ioBroker VIS – Bar
In diesem Artikel zeige ich Dir, wie ich das Bar-Widget in meiner Visualisierung verwende. Mit dem Bar-Widget lassen sich Statusbalken z.B. für Fortschrittsanzeigen oder Füllstandsanzeigen einfach und schnell anzeigen. Im ersten Schritt ziehen wir uns dazu das Widget „Bar“ auf unsere View.

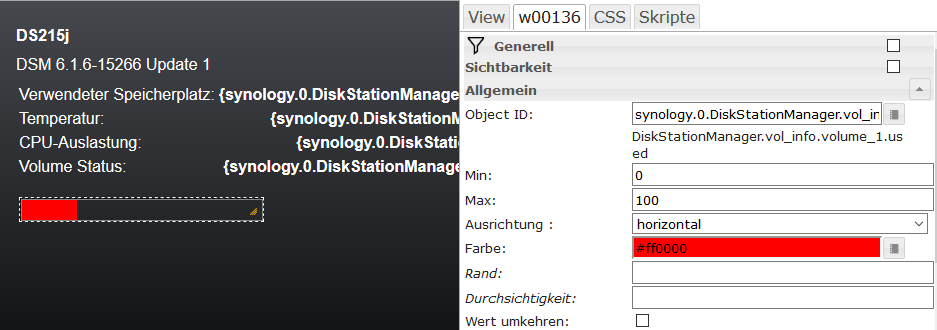
Im ersten Beispiel möchte ich das Bar-Widget als Festplattenanzeige des NAS einsetzen und somit grafisch den belegten Festplattenplatz darstellen.
Als Object ID verwende ich daher aus dem Synology NAS Adapter den Datenpunkt „vol_info.volume_1.used“. Zudem setze ich den Min-Wert auf 0 und den Max-Wert auf 100%. Die Ausrichtung habe ich auf „horizontal“ gesetzt und als Farbe rot (#ff0000) gewählt.

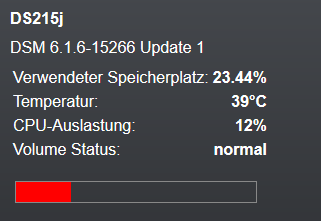
In der Visualisierung schaut das jetzt schon mal ganz gut aus, wie ich finde.

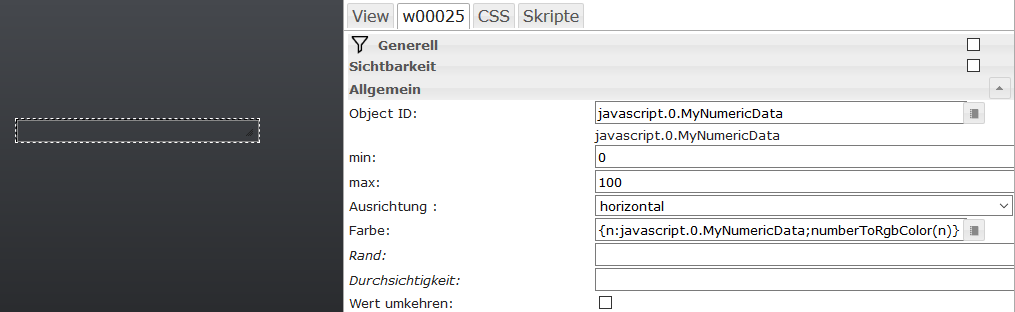
Im zweiten Beispiel nutze ich die Bar-Visualisierung für einen eigenen Datenpunkt „MyNumericData“ in dem ein numerischer Wert zwischen 0 und 100 gespeichert wird. Je nach Wert soll sich die Farbe der Bar entsprechend anpassen. Im ersten Schritt verbinden wir die Bar mit der entsprechenden Object ID und setzen den Wert min auf 0 und max auf 10. Die Ausrichtung setze ich wieder auf horizontal. Nun kommen wir zum spannenden Teil, der dynamischen Farbe.
Als Farbwert setzen wir nun folgendes Binding:
{n:javascript.0.MyNumericData;numberToRgbColor(n)}
Mit dem Binding wird definiert, dass der Variable n der Wert des Datenpunktes „javascript.0.MyNumericData“ zugewiesen wird, und dieser bei einer Veränderung die JavaScript-Funktion „numberToRgbColor()“ aufgerufen wird.

Im nächsten Schritt kopieren wir den unten stehenden Code in der View in den Bereich „Skripte“.
function numberToRgbColor(i)
{
var rgb = [61,153,63];;
if ( i < 30 )
{
rgb = [61,153,63]; // Grün
}
else
{
if ( i < 60 )
{
rgb = [255,204,0]; // Gelb
}
else
{
rgb = [217,22,22]; // Rot
}
}
return 'rgb(' + rgb[0] + ',' + rgb[1] + ',' + rgb[2] + ')';
}
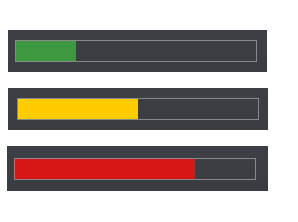
Wenn wir nun die View anzeigen und den Datenpunkt verändern sollte sich die Farbe wie im unten gezeigten Screenshot entsprechend ändern.

Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?





Hallo Matthias,
ich habe das Farbwert-Widget von Dir versucht zu beutzen. Leider ohne Erfolg….
Mein Datenpunkt ist ursprünglich ein „state variable“ und den habe ich sicherheitshalber in eine Zahl konvertiert mittels eines Scripts.
Hallo,
super, funktioniert auf Anhieb, danke.
Hallo,
var rgb = [61,153,63];;
da ist ein Semikolon zuviel
Hallo,
kann man sich auch die Prozentzahl im Balken anzeigen lassen?
Gruß
Dank Google mal wieder deine Seite gefunden und diesen Hilfreichen Tipp direkt eingebaut.
Die Bar zeigt mir jetzt den Druckfortschritt vom 3D Drucker an.
DANKE