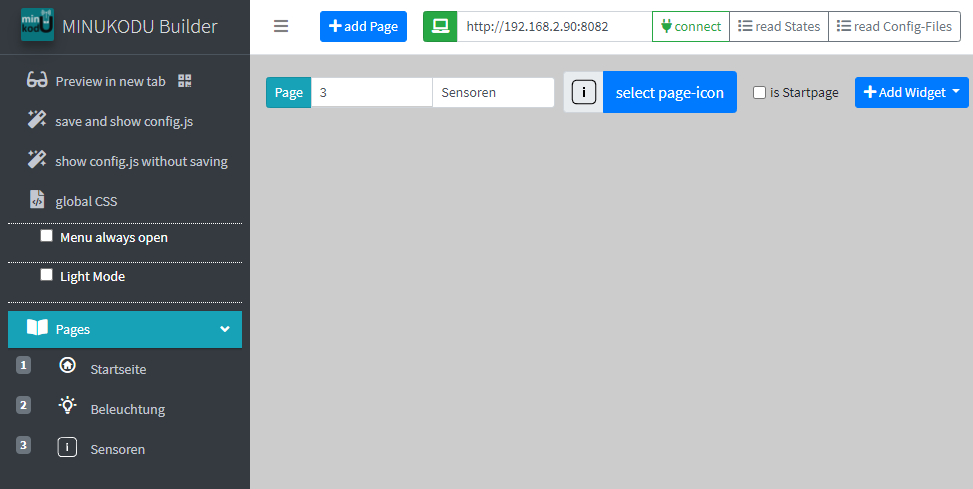
Im letzten Schritt habe ich dann noch eine Seite für die Sensoren erstellt.

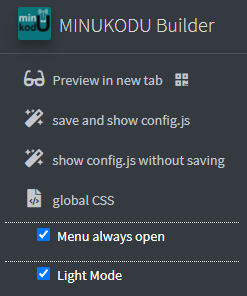
Wir haben jetzt den grundlegenden Aufbau der Visualisierung erstellt und werden uns im nächsten Schritt das Ergebnis ansehen. Für den Start der Visualisierung klickst Du links im Menü auf die Schaltfäche Preview in new tab.

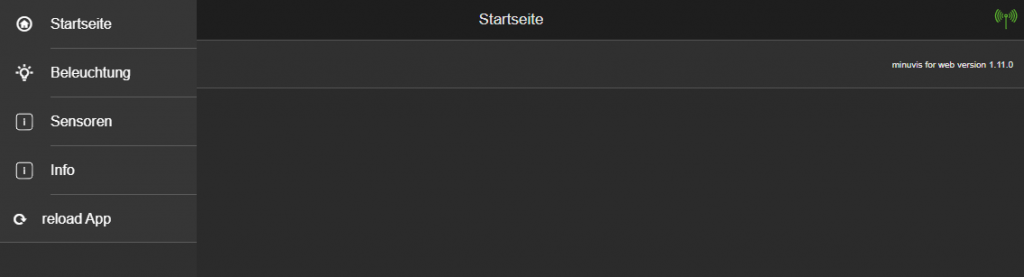
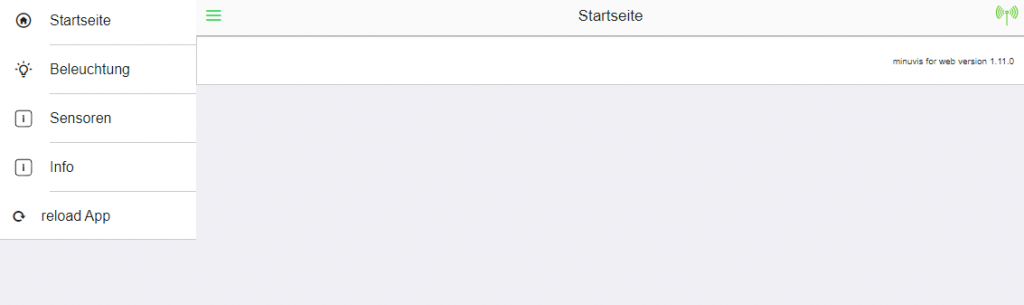
Im neuen Browser-Tab wird jetzt die erstellte minuvis-Visualisierung gestartet. Auf der linken Seite siehst Du das Menü, welches Du über den Button links oben auf- und zuklappen kannst. Die einzelnen Seiten werden im Menü dargestellt. Zudem findest Du hier eine Seite Info mit technischen Informationen der Visualisierung. Über die Schaltfläche reload App kannst Du die gesamte Visualisierung neu laden.

Im nächsten Schritt werden wir die Visualisierung so konfigurieren, dass das Navigationsmenü immer geöffnet bleibt. Zudem werden wir auch noch den Light Mode der Visualisierung aktivieren. Dazu wechselst Du zurück in den Builder und aktivierst die Einstellungen Menu always open und Light Mode.

Nach den Anpassungen muss die Konfiguration erneut gespeichert werden. Das Ergebnis sieht nun wie folgt aus:

Wir haben jetzt den Grundaufbau der Visualisierung erstellt. Im nächsten Schritt fügen wir die ersten Widgets ein.
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen zum aktuellen oder weiteren Artikeln freue ich mich wie immer.